天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
秋风清,秋月明,
落叶聚还散,寒鸦栖复惊。
相思相见知何日?此时此夜难为情!
——《三五七言》
文章目录
JS(JavaScript)入门指南
JS(JavaScript)入门指南(二)
JS(JavaScript)学习专栏
JS(JavaScript)DOM操作的趣味案例
制作一个搜索页面,将百度、搜狗、360三个搜索引擎集成进来,在搜索框中输入内容后可以选择不同浏览器搜索
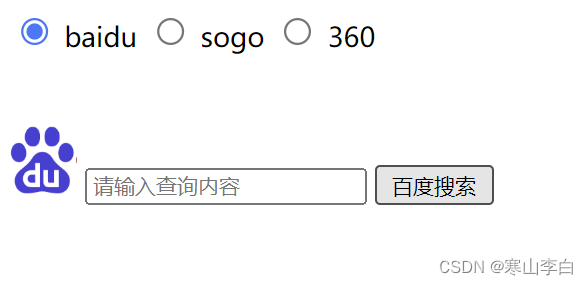
1. 效果图
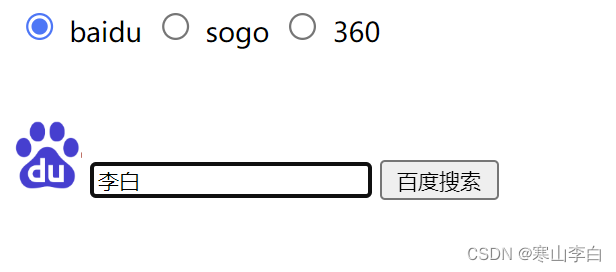
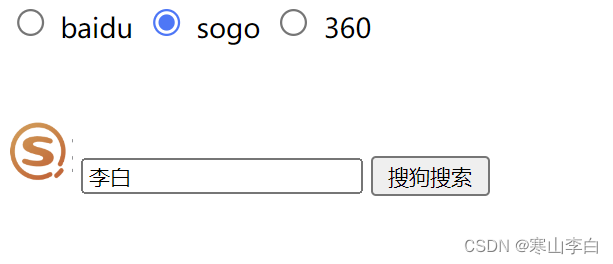
制作后的界面如下图

2. 搜索引擎的参数获取
这里需要注意,不同的搜索引擎使用的搜索链接和参数名称是不一样的,需要根据对应的链接和参数进行指定
2.1 百度的参数获取
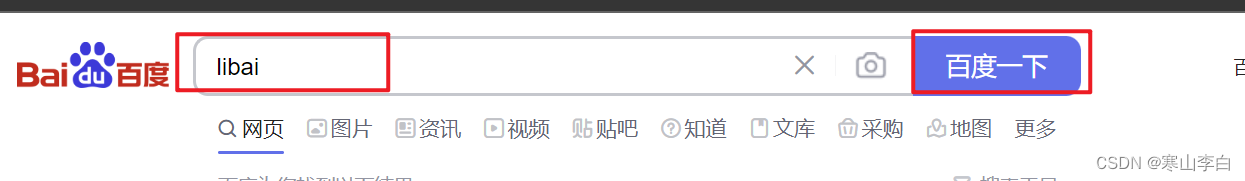
在百度首页输入内容点击按钮百度一下搜索

右键后选择检查,或者快捷键F12
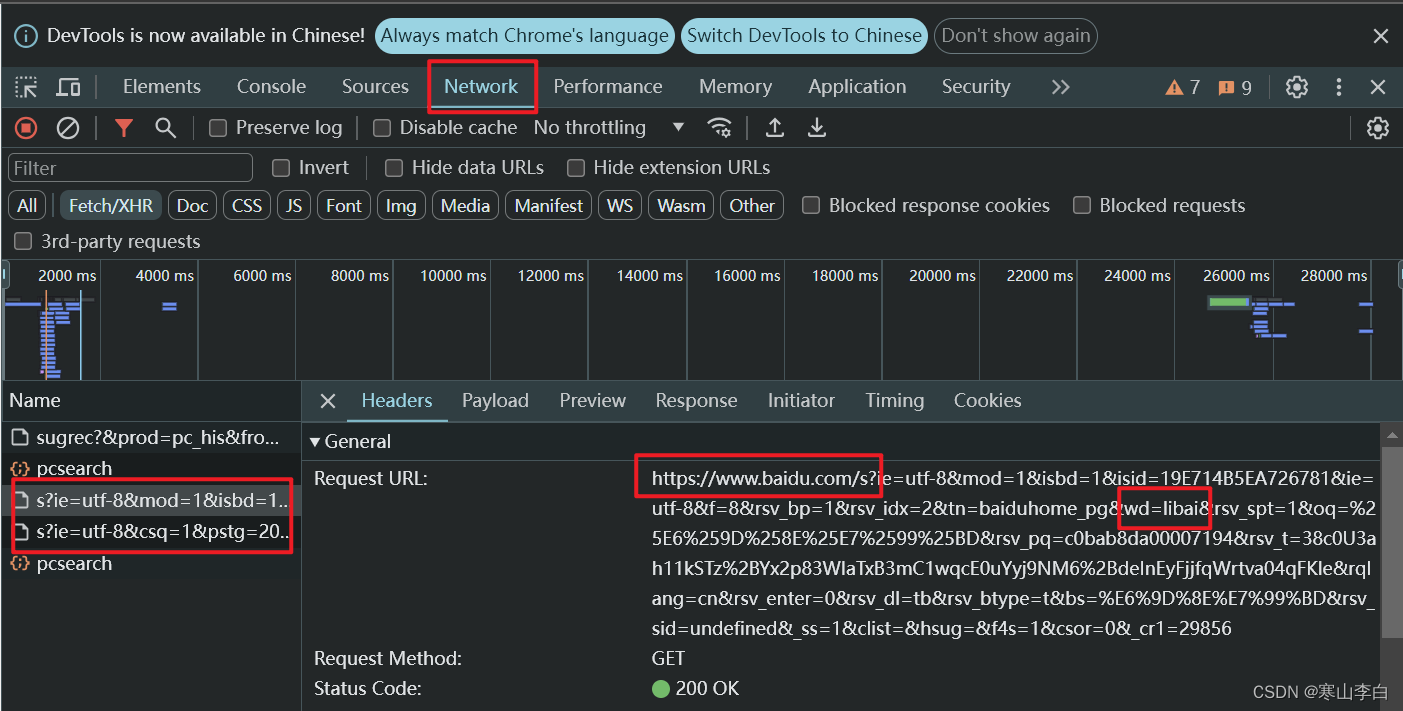
查看Network栏的参数如图所示可以看到百度的搜索引擎为https://www.baidu.com/s
问号?后面是参数,在参数里找到自己输入的内容libai,对应的wd就是搜索内容的key
记下两个参数:
搜索引擎地址
https://www.baidu.com/s
搜索内容的key
wd

2.2 搜狗的参数获取
参考百度参数的获取,获取搜狗的参数
在搜狗的主页搜索框输入libai并按搜索按钮进行搜索

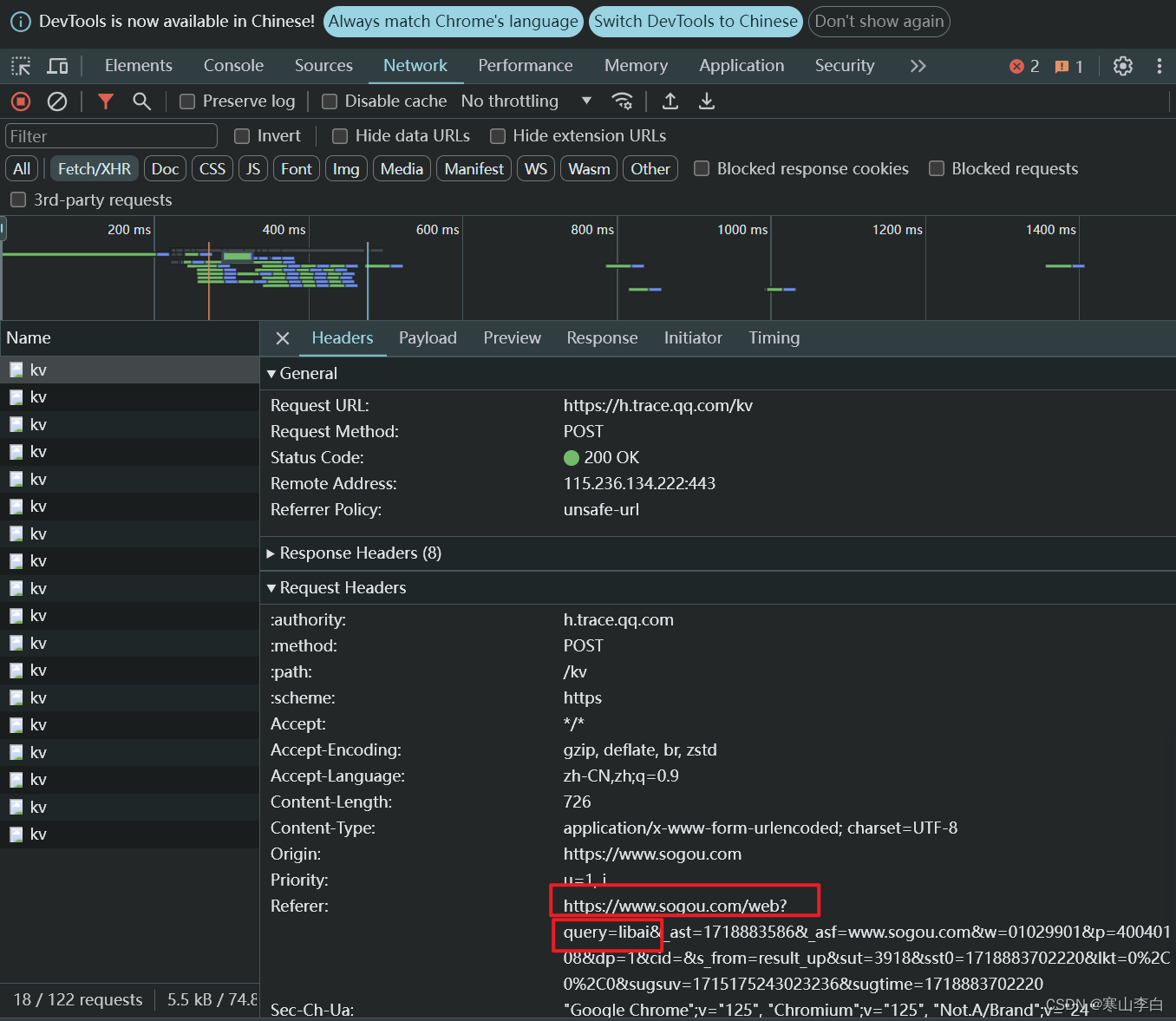
打开检查界面Network栏进行参数查看
搜索引擎地址
https://www.sogou.com/web
搜索内容的key
query

2.3 360的参数获取
在360主页搜索libai

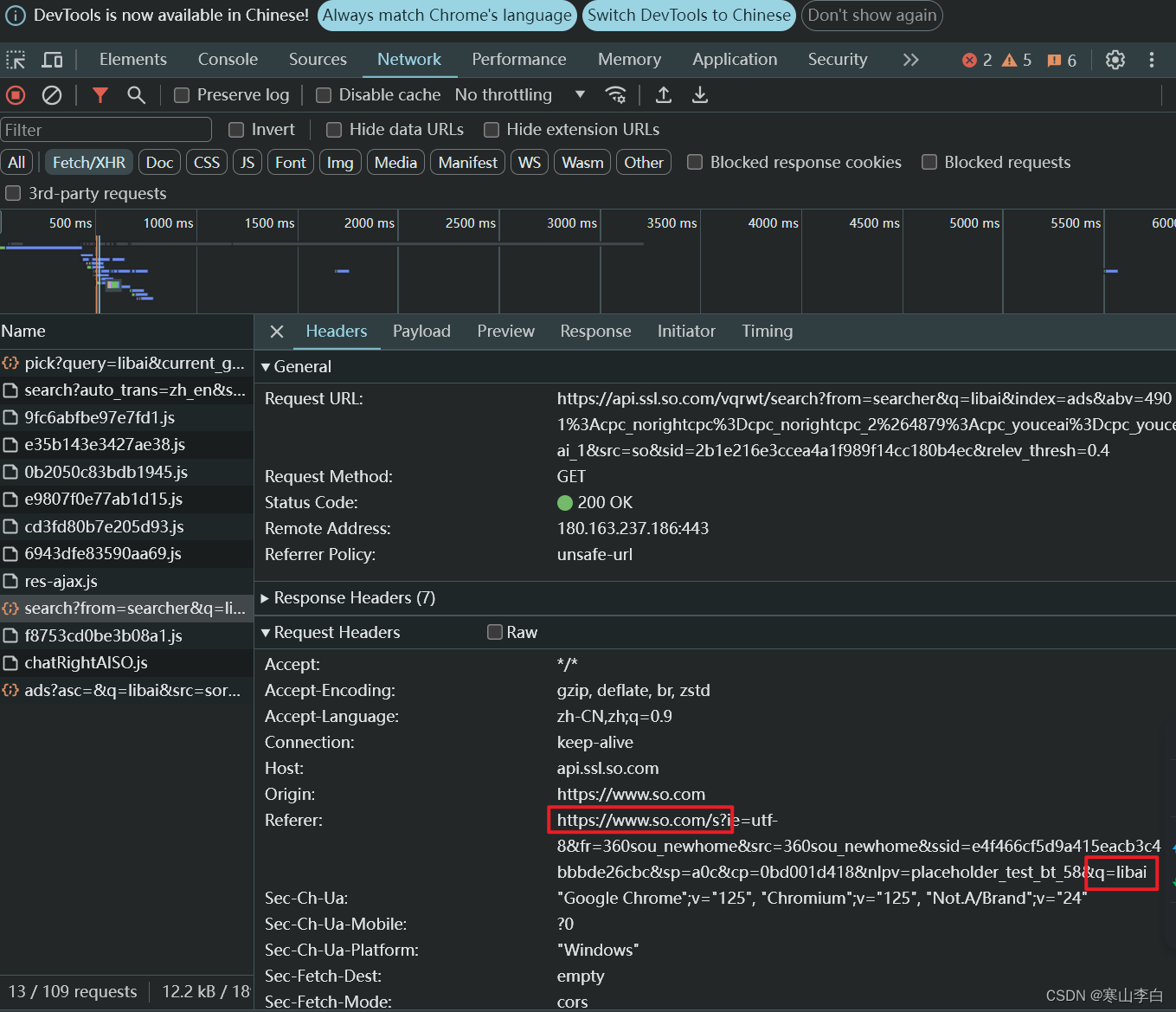
打开检查界面的Network栏查看搜索引擎的参数
搜索引擎地址
https://www.so.com/s
搜索内容的key
q

3. 示例代码
代码实现如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM操作-访问和修改的案例</title>
<script>
//定义函数用于根据选中的值进行修改对应的图标
function change(){
if($("baidu").checked){
//修改logo
$("logo").src="./baidu.png";
//修改按钮
$("btnSearch").value="百度搜索"
//修改搜索引擎的网址
$("searchEngine").action="https://www.baidu.com/s";
//修改搜索引擎所用的参数key
$("searchKey").name="wd";
}else if($("360").checked){
//修改logo
$("logo").src="./360.png";
//修改按钮
$("btnSearch").value="360搜索";
//修改搜索引擎的网址
$("searchEngine").action="https://www.so.com/s";
//修改搜索引擎所用的参数key
$("searchKey").name="q";
}else{
//修改logo
$("logo").src="./sogou.png";
//修改按钮
$("btnSearch").value="搜狗搜索";
//修改搜索引擎的网址
$("searchEngine").action="https://www.sogou.com/web";
//修改搜索引擎所用的参数key
$("searchKey").name="query";
}
}
//定义一个函数用来获取元素对象
function $(id){
return document.getElementById(id);
}
</script>
<style>
/* 定义一个样式用于表单部分 */
#logo{
width: 30px;
height: 30px;
}
</style>
</head>
<body>
<input type="radio" name="search" id="baidu" checked onclick="change()"> <label for="baidu">baidu</label>
<input type="radio" name="search" id="sogou" onclick="change()"> <label for="sogou" >sogo</label>
<input type="radio" name="search" id="360" onclick="change()"> <label for="360" >360</label>
<br><br><br>
<!-- 根据百度搜索界面的代码可以看到搜索调的连接地址是 https://www.baidu.com/s
而搜索内容是通过参数wd传入-->
<form action="https://www.baidu.com/s" id="searchEngine">
<img src="./baidu.png" id="logo" >
<input type="text" name="wd" id="searchKey" placeholder="请输入查询内容">
<input type="submit" value="百度搜索" id="btnSearch">
</form>
</body>
</html>
4. 效果演示
使用浏览器打开后如下图,切换搜索引擎可使用不同的引擎进行搜索



4. 示例代码下载
代码已上传至CSDN资源库
下载地址:JavaScript dom操作 趣味案例
感谢阅读,祝君暴富!























 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










