项目结构

静态HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>待办列表</title>
</head>
<body>
<h1>待办列表</h1>
<form method="post" action="/">
<p><input type="text" name="item" /></p>
<p><input type="submit" value="添加" /></p>
</form>
<ul><li>%</li></ul>
</body>
</html>
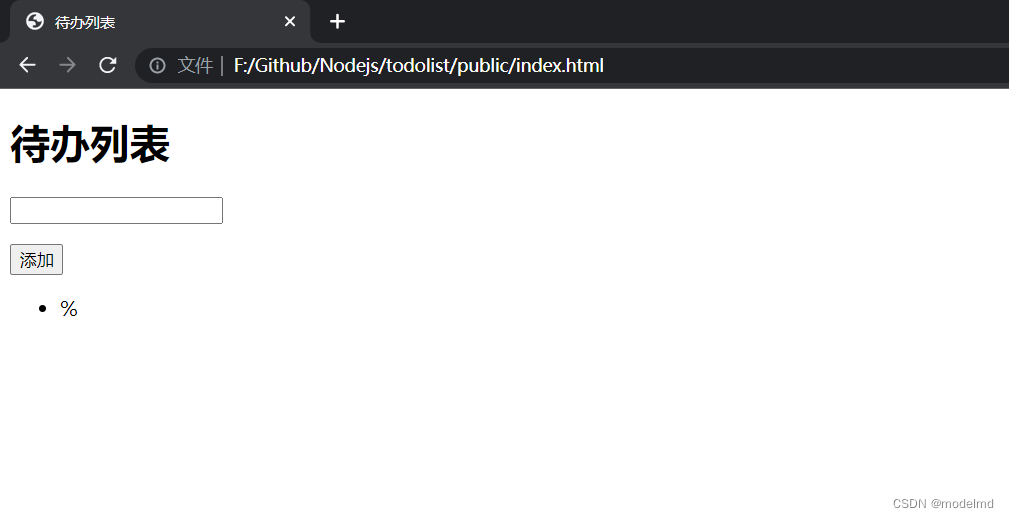
- 首先编写静态页面,页面编码需要指定为 meta charset=“UTF-8”,不然中文会显示乱码。
- 使用%来替换之后动态添加的待办事项,代码保存至 index.html
- 用浏览器打开该页面,显示如下图所示

NodeJS Web服务
const http = require('http')
const hostname = '127.0.0.1'
const port = 3000
const server = http.createServer((req, res) => {
res.statusCode = 200
res.setHeader('Content-Type', 'text/plain')
res.end('Hello World\n')
})
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`)
})
- 代码保存到文件 server.js
- 运行 node server.js
F:\Github\Nodejs>node server.js
Server running at http://127.0.0.1:3000/
- 浏览器访问 http://127.0.0.1:3000/,显示如下页面,表明服务启动成功了

加载静态页面
如何在服务器中加载模板页面?
F:\Github\Nodejs>node
Welcome to Node.js v18.12.1.
Type ".help" for more information.
> require('fs').readFile('server.js', (err, data) => {console.log(data);})
undefined
> <Buffer 63 6f 6e 73 74 20 68 74 74 70 20 3d 20 72 65 71 75 69 72 65 28 27 68 74 74 70 27 29 0d 0a 0d 0a 63 6f 6e 73 74 20 68 6f 73 74 6e 61 6d 65 20 3d 20 27 ... 289 more bytes>
修改 server.js,增加加载静态页面的逻辑,代码如下
const http = require('http');
const fs = require('fs');
const hostname = '127.0.0.1';
const port = 3000;
function send404(response) {
response.writeHead(404, {'Content-Type': 'text/plain'});
response.write('Error 404: resource not found.');
response.end();
}
function readFile(response, filePath) {
fs.readFile(filePath, (err, data) => {
if (err) {
return send404(response);
}
var html = data.toString();
html = html.replace('%', [1,2,3].join('</li><li>'));
response.writeHead(200, {'Content-Type': 'text/html'});
response.end(html);
});
}
const server = http.createServer((request, response) => {
var absPath = './' + 'public/index.html';
readFile(response, absPath);
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`)
})
代码逻辑
- 浏览器访问 http://127.0.0.1:3000/,进入执行 readFile
- 使用fs模块读取静态资源文件,如果读取失败,返回404。如果读取成功,将待办列表的 % 替换成 1 2 3
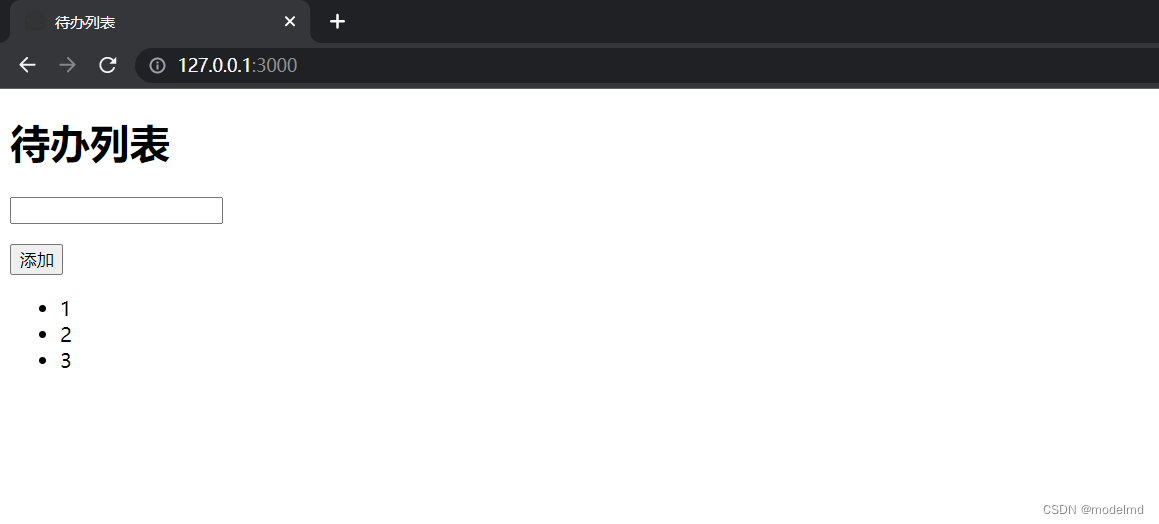
效果图
执行 node server.js
F:\Github\Nodejs\todolist>node server.js
Server running at http://127.0.0.1:3000/

静态页面的%被替换成了列表1 2 3























 8757
8757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










