一、登录密码点击显示
点击按钮将密码框切换为文本框,并可以查看密码明文。
思路:
① 核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码。
② 一个按钮两个状态,击- -次,切换为文本框,继续点击一-次切换为密码框。
③ 算法:利用一个flag变量,来判断flag的值,如果是1就切换为文本框, flag设置为0 ,如果是0就切换为密码框. flag设置为1 。
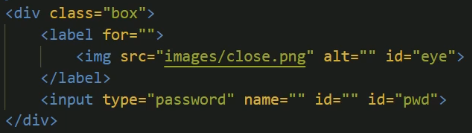
HTML 代码:

CSS 代码:
略
JS 代码:

二、关闭广告
思路:
①利用样式的显示和隐藏完成, display.none隐藏元素display:block显示元素
②点击按钮,就让这个二维码盒子隐藏起来即可
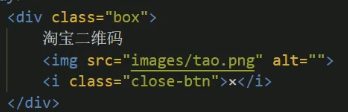
HTML 代码:

JS 代码:

























 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








