Regular Expression

JS实现

字面量创建:/.../
\d:数字
\D:非数字
+:一次到多次
正则实现

不推荐使用构造函数,性能上不如上面的方式

这种匹配变量更方便,//方式不能使用+a+辨别变量

g: 全局匹配 查找多个匹配
![]()
正则方法: test exce
test测试是否有匹配,返回true false

exec不支持全局匹配g,但可多次匹配

字符串方法: split replace search match
![]()

| 是或者的意思, return那句的意思是 替换多少个就显示多少个*



match方法返回更详细


search找不到返回 -1
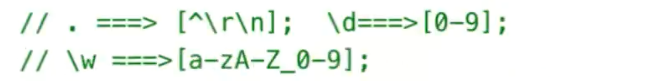
元字符
.* 0次或者多次

因为有换行 返回false


^变成非的意思
![]() 表示0-2 或者是0
表示0-2 或者是0
xx? 表示匹配0个或1个xx字符

举一个例子,我们要在字符串中查找'abcde'或者'abcfg'
reg=/abc(de|fg)/g
str='abcde12abcfg'
console.log(...str.matchAll(reg))
// ['abcde', 'de'] ['abcfg', 'fg']可以看到结果集里面出现了'de'和'fg'
如果使用?:
reg=/abc(?:de|fg)/g
console.log(...str.matchAll(reg))
// ['abcde'] ['abcfg']'de'和'fg'消失了,使用这种方式可以避免无意义的匹配










断言的意思:猜想前面有两个数字时


匹配模式



s:换行也能匹配



只接受索引值连续的




















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








