需要做一个在线的配合jbpm用流程设计器,在网上查找了许多资源,都不符合要求,现成的流程设计器大多数都是与ext结合的代码,而我想要一个纯净的js版本,可以不依赖与ext等前端框架
最后使用Raphael图形框架,自己开发了一个,功能上,可以实现流程图的在线创建于编辑,可以讲编辑好的流程图转换成jbpm的jpdl流程定义代码(xml格式)并交给后台部署,可以将编辑好的Raphael图形,转换为json格式,交给后台保存到数据库,下次可以从数据库读取json传送到前台页面加载,以实现图形的保存记忆
代码下载地址 http://download.csdn.net/detail/moonshine_1988/7564409
在线展示 http://jsfiddle.net/moonshine_1988/65Ykq/embedded/result/
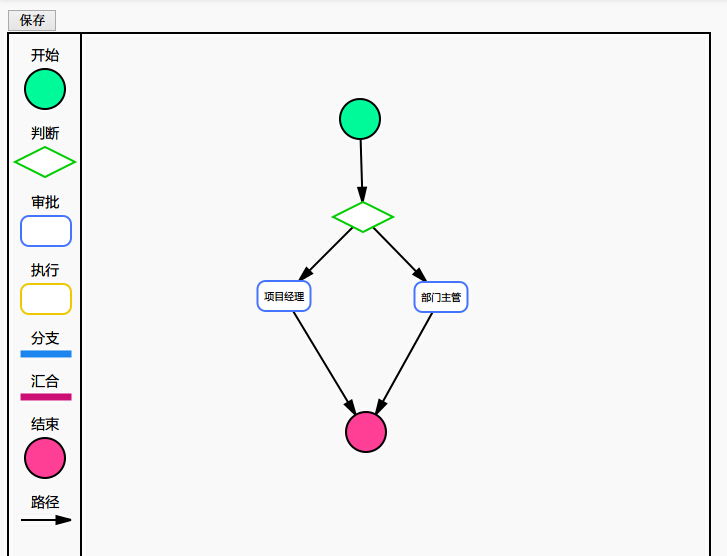
流程设计器界面
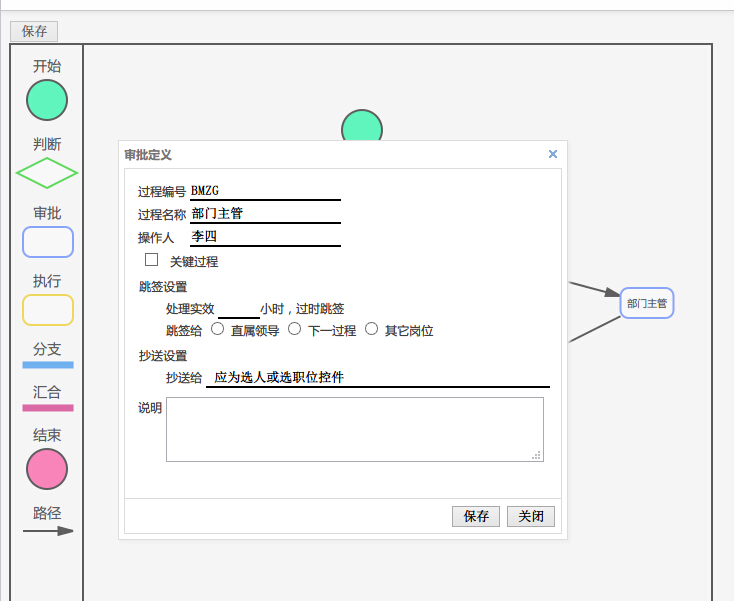
审批节点信息设置
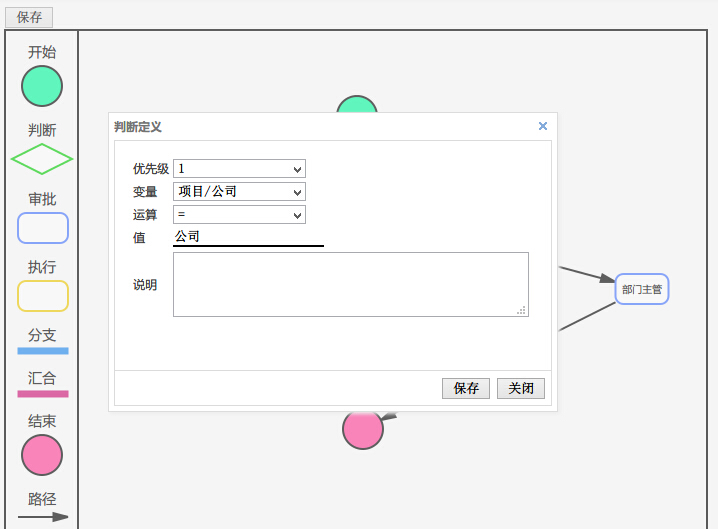
判断逻辑信息设置
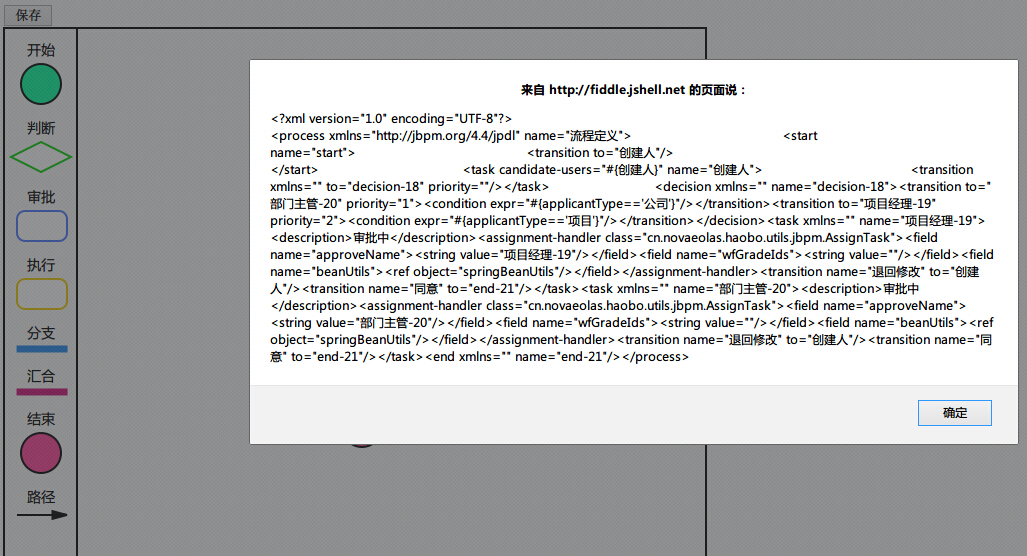
转换成的jpdl 信息
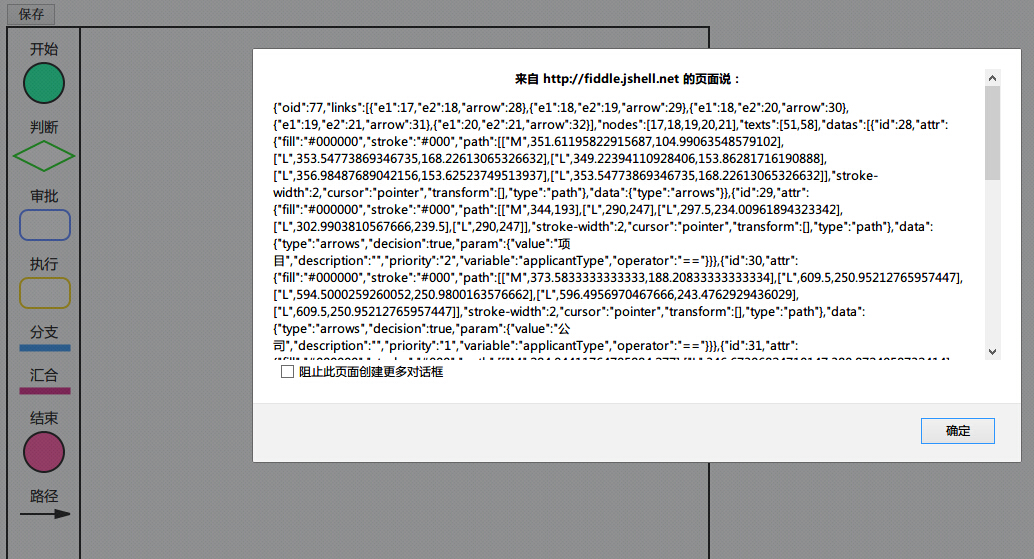
保存图形信息的json
如果你还需要二次改造,可以参考下面的信息
Raphael 项目主页与帮助 http://raphaeljs.com/
我编写代码时参考的博客 http://www.cnblogs.com/liulun/archive/2012/05/18/2507472.html


























 243
243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








