目前官方没有vue3.0组件,是JavaScript API v3以script标签引入
vue3.0实现地图功能
1.创建秘钥ak
申请入口:传送门

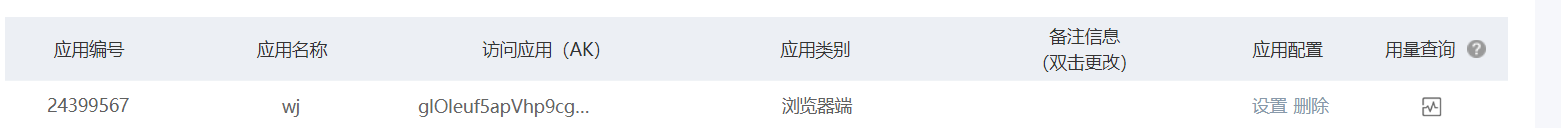
提交后如下(访问应用(ak)栏下的就是密钥复制走用就可以)

引入script
1.打开index.html
2.插入script
// 把密钥替换在您的密匙的位置
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
在需要的vue 文件中插入一个空div
空div用来存放地图需要设置宽高;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7150
7150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








