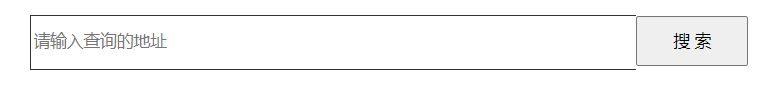
 二者间的间隙问题:
二者间的间隙问题:
input和button标签之间存在换行,产生的空白字符导致间隙
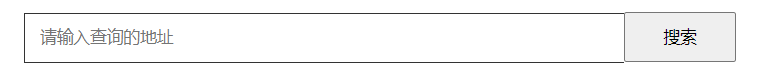
解决办法:
在同一代码行内写

设置相同高度 不能等高:
button的高度包含边框的高度,而文本框text则不包含边框高度。
解决办法:
给input加上属性box-sizing: border-box;

水平不对齐:
input 标签跟button布局不在一个水平线上
解决办法:
在button加上属性vertical-align: middle;

- 可以给button加上margin-left: -2px;优化间隙





















 7249
7249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








