前面两篇博文学习了jquery的基本选择器,以及一些基本的案例。在jquery中还为我们提供了一个很方便的用法,那就是ajax请求,简化了传统的使用xmlhttprequest进行ajax请求的写法。这里我以一个简单的用户注册来作为demo。
使用$.get和$.post实现异步请求
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<script type="text/javascript" src="js/jquery-2.1.4.js"></script>
<script type="text/javascript">
$(function(){
$("#uname").blur(function(){
var uname = $(this).val();
//发送GET请求
var url="UserServlet";
//$.get(url,{"uname":uname},function(data){
$.post(url,{"uname":uname},function(data){
if(data=='true'){
$("#result").html("<font color='red'>用户名已存在!</font>");
}else{
$("#result").html("<font color='green'>用户名可用!</font>");
}
});
});
})
</script>
</head>
<body>
<form action="UserServlet" method="post">
<p>用户名:<input type="text" name="uname" id="uname"/><span id="result" style="{display:inline}"></span></p>
<p>密码:<input type="text" name="upass"/></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
关键代码:
$("#uname").blur(function(){
var uname = $(this).val();
//发送GET请求
var url="UserServlet";
//$.get(url,{"uname":uname},function(data){
$.post(url,{"uname":uname},function(data){
if(data=='true'){
$("#result").html("<font color='red'>用户名已存在!</font>");
}else{
$("#result").html("<font color='green'>用户名可用!</font>");
}
});
});这里,首先选择class=”uname”的元素,通过blur设置其失去焦点的回调方法。
var uname = $(this).val(); //得到该元素的值
这里使用的是异步的post请求传输数据:
$.post("需要请求的url",需要传送的json格式的参数,
function(data){
//这个回调函数
});
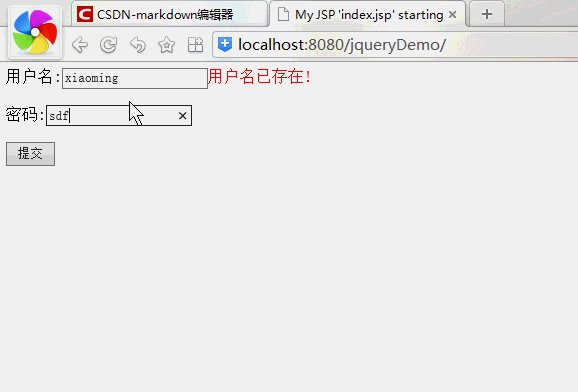
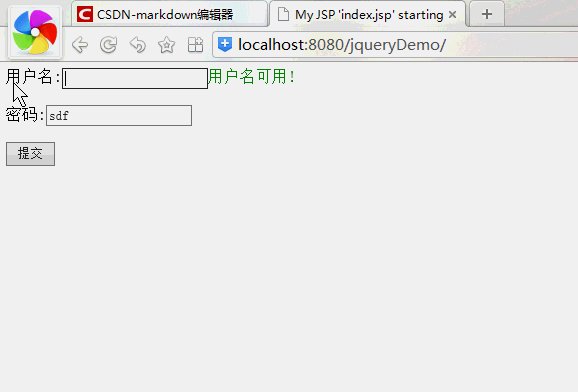
可以看到这里我请求的是UserServlet并且传送了一个{“uname”:uname}这样的参数给后台。在回调函数中判断后台返回的值如果是true则显示”用户名已存在!”,否则显示”用户名可用!”
下面看看UserServlet的关键代码:
request.setCharacterEncoding("UTF-8");//解决POST提交的乱码问题
try {
Thread.sleep(1500);
} catch (InterruptedException e) {
e.printStackTrace();
}
PrintWriter out = response.getWriter();
//获取用户名
String uname = request.getParameter("uname");
//解决Get提交的数据乱码问题
String str = new String(uname.getBytes("iso-8859-1"),"GBK");
System.out.println(str);
boolean isExist = str.equals("xiaoming");
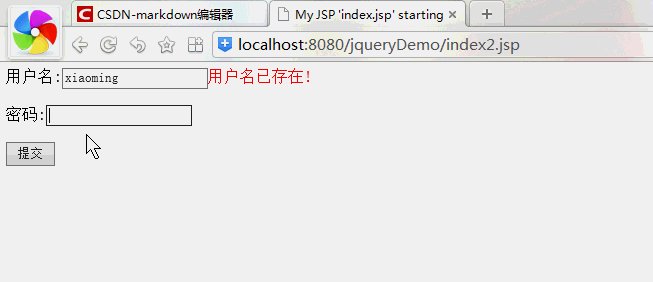
out.print(isExist);这里首先sleep 1.5秒时间用来模拟网络的延迟,这里为了方便,直接判断如果前端传输的uname是”xiaoming”,则表示已经存在,返回true,否则返回false。
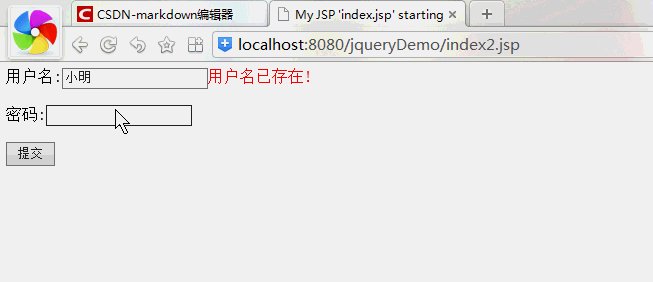
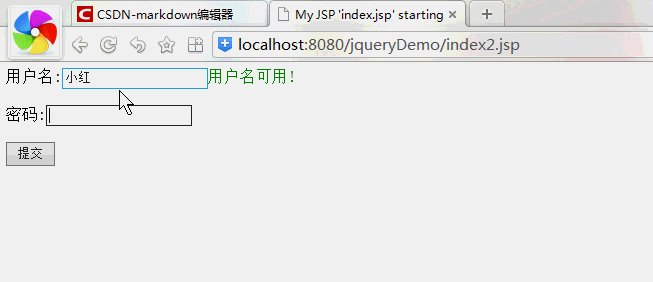
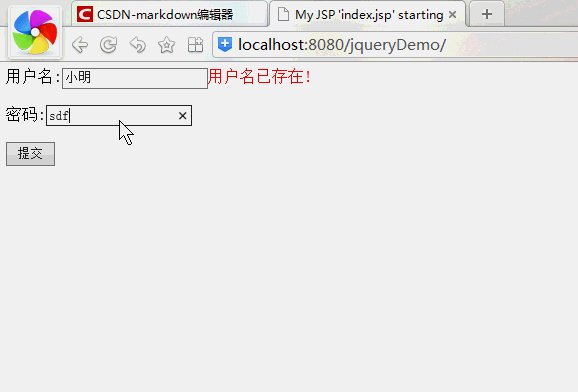
看下效果:
使用$.ajax实现异步请求
使用$.ajax实现异步请求可以进行更加丰富的操作,包含从请求发出前到服务器响应的各个事件。
有如下一些回调函数:
1.beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
2.error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
3.dataFilter 在请求成功之后调用。传入返回的数据以及”dataType”参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
4.success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
5.complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
先看下效果:

关键的异步传输代码如下:
$(function(){
$("#uname").blur(function(){
var uname = $(this).val();
//发送GET请求
$.ajax({
type: "POST",
url:"UserServlet",
dataType: "text",
data:{"uname":uname},
beforeSend:function(){
$("#result").html("");
$("#loadImg").show();
},
complete:function(){
$("#loadImg").hide();
},
success:function(data){
if(data=='true'){
$("#result").html("<font color='red'>用户名已存在!</font>");
}else{
$("#result").html("<font color='green'>用户名可用!</font>");
}
}
});
});
})说明一下$ajax请求参数的意思:
type: “POST” 表示发送的是一个post请求
url:”UserServlet” 表示请求的url路径
dataType: “text” 表示传输的数据类型
data:{“uname”:uname} 具体传输的数据,是一个json格式的字符串
beforeSend:function(){
$("#result").html("");
$("#loadImg").show();
}请求之前,显示加载的gif动画
complete:function(){
$("#loadImg").hide();
}请求完成,隐藏gif动画
success:function(data){
if(data=='true'){
$("#result").html("<font color='red'>用户名已存在!</font>");
}else{
$("#result").html("<font color='green'>用户名可用!</font>");
}
} 请求成功的回调函数,根据服务器返回的数据,显示不同的结果。























 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








