全局组件:
在整个项目中多次重复使用的组件,通常在入口文件(main.js)引入并注册
import App from './components/App.vue' //App为文件名
app.component('App',App)局部组件:
就是一般在组件内引用即可
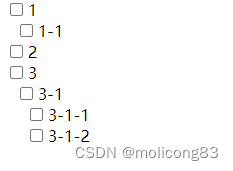
递归组件:
App.vue
<template>
<div>
<!-- <Card></Card> -->
<Tree :data="data"></Tree>
</div>
</template>
<script setup lang="ts">
import {reactive} from 'vue'
import Tree from './components/Tree.vue'
interface Tree {
name:string,
checked:boolean,
children?:Tree[]
}
const data = reactive<Tree[]>([
{
name:'1',
checked:false,
children:[
{
name:'1-1',
checked:false
}
]
},
{
name:'2',
checked:false
},
{
name:'3',
checked:false,
children:[
{
name:'3-1',
checked:false,
children:[
{
name:'3-1-1',
checked:false
},
{
name:'3-1-2',
checked:false
}
]
}
]
}
])
</script>
<style scoped lang="scss">
</style>Tree.vue(递归组件)
<template>
<div @click.stop="clickTap(item,$event)" class="tree" v-for="item in data">
<input v-model="item.checked" type="checkbox"> <span>{{ item.name }}</span>
<xiaoman v-if="item?.children?.length" :data="item?.children"></xiaoman>
</div>
</template>
<script setup lang="ts">
interface Tree {
name:string,
checked:boolean,
children?:Tree[]
}
// defineOptions({ //使用前必须先配置unplugin-vue-define-options这个插件
// name:"xiaoman"
// })
defineProps<{
data?:Tree[]
}>()
const clickTap = (item:Tree,e) => {
console.log(item,e.target)
}
</script>
<script lang="ts">
export default {
name:"xiaoman"
}
</script>
<style scoped>
.tree{
margin-left: 10px;
}
</style>






















 1459
1459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








