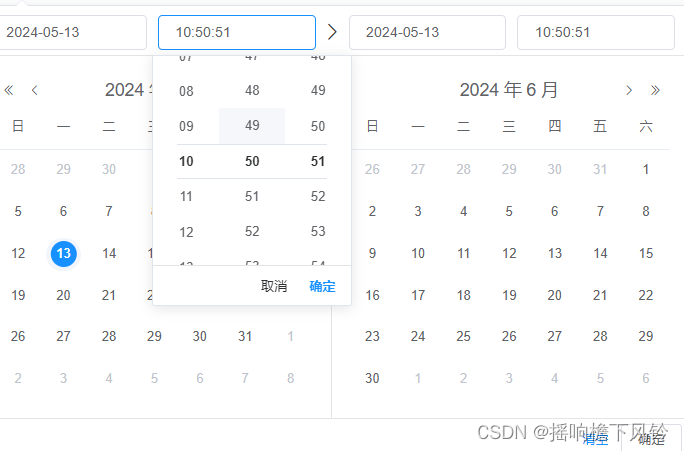
实现效果: 可选具体的某天的某时某分某秒
vue前端代码:
<el-form-item label="日期">
<el-date-picker
v-model="daterangerq"
style="width: 240px"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetimerange"
range-separator="-"
start-placeholder="开始日期 00:00:00"
end-placeholder="结束日期 23:59:59"
:default-time="['00:00:00', '23:59:59']"
></el-date-picker>
</el-form-item>
export default {
name: "Clczl",
data() {
return {
// 遮罩层
loading: true,
daterangerq: []}
methods: {
getList() {
this.loading = true;
this.queryParams.params = {};
if (null != this.daterangerq && '' != this.daterangerq) {
this.queryParams.params["beginrq"] = this.daterangerq[0];
this.queryParams.params["endrq"] = this.daterangerq[1];
}
后端接收数据:
<if test="params.beginrq != null and params.beginrq != '' and params.endrq != null and params.endrq != ''"> and rq between #{params.beginrq} and #{params.endrq}</if>






















 1万+
1万+










