今天用css和html制作一个简单的登录界面,下面是代码:
<div class="box">
<div class="top-box">
<img src="./img/1.gif" alt="">
<a href="">免费邮 企业邮 VIP邮箱 帮助</a>
</div>
<div class="middle-box">
<div>
<img src="./img/2.jpg" alt="">
<div class="smallbox">
<ul>
<li>163/126/yeah三大免费邮箱均默认开放</li>
<li>全面支持iPhone/iPad及Android等系统</li>
<li>客户端、手机与网页,实现发送、阅读邮件立即同步普通登录手机号登录</li>
</ul>
</div>
<div class="rightbox">
<div class="box1"><img src="./img/3.gif" alt=""><span><b>普通登录</b></span></div>
<form action="">
<table>
<tr>
<td class="t1">用户名</td>
<td><input type="text">@163.com</td>
</tr>
<tr>
<td class="t1">密码</td>
<td><input type="password"></td>
</tr>
<tr>
<td class="t1">版本</td>
<td>
<select name="" id="">
<option value="">默认</option>
<option value="">怀旧版</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" name="int">自动登录<input type="checkbox" name="int" checked>SSL</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="登录"> <input type="submit" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
</div>
<div class="footer-box">
<div class="bottembox">
<img src="./img/4.gif" alt="">
<ul>
<li><a href="">关于网易</a></li>
<li><a href="">免费邮</a></li>
<li><a href="">官方博客</a></li>
<li><a href="">客户服务</a></li>
<li><a href="">隐私政策|网易公司版权所有</a></li>
<li>©<span>2015-2018</span></li>
</ul>
</div>
</div>
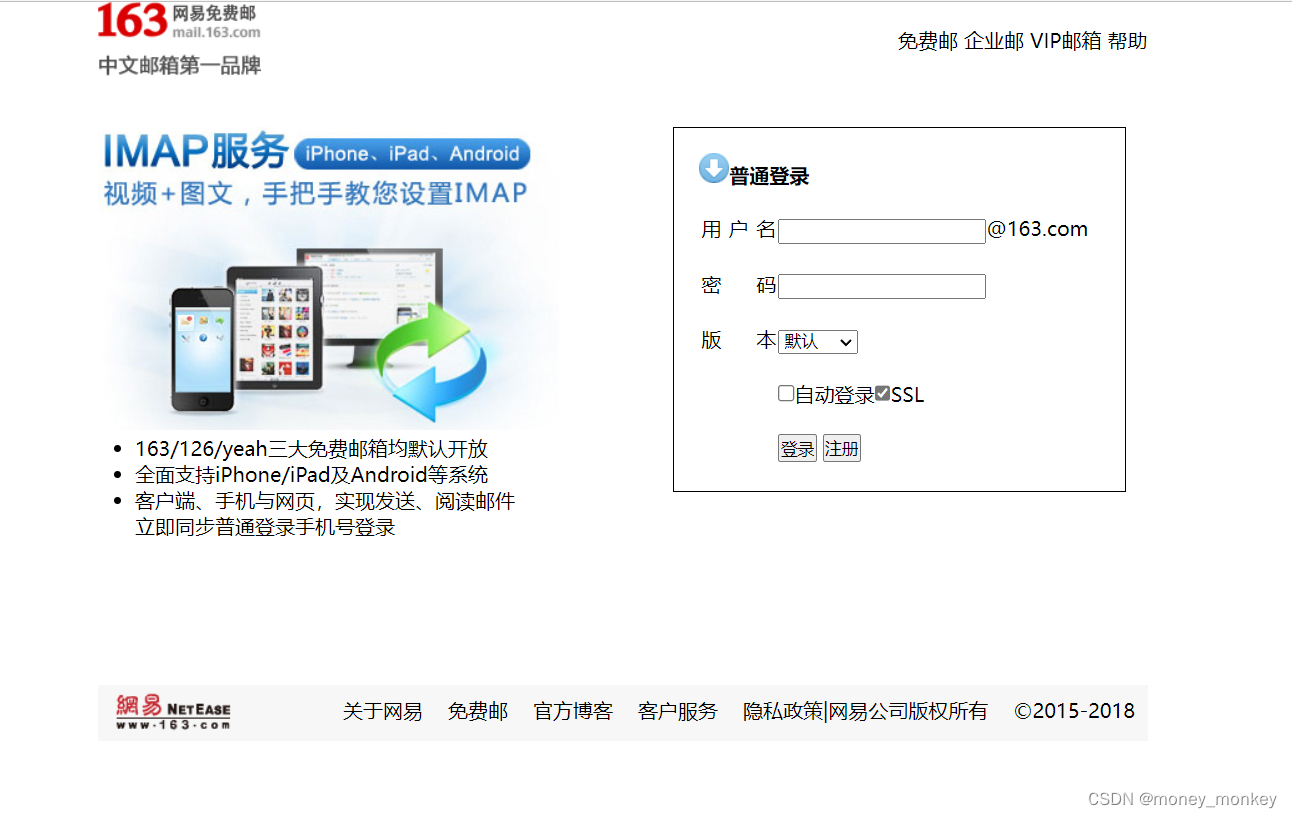
</div>这是效果图:






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








