什么是figma?
1.Figma是一款在线的UI/UX设计工具,可以用来创建各种图形、图标、界面等设计元素,支持多人实时协作。它可以在任何设备上运行,只需要浏览器和网络连接即可,这也使得Figma成为一个非常方便、实用的设计工具。
2.Figma具有强大的绘图能力,支持矢量图形、位图图像、形状、文本、图标、符号等常见的设计元素,同时也支持图层、样式、组、网格、矩形工具、颜色选择器等功能,方便设计师们实现各种复杂的设计需求,满足用户的不同需求。
3.Figma的最大特点是支持实时协作。多人在同一时刻使用一个设计文件,可以即时地看到设计的变化,并且可以编辑。这样设计师们可以高效地协作,避免了不必要的沟通和时间浪费,而且每个成员都可以看到实时进展,也可以提出自己的想法和设计建议。
figma客户端登录
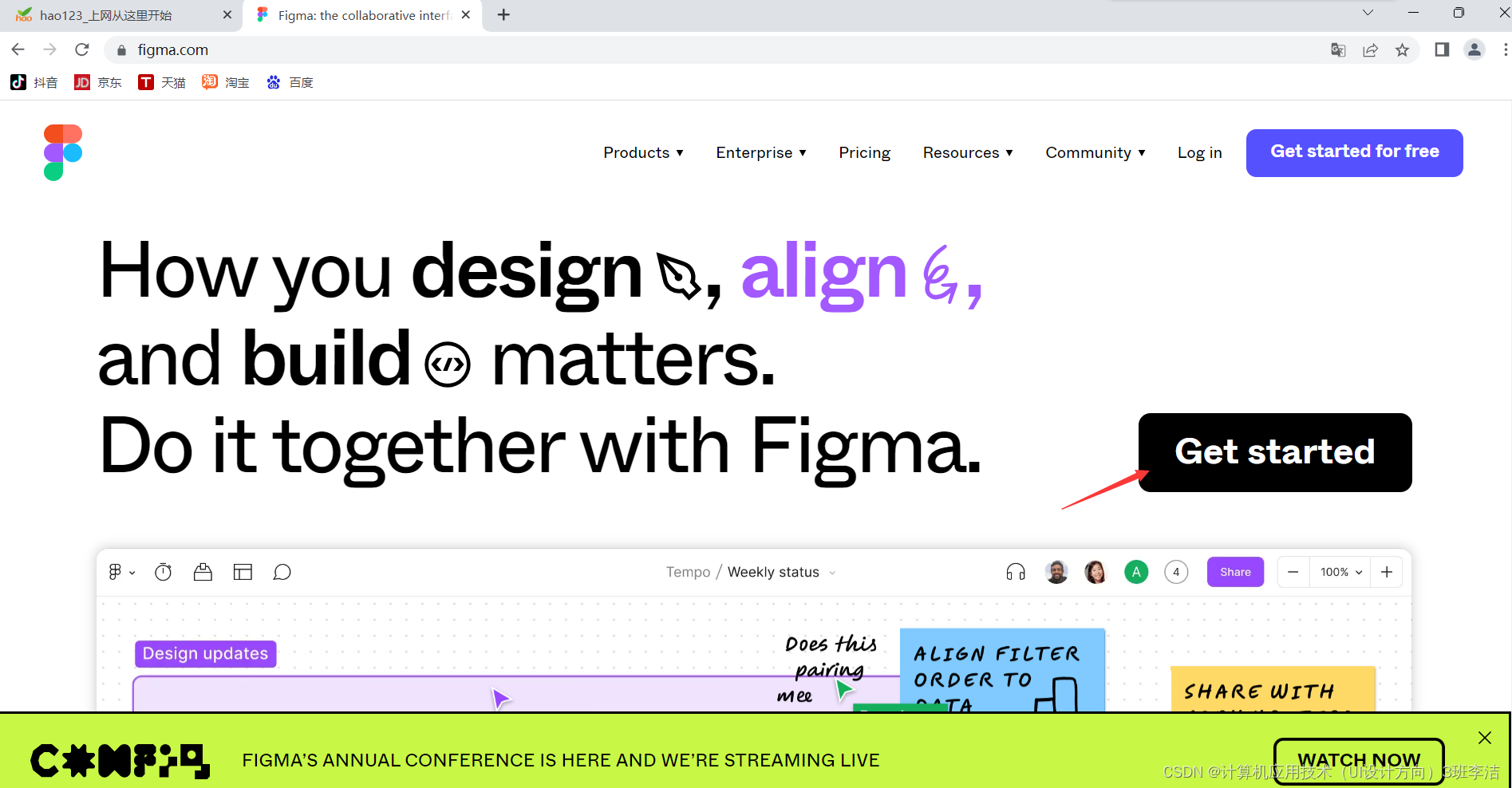
1. 首先打开Figma的官方网站(https://www.figma.com/),点击点Get started ,先用自己的QQ邮箱注册一个账号,如果有账号可以直接点击Log in登录。


figema插件版客户端下载:

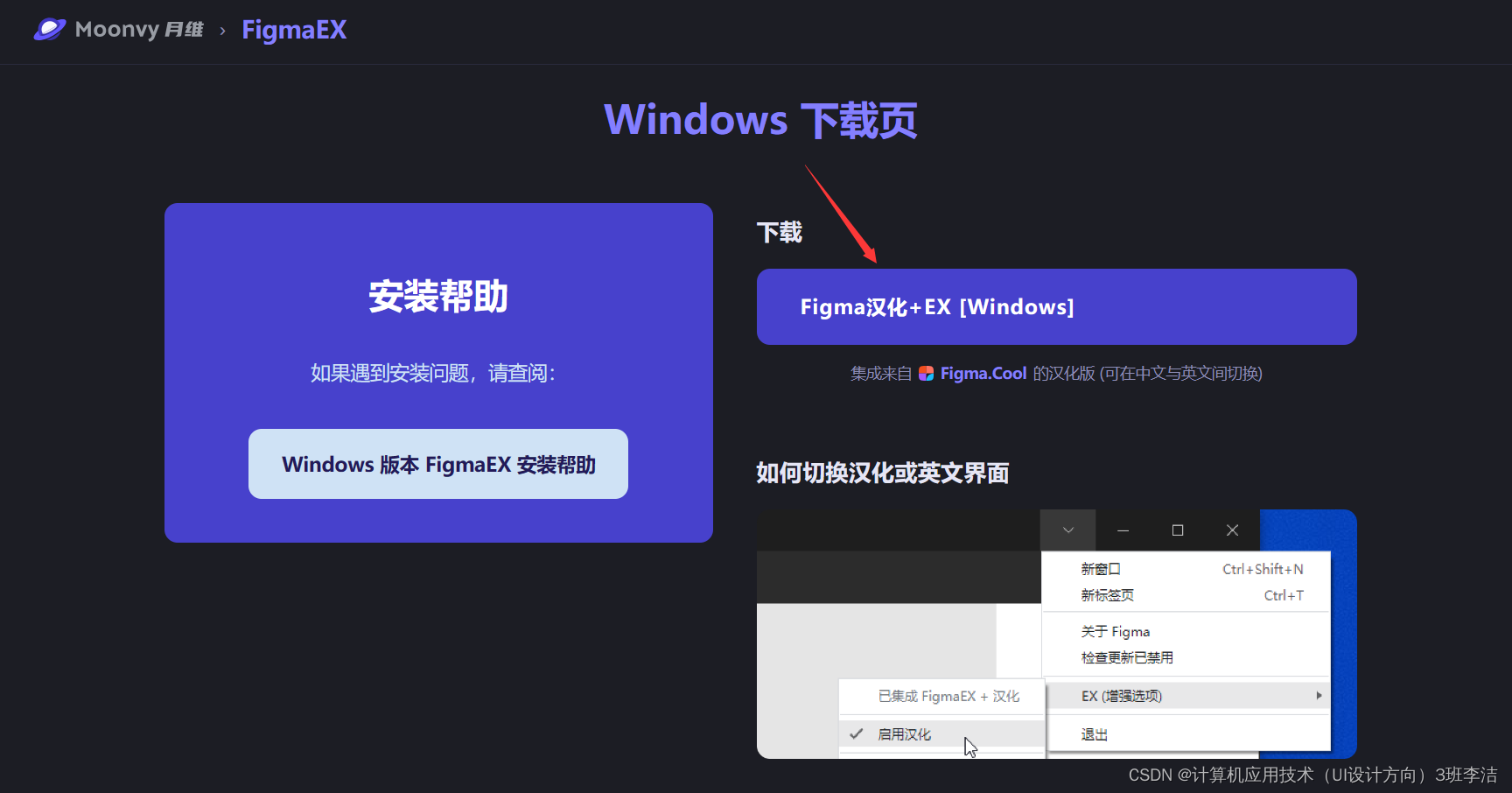
你的电脑是哪个系统就点击哪个

最后点击figma汉化+EX[Windows]就好了
什么是设计?
设计(Design)是指为了解决特定问题或满足特定需求而进行有意识的计划、策划与组织的过程或结果。它可以是通过创意表现(例如艺术、音乐、文学等),也可以是以应用为目的,服务于人类需要的任何活动,包括工业设计、平面设计、室内设计、建筑设计、服装设计等等。
在设计的过程中,通常要进行观察和分析现有的信息、形式、材料和技术等方面的问题。此外,在创造新设计时,也需要不断不断尝试和实验,为了获得最佳的解决方案,不断迭代和调整设计。
设计的目的并不仅仅是创造一个良好的外观,而是为了实现更好的功能和用户体验。设计需要在美学、实用性、经济性、可持续性、文化性、社会性和技术性等方面进行综合考虑,并且以最终用户的视角作为出发点,在满足功能和实用性的同时,追求美学效果和优化用户体验。
什么是UI?
UI的全称是User Interface,即用户界面。简单来说,UI就是指用户与设备或软件进行交互时所使用的界面设计,是呈现给用户的一系列界面元素和图形设计,目的是帮助用户顺利地利用设备或软件,实现用户需求。
UI设计主要包含以下几个方面:交互设计、视觉设计和平面设计。
-
交互设计:交互是指用户与软件或设备的互动过程。交互设计就是通过设计具有高度人性化的界面,提供良好的用户体验感。包括设计用户界面的结构、流程、动效和反馈等方面。
-
视觉设计:视觉设计是指UI中的美术设计部分,包括设计框架、元素的颜色、大小、形状、排版和样式等方面。视觉设计的目的是增强用户对界面的理解和记忆,增加用户对软件或设备的好感度。
-
平面设计:平面设计是视觉设计的一部分,它主要包括图形设计、字体设计和色彩设计等方面。通过平面设计,可以使UI界面的元素更具有艺术感和美学价值,同时也更能引起用户注意。
设计规范
设计规范是指在设计过程中,为了保证结果的一致性和质量,所制定的一系列规定。设计规范可以提供以下好处:
-
提高效率:设计规范可以帮助设计师快速完成任务,避免重复的工作,提高效率。
-
保证一致性:设计规范可以保证设计成果的一致性,确保不同设计师所设计的元素和界面具有统一的风格和品质。
-
提高可维护性和可扩展性:设计规范可以让设计作品易于修改和扩展,因为所有的元素和设计方案都遵循同样的规范。
-
增加用户体验:设计规范可以使用户更容易理解和使用产品和服务。标准化的设计元素和布局可以减少用户的学习成本,并改善用户体验。
-
增加品牌识别度:遵循设计规范可以建立品牌的统一形象,使用户更容易识别品牌和其产品。
下面列举几个常见的设计规范:
-
标准颜色:设计中使用的颜色需要基于品牌色彩,规范的颜色列表包括主色、副色和强调色,以保持整个品牌在视觉上的一致性。
-
字体选择:品牌需要选择一个或多个专用字体,字体选择应该尽可能一致,避免使用太多不同的字体。
-
尺寸和间距:规范的间距和尺寸可以在保持一致性的同时帮助设计师减少错误。
-
图标和形状:使用相同的图标和形状符号可以让用户更容易理解产品和品牌的体验。
-
交互和动画效果:设计规范可以规范按钮、输入框、文本和动画效果的规范,以帮助用户更容易理解并使用产品和品牌体验。

总结
-
学习界面和工具:理解Figma的界面和工具是Figma学习的起点。了解它们的布局、功能和使用方法,是通过Figma进行设计的重要前置步骤。
-
理解基本的设计原则:设计原则是指界面设计中构建清晰、直观和易于使用的界面的一些基本原则。这包括对颜色、排版、图标设计、视觉层次和内容组织的理解。
-
掌握设计工作流程:设计工作流程是指按顺序执行设计项目的一组活动。设计工作流程的优化可以提高设计效率,为用户提供更好的用户体验。
-
熟悉设计项目的不同阶段:通过熟悉设计项目的不同阶段,包括需求分析、概念设计、UI设计、原型设计和交互设计等,可以更好地了解设计师所面临的挑战和任务。
-
熟悉Figma的协同功能:Figma的协同功能是指多个设计师在同一个设计项目上一起工作。理解Figma的协同功能可以加速协作流程,从而提高工作效率。
-
学习常见的Figma插件和组件库:Figma的插件和组件库可以帮助设计师更快地完成设计任务,提高设计的质量和效率。
学习Figma需要掌握界面和工具、设计原则、设计工作流程、设计项目阶段、协同功能和常见插件和组件等方面的知识和技能。通过学习Figma,可以为新型UI/UX设计师提供重要的技能和经验,促进其职业和个人发展。





















 3553
3553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








