web端微信授权登录
1 准备工作
1.1 正式配置
需要在微信公众平台申请公众号(服务号/订阅号),开发相关设置中,获取AppId, AppSecret。配置JS接口安全域名。
1.2 开发测试
使用公众平台的测试账号开发。
1.2.1 公众平台测试号配置
(1) JS接口安全域名设置,扫码关注公众号

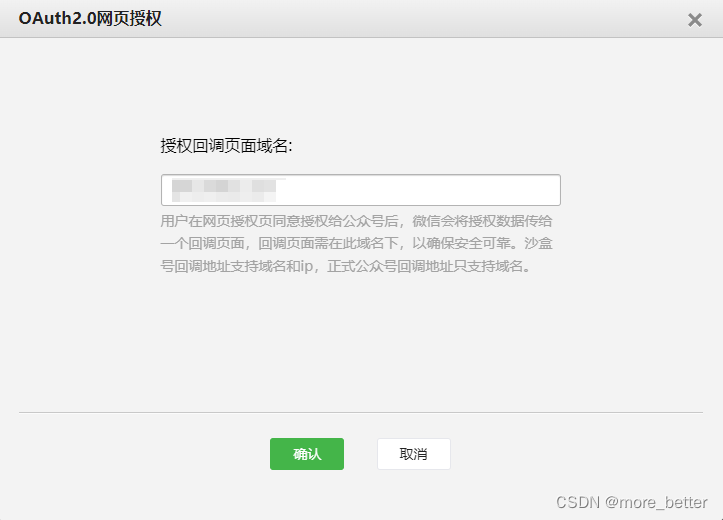
(2) 设置授权回调页面域名


1.2.2 微信浏览器授权登录
使用微信开发者工具调试

2 授权登录开发
2.1 微信登录情况
PC端:
PC端微信浏览器 -> 网页内嵌二维码方式(需要扫码,使用微信服务号的 appid 和 appsecret)
PC端其他浏览器 -> 跳转微信的扫码登录页面(需要扫码,使用微信开放平台注册的PC应用 appid 和 appsecret)
移动端:
微信客户端打开 -> 直接调用微信授权(不扫码,使用微信服务号的 appid 和 appsecret)
其他手机浏览器打开 -> 跳转微信的扫码登录页面(需要扫码,使用微信开放平台注册的PC应用 appid 和 appsecret)
2.2 针对移动端微信浏览器,微信登录开发
2.2.1 点击按钮,跳转到微信授权页面
function wxLogin() {
var app_id = 'xxx'; //公众号的唯一标识
var redirect_uri = 'xxx'; //授权后重定向的回调地址。可设置为后端接口,用于接受code参数;也可设置为前端页面链接,前端接收code后,再调用后端接口,处理后续逻辑
//静默登录
window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${app_id}&redirect_uri=${redirect_uri}&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect`
}
注意: 此处代码块使用静默登录的方式,非静默登录,scope需要改为snsapi_userinfo
2.2.2 回调处理,接收授权码code,获取用户openid
通过code换取网页授权access_token, 之后可拉取用户信息(需scope为 snsapi_userinfo)。若只需要openid, 则调用网页授权接口后,不用再调拉取用户信息接口。
以下实现只获取openid:
<?php
$appId = 'your_appid';
$appSecret = 'your_appsecret';
if (!isset($_GET['code'])) {
// 未授权情况下的错误处理
return;
}
$code = $_GET['code'];
$state = isset($_GET['state']) ? $_GET['state'] : '';
// 换取Access Token
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={$appId}&secret={$appSecret}&code={$code}&grant_type=authorization_code";
$accessTokenInfo = json_decode(file_get_contents($url), true);
if (!empty($accessTokenInfo['access_token'])) {
$openid = $accessTokenInfo['openid'];
// 如果需要获取用户信息
if ($accessTokenInfo['scope'] === 'snsapi_userinfo') {
$getUserInfoUrl = "https://api.weixin.qq.com/sns/userinfo?access_token={$accessTokenInfo['access_token']}&openid={$openid}&lang=zh_CN";
$userInfo = json_decode(file_get_contents($getUserInfoUrl), true);
// 处理用户信息,如:入库、生成session等
}
// 根据openid进行后续的用户绑定或登录逻辑
} else {
// 错误处理
}
?>
3 总结
参考以下文档:
微信网页授权文档





















 4057
4057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








