三、元素滚动scroll系列
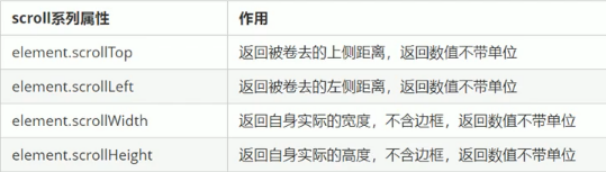
3.1、scroll 概述
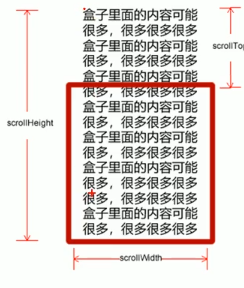
scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。


(超出内容也算在内,内容的高度大小)
整个页面被卷去用:window.pageYoffset
3.2、页面被卷去的头部
scroll滚动事件当我们滚动条发生变化会触发的事件
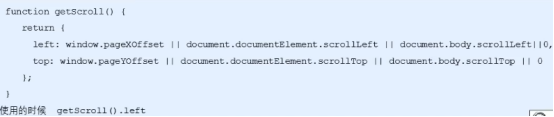
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
1.声明了DTD ,使用document . documentElement . scrollTop
2.未声明DTD ,使用document .body. scroll1Top
3.新方法window . pageyoffset和window . pagexoffset , IE9开始支持
I67兼容性解决方案。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








