所用控件主要是:ExpandableListView(加载用户列表,自定义)
GirdView(加载聊天信息)
下面是最终实现的效果图:
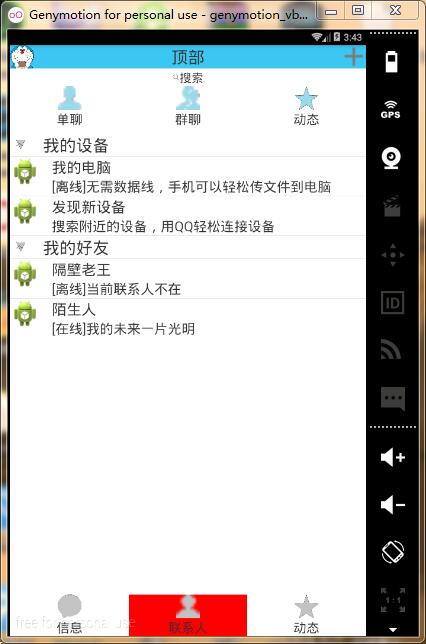
1、主界面:

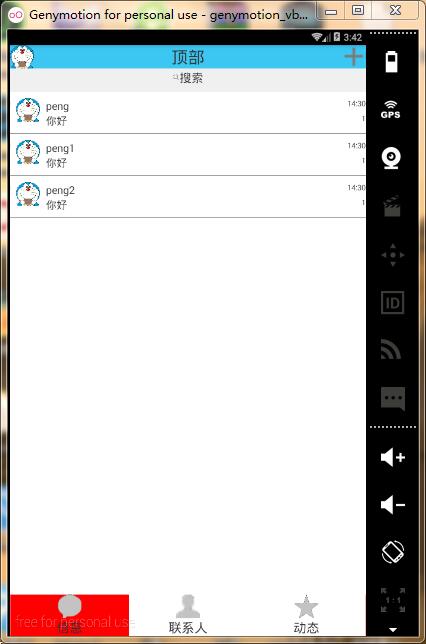
消息界面:

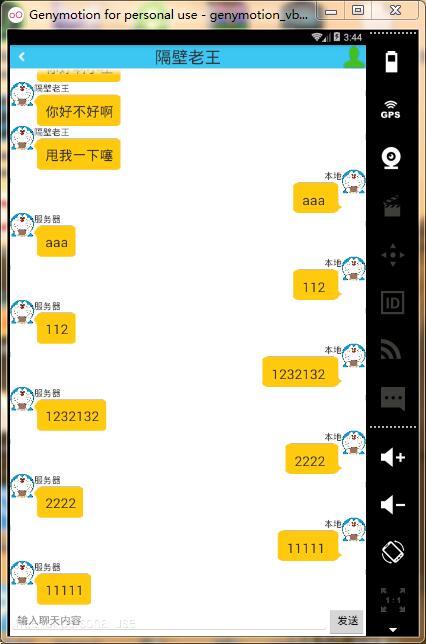
聊天界面:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/top_layout" />
<FrameLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>
<include layout="@layout/bottom_lay_out" />
</LinearLayout> 上面代码中 为顶部导航栏,不用系统自带的,自定义导航栏,下面是导航栏的代码
2、顶部导航栏:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#3CC7F2">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<com.example.chart.util.circle_image
android:id="@+id/top_img"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/top_img" >
</com.example.chart.util.circle_image>
<TextView
android:id="@+id/top_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="顶部"
android:textSize="28sp" />
<ImageButton
android:id="@+id/top_right_lay"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:background="@drawable/app_panel_add" />
</RelativeLayout>
</LinearLayout>上述代码中:
<com.example.chart.util.circle_image
android:id="@+id/top_img"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/top_img" >
</com.example.chart.util.circle_image> 为自定义的ImageView,借用了度娘上其他大神的代码。。。
在主界面中:
<FrameLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>用来显示联系界面,消息界面,以及设置界面(不写,有兴趣的自行编写),下面是联系人界面布局:
3.联系人界面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#F0F0F0">
<!-- 联系人界面,主要用listview和ExpandableListView -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:orientation="horizontal"
>
<ImageView
android:layout_width="13dp"
android:layout_height="13dp"
android:background="@drawable/ic_search" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="搜索"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#ffffff">
<LinearLayout
android:id="@+id/LinearLayout_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/app_panel_friendb" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="单聊"
android:textSize="22sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/app_panel_friendb1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="群聊"
android:textSize="22sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/actionb" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动态"
android:textSize="22sp" />
</LinearLayout>
</LinearLayout>
<ExpandableListView
android:layout_marginTop="10dp"
android:background="#ffffff"
android:id="@+id/connecter_ExpandableListView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ExpandableListView>
</LinearLayout>这里面就ExpandableListView控件稍作说明,其他的没什么可说的。
ExpandableListView主要是用来显示联系人界面,实现从服务器得到联系人的相关信息和当前状态。这里的ExpandableListView我使用的自定义布局:布局代码如下:
父布局(下拉横条上的显示)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:layout_marginLeft="10dp"
android:id="@+id/connecter_group_img"
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/ex"/>
<TextView
android:layout_marginLeft="30dp"
android:id="@+id/connecter_group_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="28dp"
android:text="我的设备"/>
</LinearLayout>下拉后的item布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/ic_launcher"
android:id="@+id/connecter_img"
/>
<!-- connecter_txt -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="联系人1"
android:id="@+id/connecter_txt"
android:textSize="25sp"
/>
<TextView
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="【离线】"
android:ellipsize="end"
android:id="@+id/connecter_message"
android:textSize="23sp"
/>
</LinearLayout>
</LinearLayout>
上述两个布局的实现效果为:

下面是消息界面的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F0F0F0"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:orientation="horizontal" >
<ImageView
android:layout_width="13dp"
android:layout_height="13dp"
android:background="@drawable/ic_search" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="搜索"
android:textSize="20sp" />
</LinearLayout>
<!-- 消息界面,显示联系的消息 -->
<!-- 调用自定义的gridview -->
<GridView
android:id="@+id/message_girdview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="10dp"
android:layout_weight="1"
android:background="#ffffff"
android:numColumns="1" >
</GridView>
</LinearLayout>这个布局没什么可说的,继续下一步,设置界面就不说了,自行去搞
第一天的布局就到这里了。完成的效果图如下:
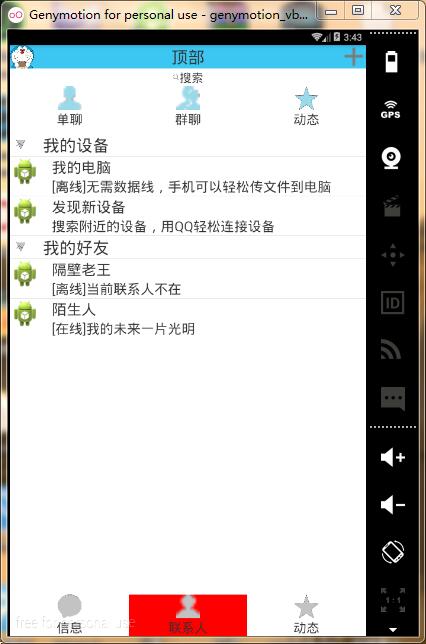
联系人界面

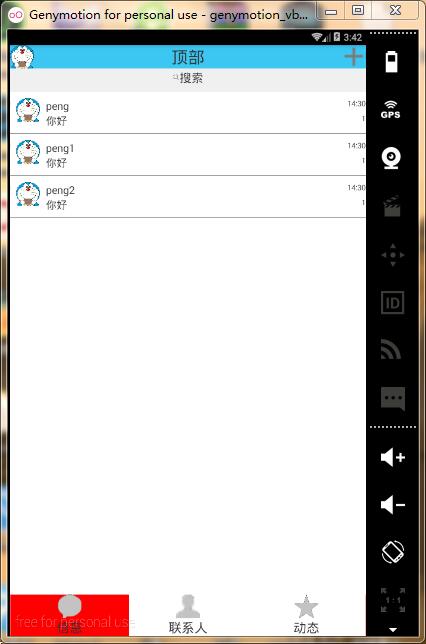
消息界面:

ps:本人没什么艺术天分,布局丑了点,望理解。。。。。























 7163
7163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








