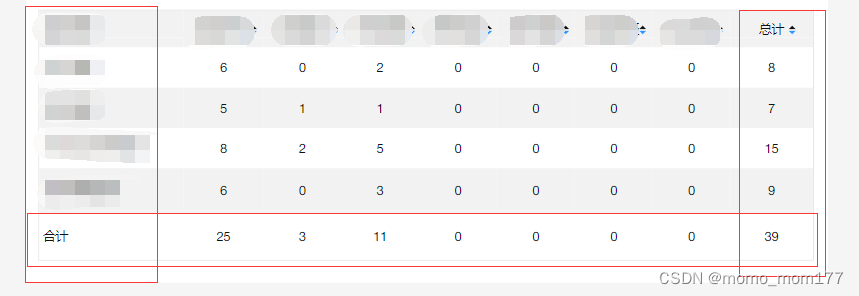
最近接到一个需求:手机上要看一个表格,内容太长了需要横屏,用element-ui的table,如下图红色圈起来的需要固定

因为需要横屏:可以让原生转屏,但是我们是不用原生,直接H5css设置rotate旋转,做成横屏的样子,注意: 这种方法,手机的时间/电量都是原来的样子,如果需求是要求手机头一起旋转,只能和原生一起做旋转屏幕
旋转的css,设置宽高,设置position
.info{
height: 100vw;
width: 100vh;
font-size: 16px;
transform: rotate(90deg);
transform-origin: left bottom;
position: relative;
top: -100vw;
}按照要求做,电脑上的效果如下:

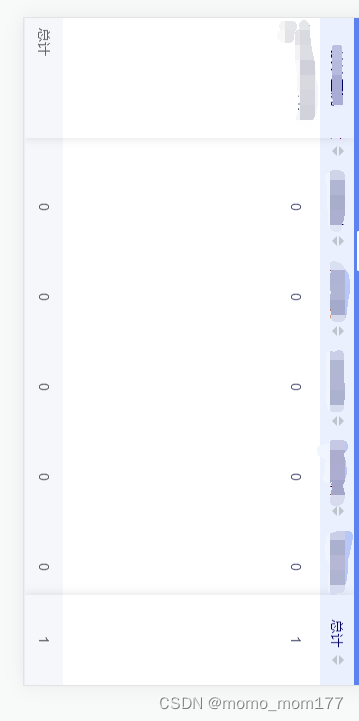
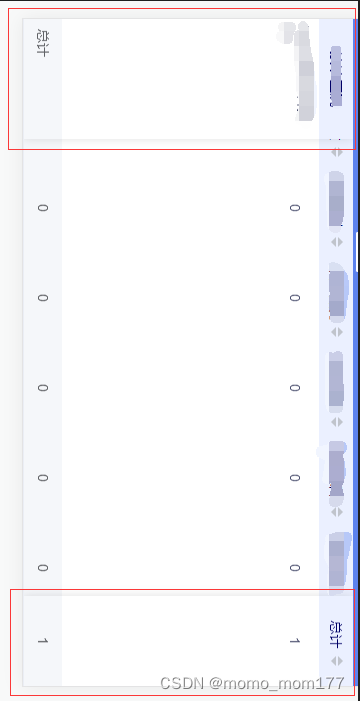
然后手机上出现了问题,固定的这两块中间部分被下面的挡住了

其中ios解决办法:
.el-table__body-wrapper {
position: static;
}但是安卓不能解决
仔细找了html的元素,估计是element-ui这个组件设置fixed 的时候计算了元素的宽高,因为我使用了rotate导致计算有问题,果然不是旋转是可以正常显示的
想了好几种办法,实在是太麻烦了,后面沟通了之后不做左右固定的需求了






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








