「MOSS - 17」MOSS队:Alpha阶段测试报告
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2023年北航敏捷软件工程 |
| 这个作业的要求在哪里 | 团队项目-Alpha阶段测试报告 |
| 我们在这个课程的目标是 | 熟悉敏捷开发的方法论,并通过实际开发产品进行实践。 |
| 这个作业在哪个具体方面帮助我实现目标 | 通过Alpha阶段测试发现bug,提高软件质量,熟悉敏捷开发的实践。 |
Author: MOSS队
Date: 2023.04.27
Part 1 测试过程中发现Bug
前端问题
| 问题描述 | 提出者 | 负责人 | 状态 | Issue链接 |
|---|---|---|---|---|
| 管理端功能非管理员也能看到 | 于敬凯 | 史泽宇 | 已完成 | https://github.com/MOSS2023ASE/service-frontend/issues/83 |
| markdown解析图片url有问题 | 王雪竹 | 姜雨竺 | 已完成 | https://github.com/MOSS2023ASE/service-frontend/issues/84 |
| 评论回答点击发送以后要清空输入框 | 王小鸽 | 史泽宇 | 已完成 | https://github.com/MOSS2023ASE/service-frontend/issues/88 |
| 具体信息页面的缩放布局有点问题 | 史泽宇 | 史泽宇 | 已完成 | https://github.com/MOSS2023ASE/service-frontend/issues/87 |
| 感觉目前issue详细视图的聊天是按照左右交替的顺序排列,看着有点混乱。是否可以类比微信聊天,按照聊天者的身份,一边是自己的发言,另一边是其他人的发言? | 王小鸽 | 史泽宇 | 已完成 | 这个组件如果要替换,涉及较多的逻辑,和小鸽讨论放到beta阶段改进 |
| 前端有效问题的icon可以类比无效问题,用特殊的标志(不知道好不好做) | 王小鸽 | 史泽宇 | 已完成 | https://github.com/MOSS2023ASE/service-frontend/issues/88 |
| 前端issue状态转移的几个按钮现在都是无色的,不知道是否方便添加不同颜色,以防止用户不小心点错 | 王小鸽 | 史泽宇 | 已完成 | https://github.com/MOSS2023ASE/service-frontend/issues/88 |
| search页面存在一个问题就是。用户没有权限查看这个问题,但还是可以点进去,目前的逻辑是点击直接路由跳转issueInfoDetail页面,这个建议在路由跳转之前加一句权限判断,如果有这个权限浏览这个问题(可以get_issue_info)才能跳转 | 史泽宇 | 姜雨竺 | 已完成 | |
| 如果没有注册功能的话可以先把注册按钮隐藏掉 | 史泽宇 | 姜雨竺 | 已完成 | |
| 现在的章节和科目都是数据库写死的吗,有无可以添加章节科目的地方,这个不太清楚? | 史泽宇 | 史泽宇 | 已完成 | 暂时不管 |
| 搜索界面中issue缩略视图无法直接看出issue状态,感觉用不同颜色+文字来指明状态会更方便用户理解/我们调试 | 王小鸽 | 姜雨竺 | 已完成 | |
| 管理员用户管理单独创建用户时没有feedback,是否可以加入一个提示窗说明添加成功or添加失败? | 于敬凯 | 王雪竹 | 已完成 | https://github.com/MOSS2023ASE/service-frontend/issues/91 |
| 辅导师目前可以看到用户管理界面,这个是否应当关掉? | 于敬凯 | 史泽宇 | 进行中 | https://github.com/MOSS2023ASE/service-frontend/issues/92 |
| 更新头像后右上角不能立刻刷新,是否可以添加自动刷新? | 于敬凯 | 未开始 | https://github.com/MOSS2023ASE/service-frontend/issues/93 | |
| issue缩略视图,在标题过长时会导致时间显示不全(具体情况见open页) | 王小鸽 | 姜雨竺 | 进行中 | |
| 个人主页修改密码时,无法选择显示密码,只能看到默认的点点点 | 王小鸽 | 王雪竹 | 已完成 | |
| 导航栏左边和右边都有个人信息选项,应该删除一个? | 王小鸽 | 未开始 | 都放会有什么问题呢? | |
| 个人主页看到的issue列表的时间显示有问题 | 王小鸽 | 王雪竹 | 已完成 | |
| 辅导师现在还是可以发布问题? | 王小鸽 | 姜雨竺 | 已完成 | |
| 搜索的重要bug | 王小鸽 | 姜雨竺 | 进行中 | |
| 【重要bug】辅导师在编辑issue内容时,可以修改是否匿名 | 王小鸽 | 姜雨竺 | 已完成 | |
| 【建议】在issue状态转移按钮点击后,增加一个确认过程,告知操作者该操作会有什么影响 | 王小鸽 | 姜雨竺 | 进行中 | |
| 【建议】主页面左上角“士问士答”文字被士小信遮挡 | 陈楚岩 | 未开始 | 建议改成一个图标就不会有这种问题了,可以商讨一个新图标 | |
| ”登录成功“提示出现错别字 | 陈楚岩 | 史泽宇 | 已完成 | |
| 【用户体验建议】全屏按钮体验不佳 | 叶颜函 | 史泽宇 | 已完成 | 解决方式是直接去掉这个按钮,因为这个按钮也没啥用 |
| 【用户体验建议】排版问题 | 叶颜函 | 未开始 | 建议改成一个图标就不会有这种问题了 |
后端问题
| 问题描述 | 提出者 | 负责人 | 状态 | Issue链接 | 备注 |
|---|---|---|---|---|---|
| 原本回答者A的回答被复审者B否决了,B成为回答者重新回答后,A复审了这个回答,但A不在复审者list里 | 王小鸽 | 叶颜函 | 已完成 | 这是个feature。当复审者执行复审操作时才会被加入到复审者list中。 | |
| 复审者认为原来的回答不正确,在否决后会成为新的回答者,但新的回答者list里没有这个人 | 王小鸽 | 叶颜函 | 已完成 | ||
| 回答者A的回答被学生拒绝,但回答者A可以立刻再次认领回答 | 王小鸽 | 叶颜函 | 已完成 | ||
| 复审者认为原来的回答不正确,在否决后会成为新的回答者,但此时新的复审者list里没有这个人 | 王小鸽 | 叶颜函 | 已完成 | 这是个feature。当复审者执行复审操作时才会被加入到复审者list中。 | |
| search中排序定义补充。最热排序:定义 点赞数 + 5x收藏数 为热度;综合排序:(随机顺序) | 王小鸽 | 叶颜函 | 已完成 | ||
| 个人主页辅导师复审问题列表返回的不准确。 | 王小鸽 | 陈楚岩 | 已完成 |
其他问题
| 问题描述 | 提出者 | 负责人 | 状态 | Issue链接 |
|---|---|---|---|---|
| 个人信息页面有问题,提出、回答的问题不太对吧,是没对接上吗 | 史泽宇 | 王雪竹 | 已完成 | |
| 同质问题无法通过链接跳转(考虑在beta阶段引入添加相似问题这一功能) | 王小鸽 | 未开始 | ||
| 个人信息页面修改头像修改不了,不知道是哪的问题 | 史泽宇 | 已完成 | 可能是我图像格式的问题 | |
| 这个搜索排序是实现了的吗,感觉指定某个排序方式并没有变化。TODO定义最热和综合排序的规则。 | 史泽宇 | 王小鸽 | 未开始 | |
| 科目章节的初始划分 | 王小鸽 | 未开始 | ||
| 希望在验证码框输入完后按回车可以触发登录行为 | 于敬凯 | 姜雨竺 | 已完成 | https://github.com/MOSS2023ASE/service-frontend/issues/90 |
| 提问的标题栏不能输入emoji,否则会404。应该由前端添加说明?还是由后端支持emoji? | 于敬凯 | 未开始 | https://github.com/MOSS2023ASE/service-frontend/issues/94 |
Part 2 场景测试
学生
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 学生A |
| 身份 | 大一学生希望参加“士疑解惑”活动解决自己在课程中的问题,提高自己的学习成绩,更好的考出理想的成绩 |
| 用户痛点 | 1.没有渠道提出课业上的问题,并获得及时准确的回答,只能线下见面提问。 2.无法看到其它同学的答疑内容。 3.提问给自己带来心理负担,希望可以匿名提问。 4.参加活动加入了各种各样的微信群,没有办法有效组织信息,干扰了自己的生活 |
| 预期使用场景 | 参加“士疑解惑”活动,发布自己的问题,和辅导师进行交流互动,如果满意,同意辅导师的解答,如果不满意可以拒绝辅导师的回答,系统重新分配辅导师进行解答直到学生满意为止。学生可以填写自己的个人信息主页,包括头像等信息,进行个性化展示,也可以方便的查看自己提出的问题以及收藏的问题。此外,可以方便的进行问题的检索,查看对自己有用的问题,从中获取启发。 |
| 实现该用户需求的功能 | 设计个人信息页面,展示头像,提出的问题,收藏的问题等信息。设计问答交互页面,以时间线的方式与辅导师进行交互,可以选择关闭问题,同意辅导师解答,拒绝辅导师解答等按钮更改问题状态,也可以点赞和收藏自己喜欢的其他人提出的问题。设计检索页面,支持多关键字检索相关问题,从其他人的问题中获得启发。设计发布问题页面,该页面可以选择匿名提问,选择问题所属的章节和科目。 |
场景一(个人信息定制,问题列表查看)
- 学生A可以在个人信息页面定制自己的信息,设置头像修改密码等。


- 学生A可以在个人信息页面方便地查看自己的收藏的问题,提出的问题


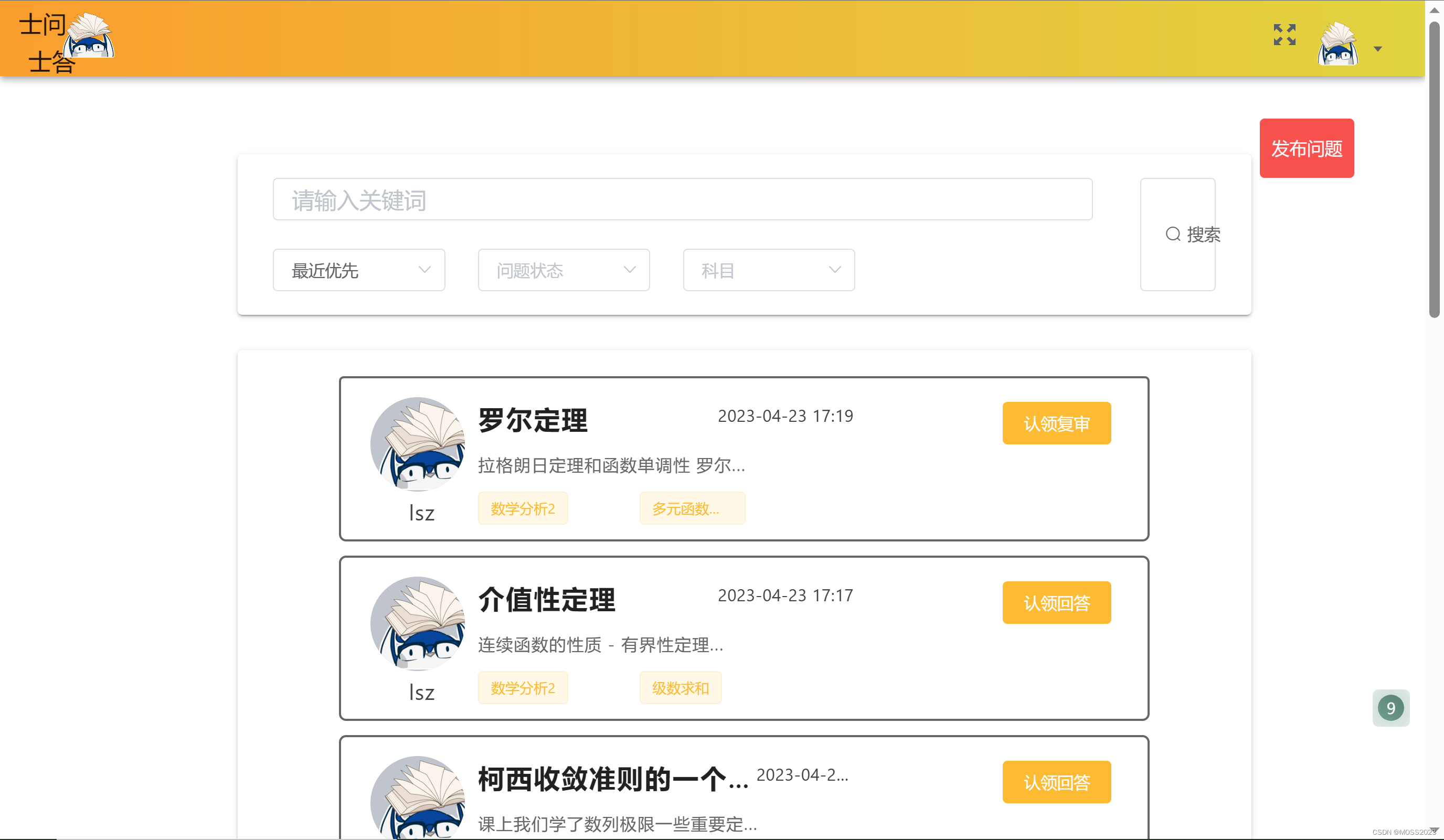
场景二(检索)
检索页面支持多关键字检索,选择检索字段,排序方式,科目章节可以快速检索问题。从其他人的相关问题中获得启发。

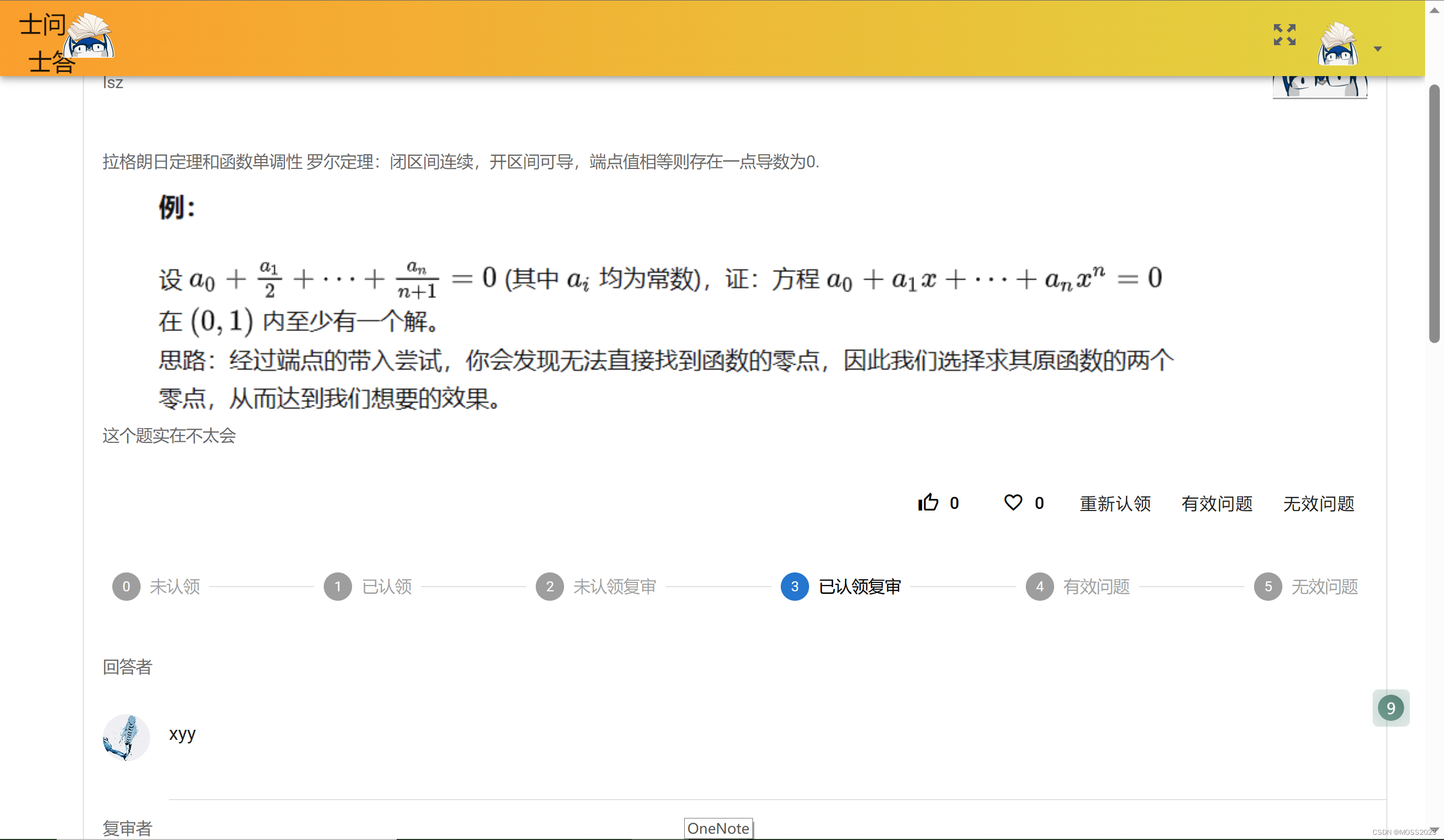
场景三(提问与解答)
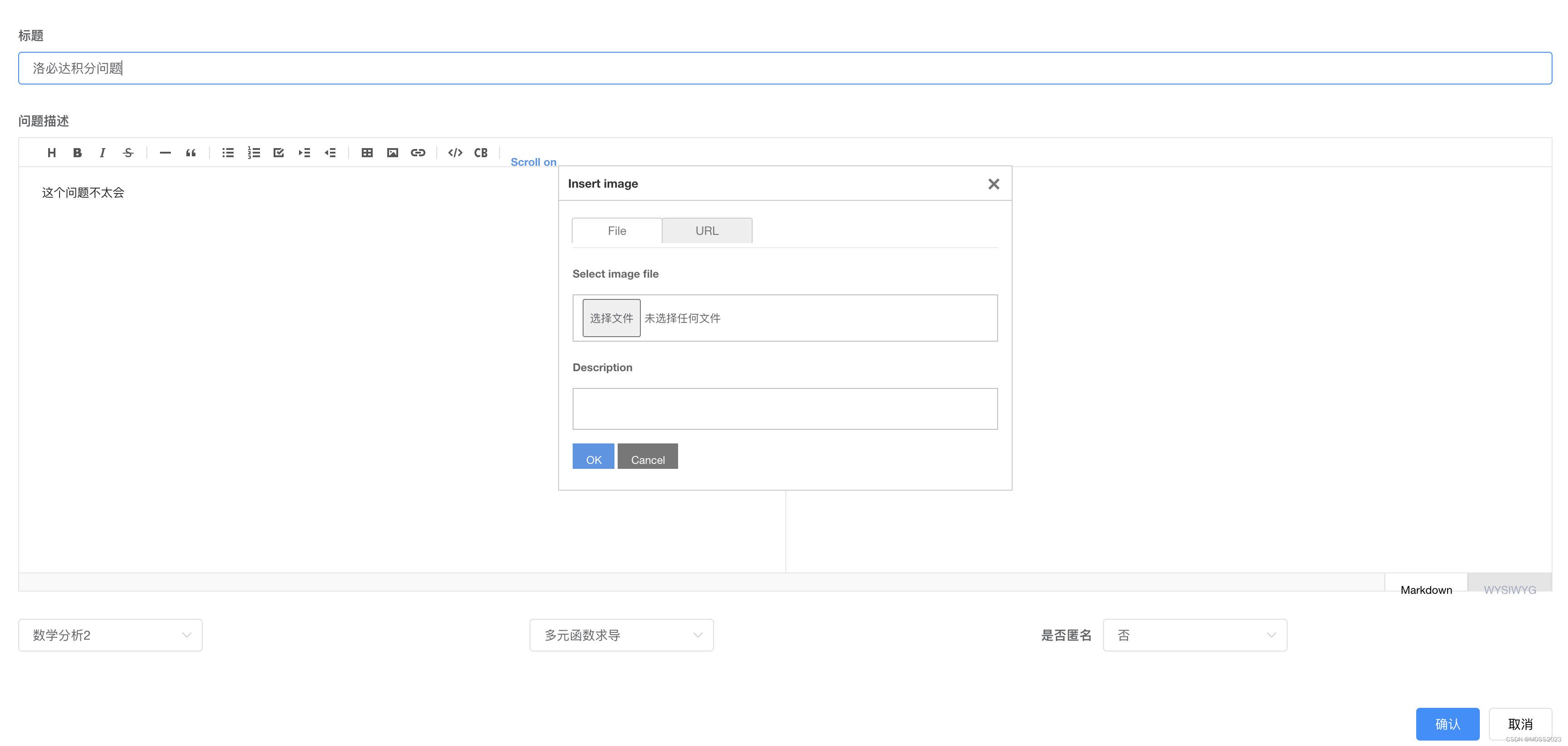
- 发布问题,选择问题的所属科目章节,填写题目信息,可以上传本地图片,同时可以选择匿名回答减轻自己的心理负担。

- 和辅导师进行交互
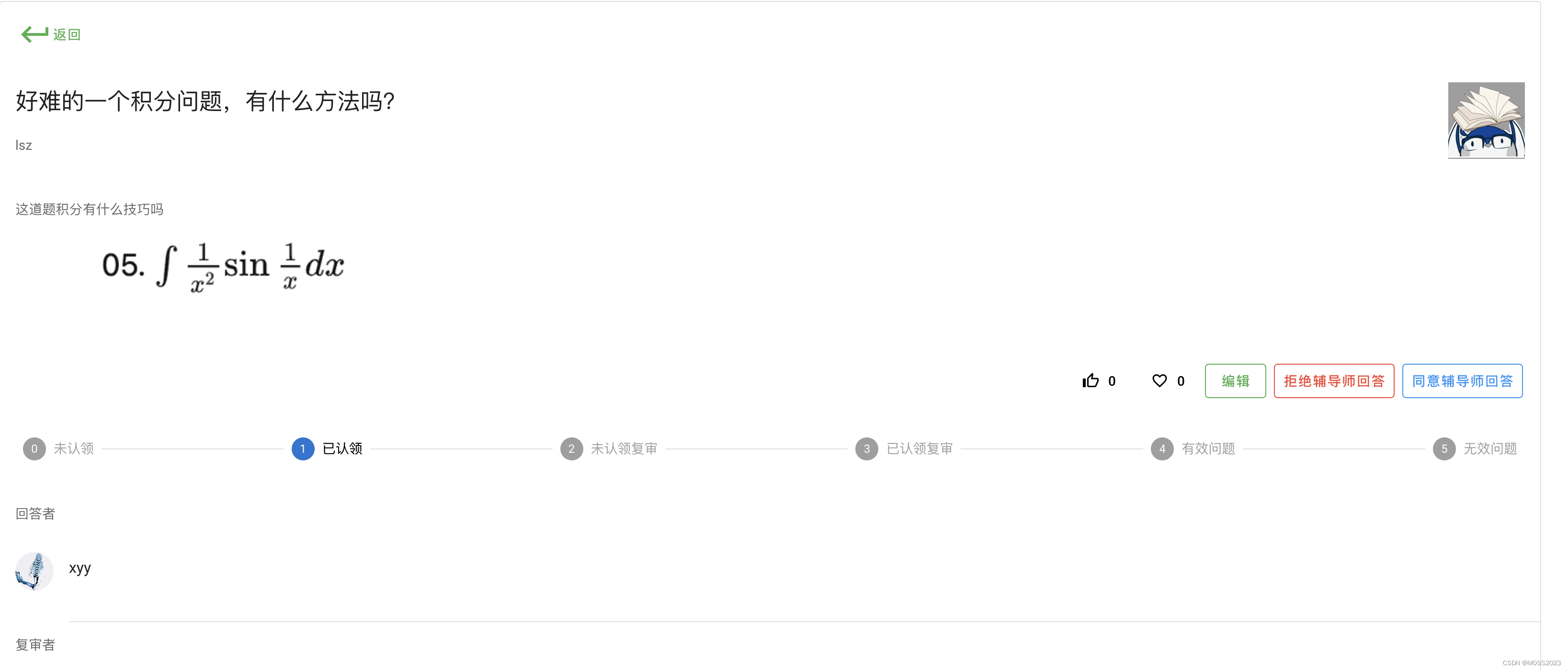
学生可以随时关闭问题以及编辑问题,修改问题信息,在页面内可以看到当前认领的辅导师与复审者。

辅导师认领后可以在对话框内和辅导师进行交流,对话流以时间线的形式整理

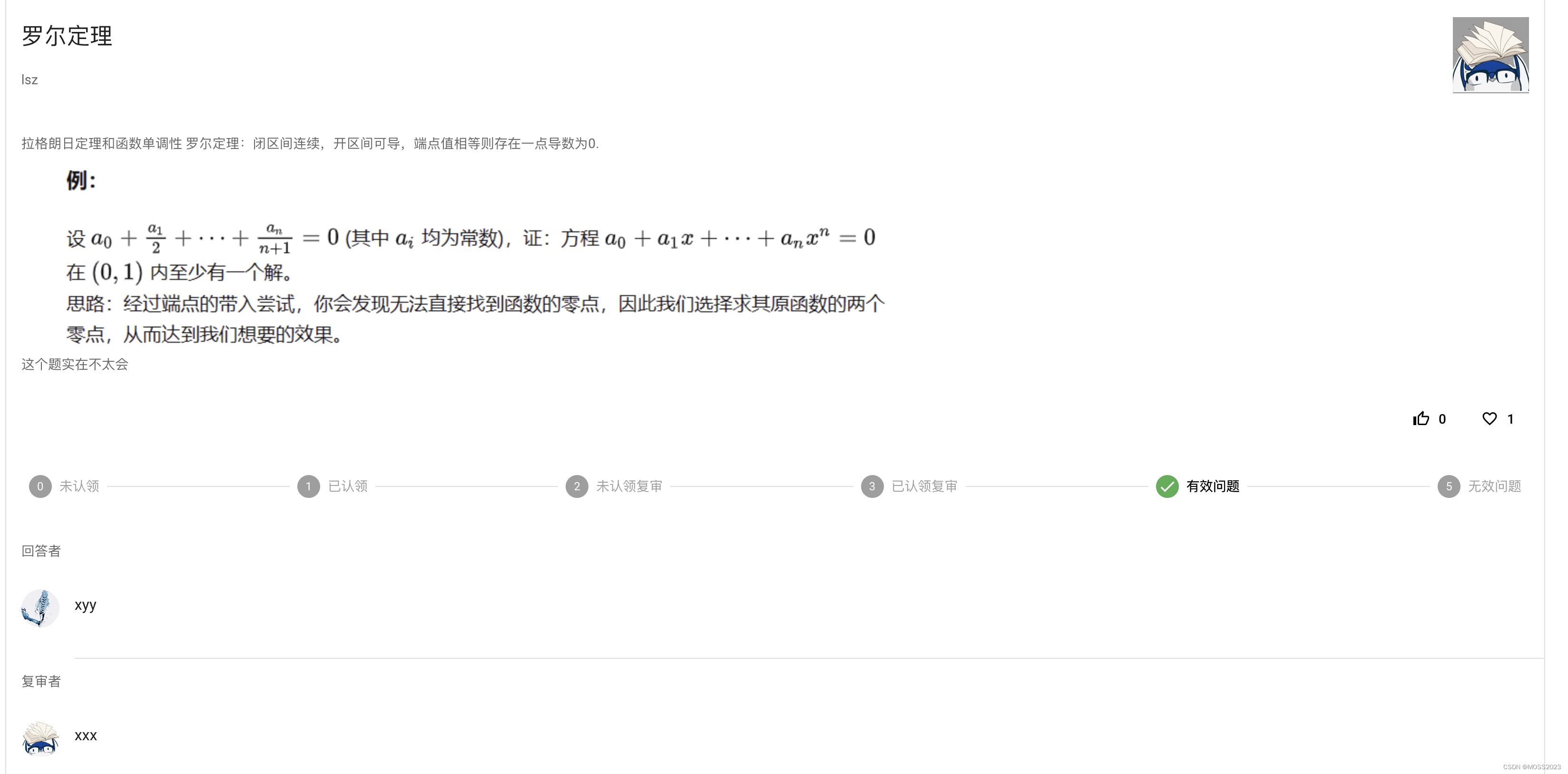
交流结束后,根据对辅导师回答满意与否选择拒绝辅导师回答或者同意辅导师回答,同意辅导师回答,问题将变为有效问题,拒绝回答,系统将自动重新分配辅导师进行回答。

同意后问题变为有效问题

辅导师
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 50W |
| 身份 | 大二计算机学院学生。擅长编程,希望通过“士疑解惑”活动帮助学弟学妹,并获得志愿时长。 |
| 用户痛点 | 1. 答疑在微信群展开,模糊了工作与生活的边界 2. 信息组织低效,回答与问题间经常隔了很多其他提问的内容,回答过的问题未被收集整理,导致经常出现重复提问 3. 部分答疑通过微信私聊进行,无法被统计到工作量中 |
| 预期使用场景 | 在自己空闲的时间,登录“士问士答”平台,搜索还未被解决的问题,认领并回答。在个人主页可以看到所有自己认领的问题,便于即使给提问者反馈。若遇到较为常见的问题,可以搜索查看是否有辅导师已经回答过类似的问题,减少重复劳动。所有回答都会被后台自动统计,并计入工作量中。 |
| 实现该用户需求的功能 | 1. 搭建“士问士答”平台,将“士疑解惑”活动从微信中剥离出来,与生活解耦。解决用户痛点1 2. 以issue的形式组织问题,构建完备的issue转移机制管理问题,通过科目章节的形式整理问题,解决用户痛点2 3. 在数据库中有序存储所有回答,便于一键导出生成工作量。 |
- 这一版本的新功能和特性
- 该版本中实现了哪些新的功能和特性?请图文并茂地进行描述。
- 这些功能和特性分别能解决什么样的问题?请对问题所对应的各个需求进行描述。
- 这些功能和特性分别对应怎样的应用场景?请以“讲故事”的方式对应用场景进行描述。
场景一
学生A:提问
辅导师A:回答
学生A:认可
辅导师B:复审通过
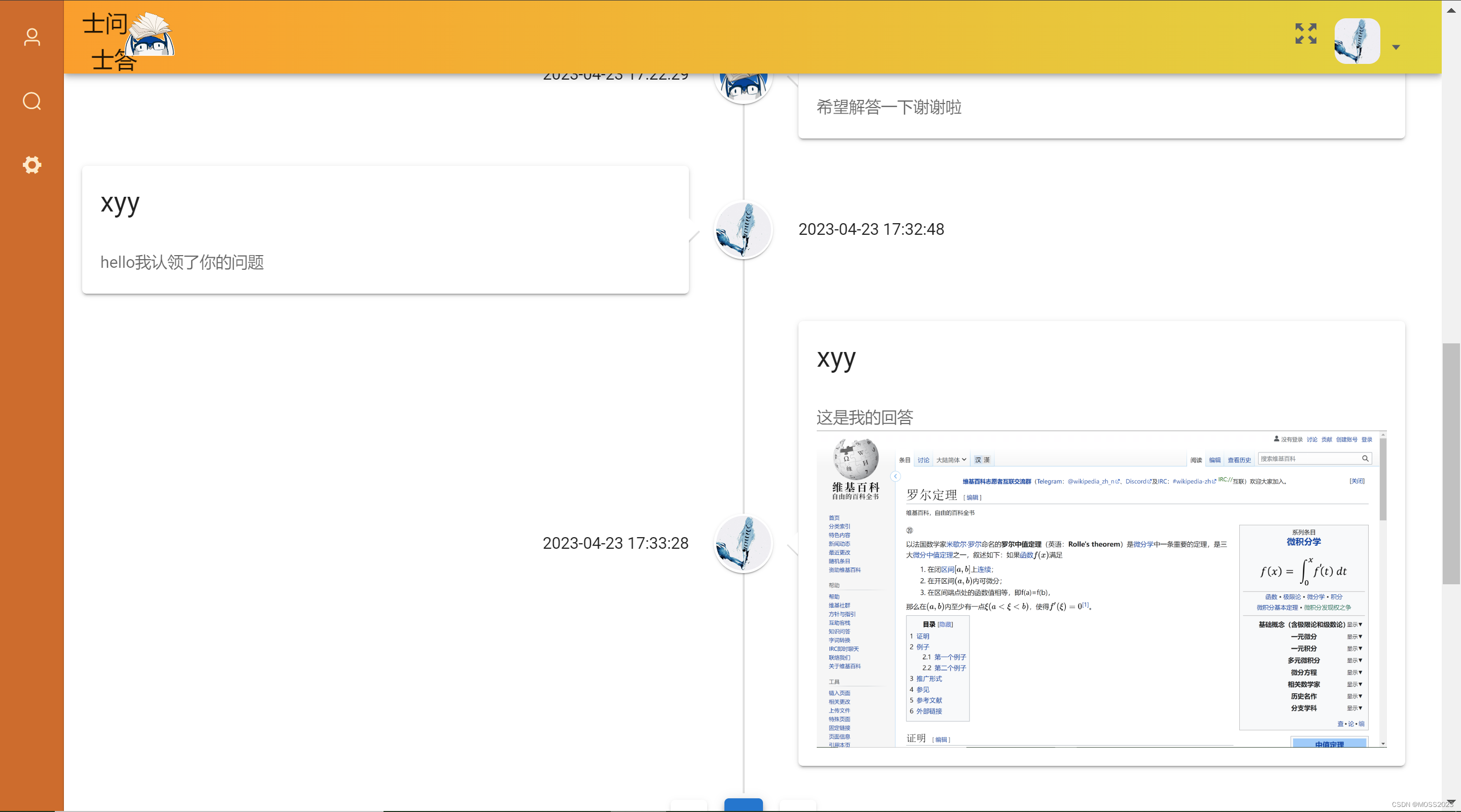
辅导师A在有空的时候登录平台,选择自己负责的科目,搜索有没有待回答的问题

在认领回答后,可以在问题内进行回答。支持上传图片回答。图片上传用户友好,直接粘贴图片即可自动上传图床。

提问者认可了辅导师的回答,该问题转为待复审状态。转为待复审状态后,辅导师将无法再在该问题下发表新的内容。

辅导师B认领了该问题的复审。

从回答者名单中,可以看见该问题的历任回答者

辅导师B认为该问题有效、回答正确,将该问题判为有效问题。

场景二
场景二
学生A:提问
辅导师A:回答
学生A:认可
辅导师B:复审不通过
辅导师B:更正回答
学生A:认可
辅导师A:复审通过
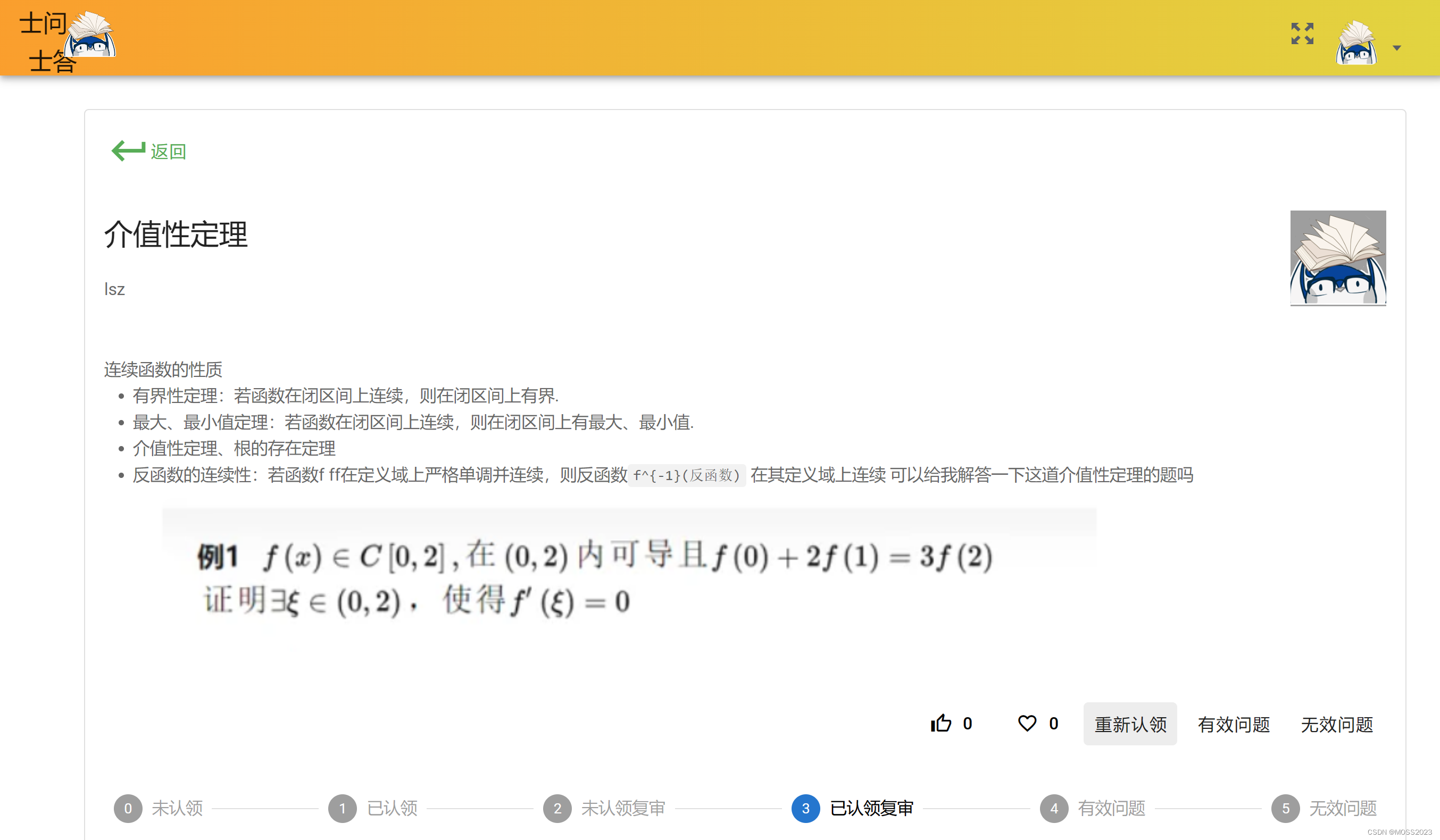
辅导师A搜索发现了一个有趣的问题,点进去看了后认为确实是自己可以回答的,于是在问题详细视图内,认领了该问题

给出了错误的回答,学生未发现该答案有误被误导,认可了该回答

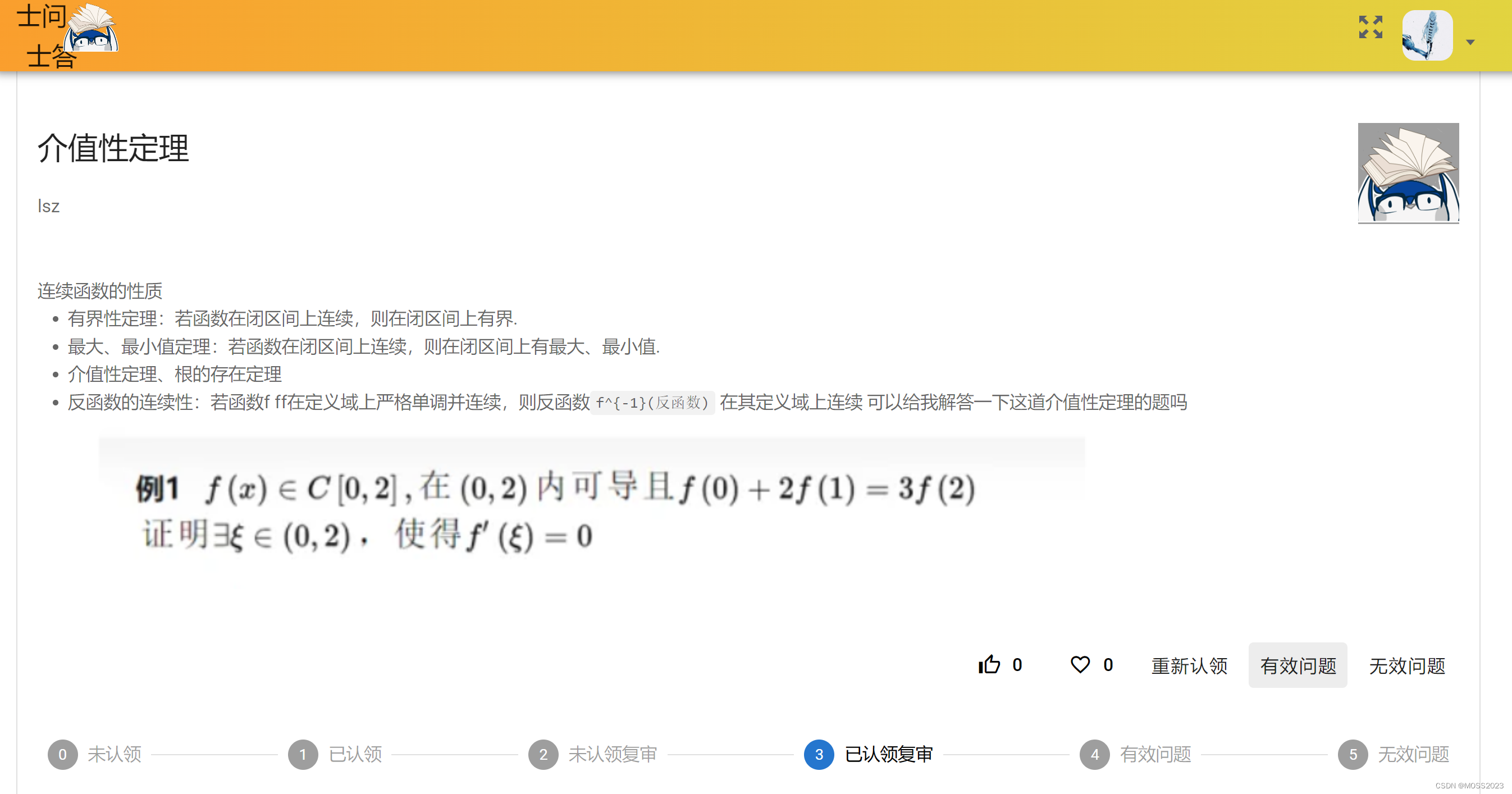
辅导师B在问题详细视图内,认领复审了该问题

认为该回答有误,重新认领了该问题

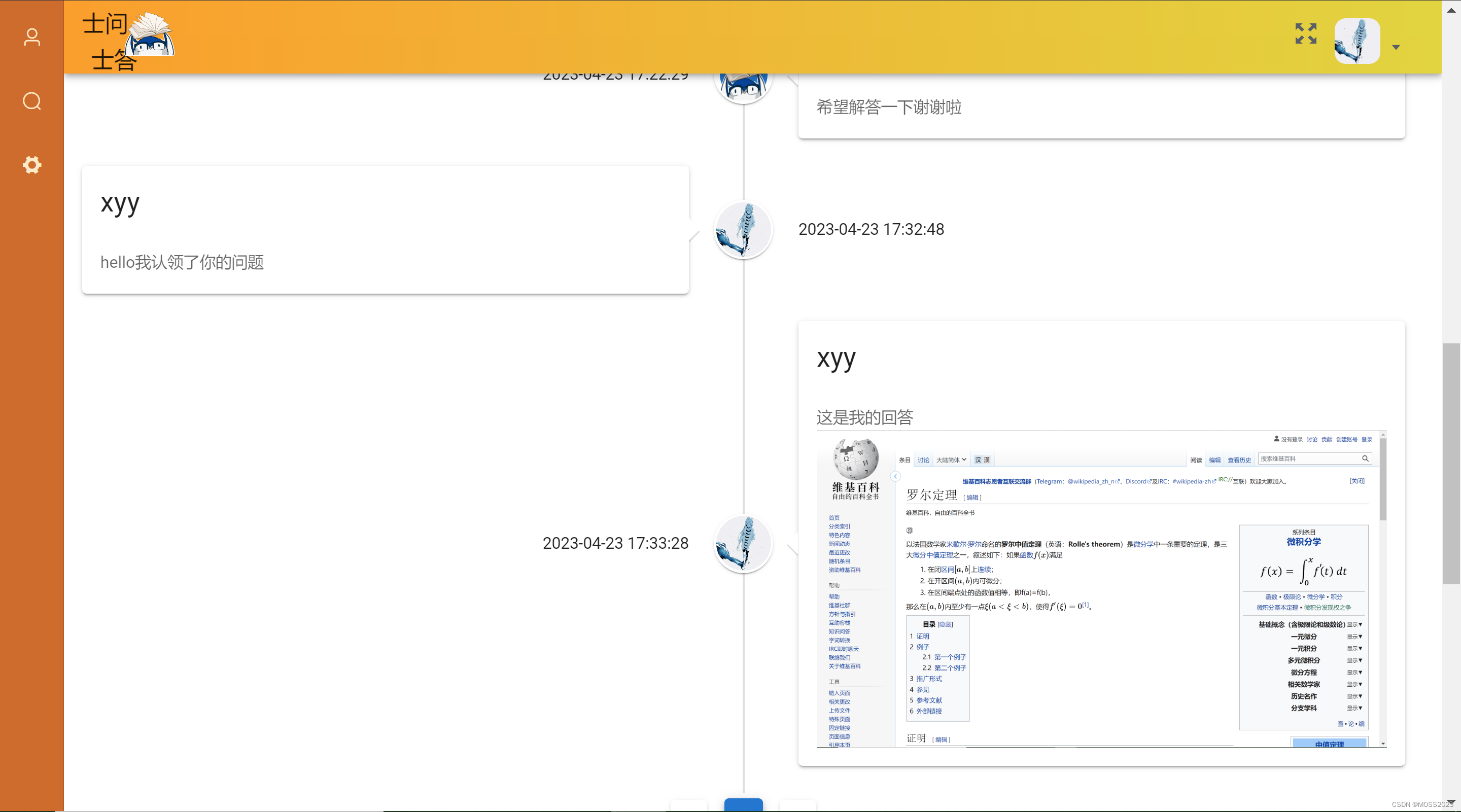
重新以回答者的身份给出了正确的回答,得到了学生认可

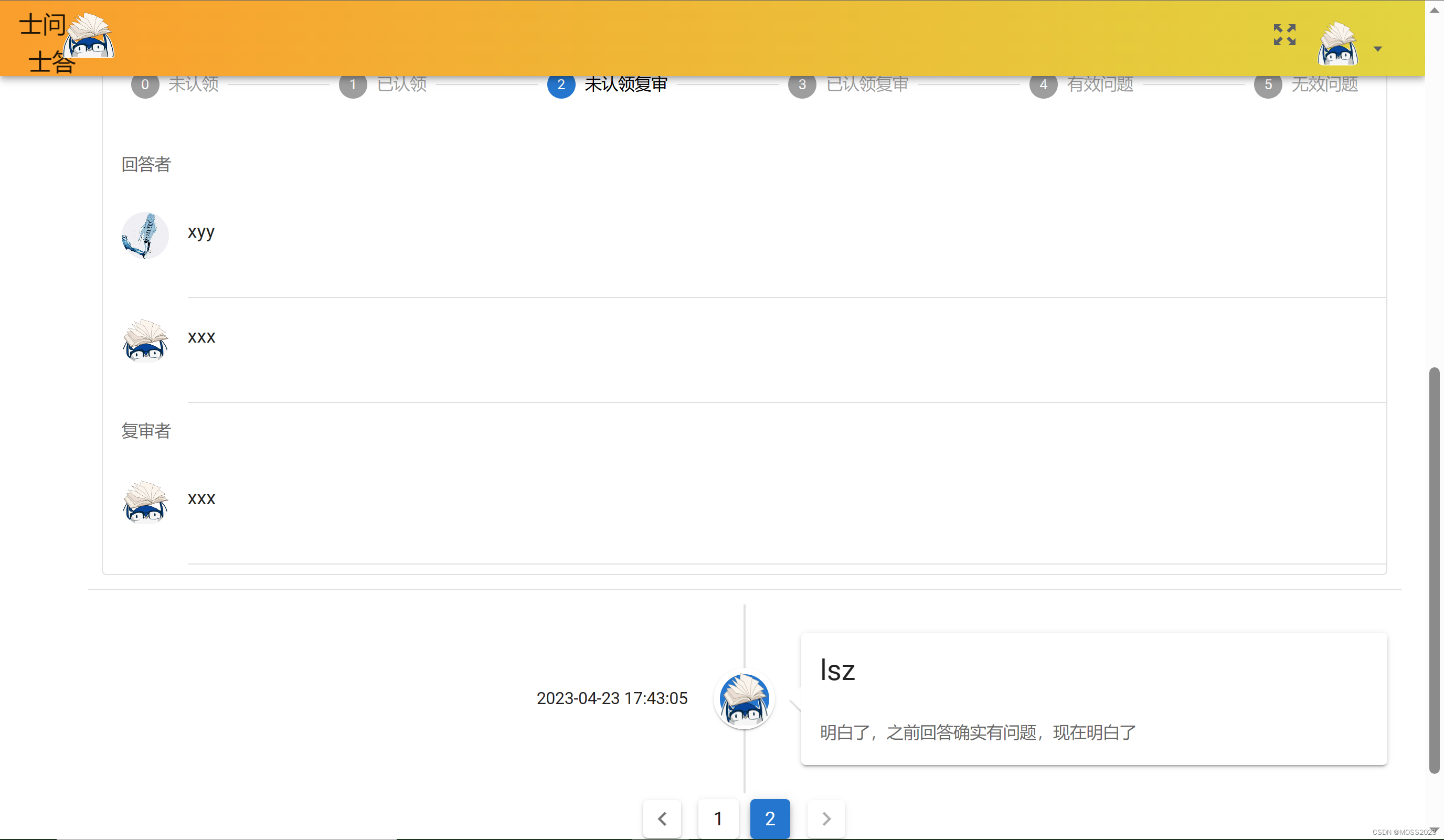
当一个问题下的消息过多时,会自动进行分页处理,便于读者阅读

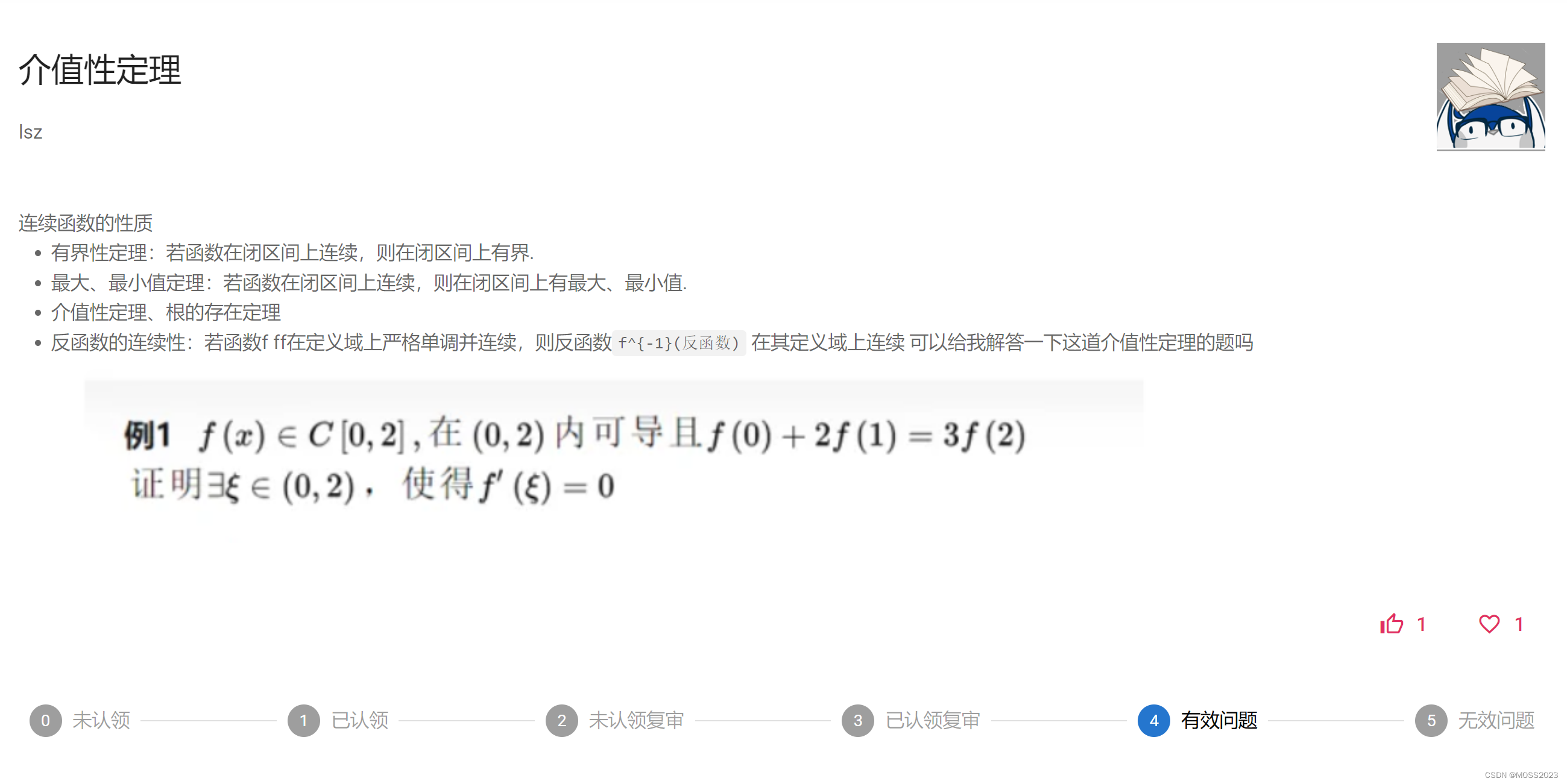
辅导师A认领复审了该问题,并判断为有效

辅导师A觉得这个问题和回答很有价值,点击了点赞收藏

管理员
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 辅导员小C |
| 身份 | 作为士谔书院半脱产辅导员,小C在上学期担任士疑解惑活动的组织者。 |
| 用户痛点 | 1.需要管理多个微信答疑群聊,负担较重。 |
| 2.无法方便管理学生和辅导师的信息。 | |
| 预期使用场景 | 在我们的平台上,小C可以通过表格为学生和辅导师批量注册账号,无需建多个群聊,还可以通过表格管理辅导师负责的学科。此外,小C能够根据学号、姓名、身份(学生/辅导师)等信息筛选所有用户,查看信息。对于违反规则的用户,管理员有权冻结账号。 |
| 实现该用户需求的功能 | 设计创建用户功能,支持创建单个用户和用表格批量导入用户。显示所有用户列表和用户信息,支持按照学号/姓名/身份对用户进行筛选,支持冻结用户。能够创建章节科目,并且通过表格导入辅导师负责的学科。 |
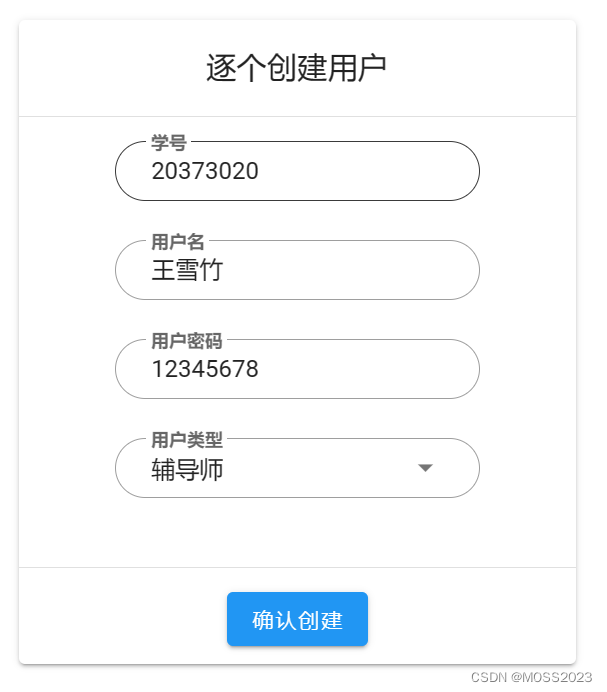
场景一(创建新用户)
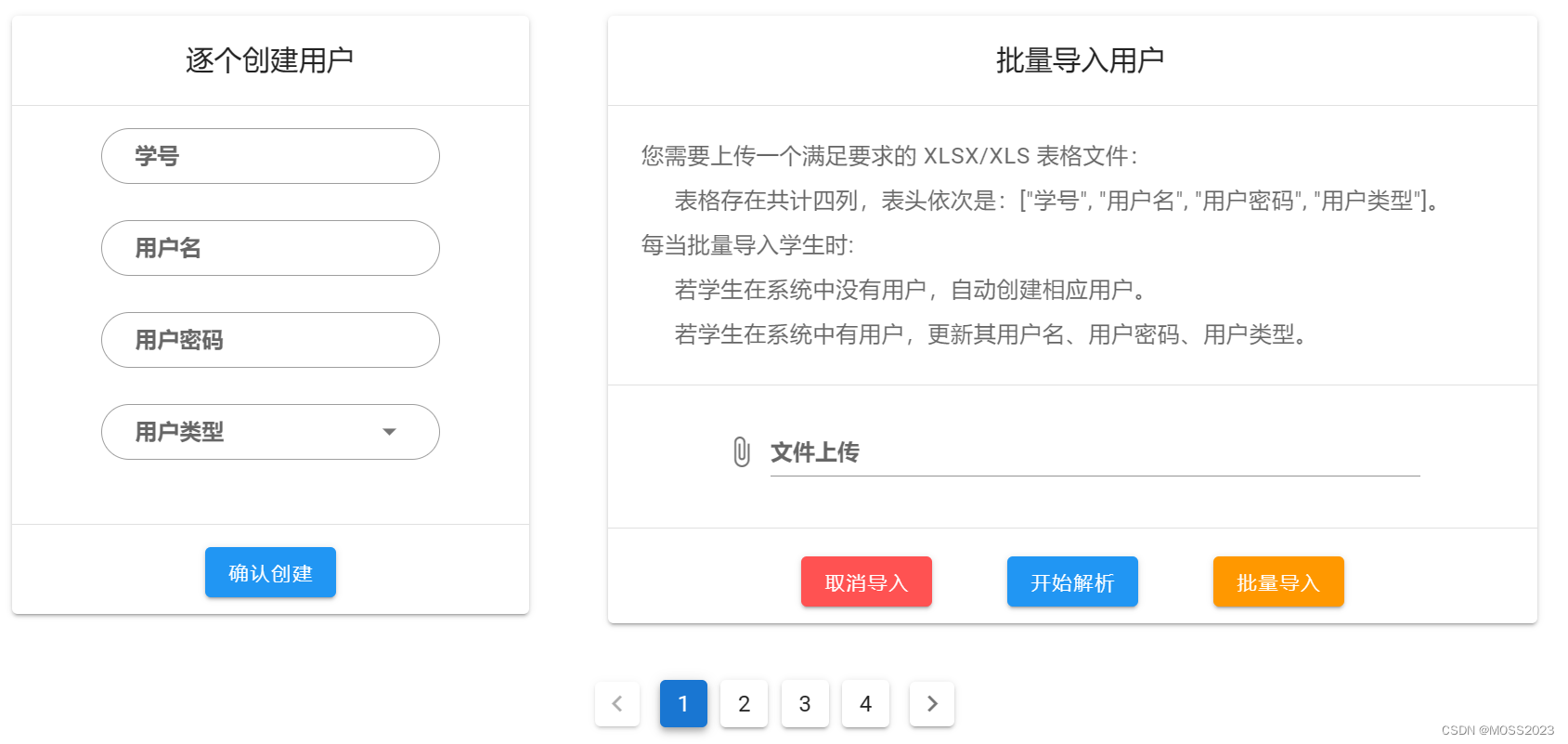
- 管理员小C可以创建单个用户,也能用表格批量导入用户。

- 管理员小C可以输入用户信息,然后创建单个用户。

- 管理员小C可以导入表格,解析表格信息,然后批量导入用户。

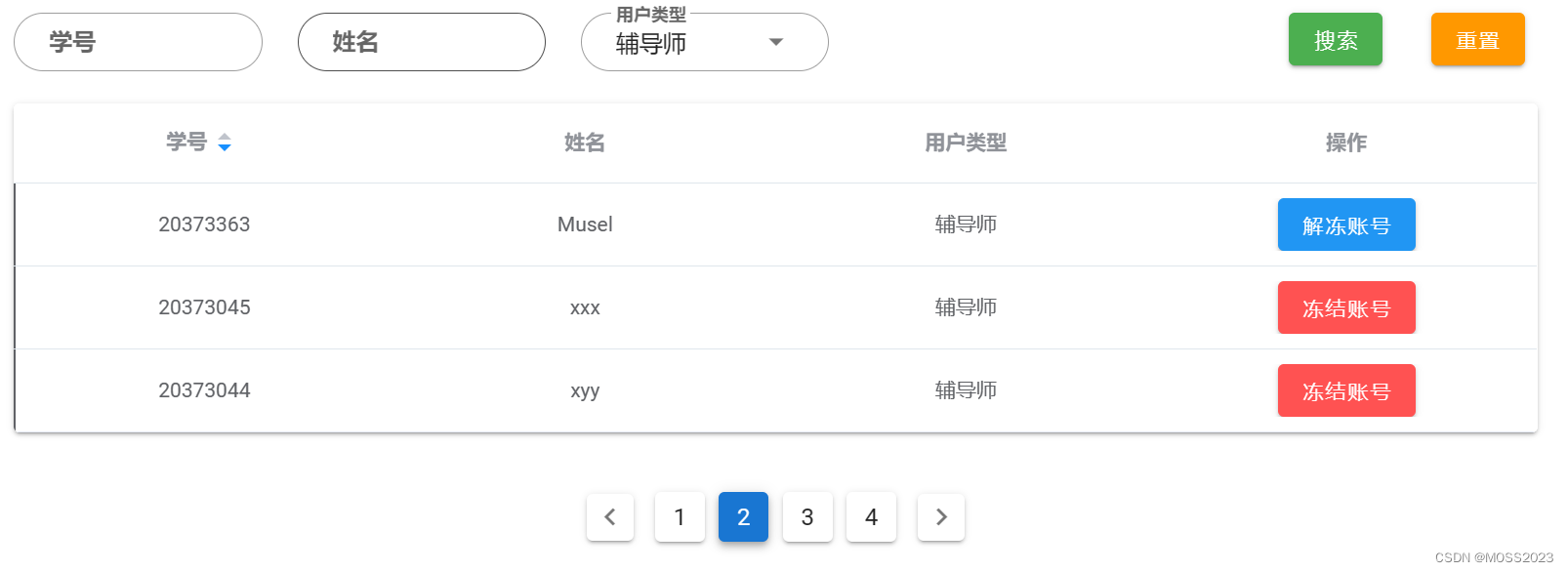
场景二(用户信息检索)
管理员小C可以通过用户列表看到所有注册的用户,还可以通过指定学号/姓名/身份来筛选用户。

点击冻结账号,即可冻结某个用户,同时也能够解冻用户。

场景三(章节科目管理)
管理员小C能够查看现有学年下的科目,并且能够新建科目

管理员小C能够查看每个科目所包含的章节,可以添加或者删除章节

此外,管理员小C能够通过表格导入辅导师所负责的科目

Part 3 压力测试
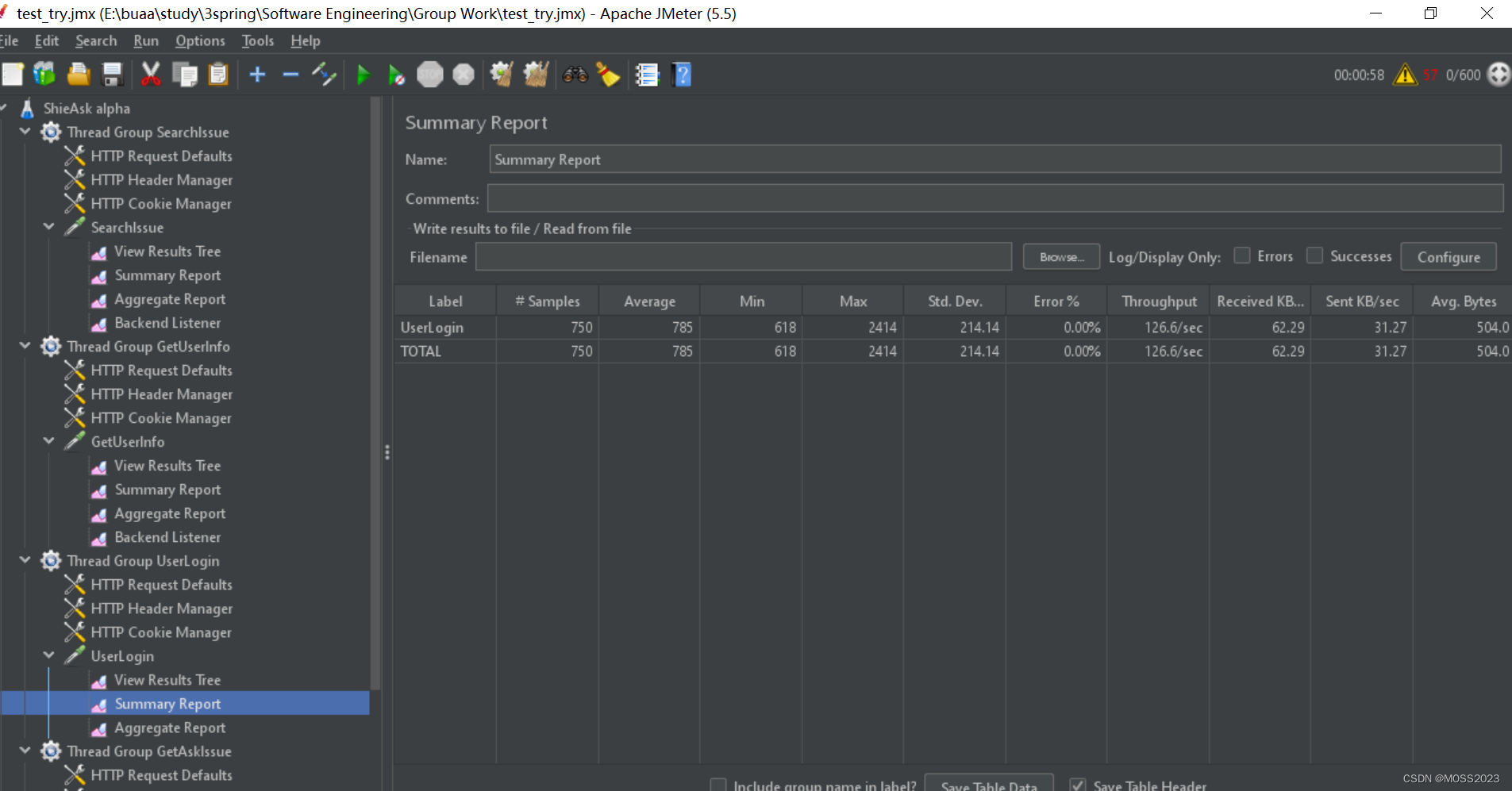
在部署好服务器后,我们使用jmeter进行了压力测试。由于alpha版本我们实现最小功能集,我们对用户正常使用的并发量下进行压力测试。
测试接口的配置如下图。对于每种接口请求,我们在1秒内并行发送150次,循环5次结束。

我们主要测试了如下接口:
- UserLogin:用户登录接口,查询给定用户的学号并校验密码是否正确。
- GetUserInfo:获取用户信息接口,查询用户表,返回已登录用户信息。
- GetAskIssue:查询用户提问的所有issue,并列出详细信息。
- SearchIssue:根据关键字、标签等信息搜索对应的issue。
测试截图样例如下:

测试结果如下:
| 测试接口 | 平均延时(ms) | 延时标准差(ms) | 错误率 | 吞吐量(p/sec) |
|---|---|---|---|---|
| UserLogin | 785 | 214 | 0.00% | 126.6 |
| GetUserInfo | 762 | 144 | 0.00% | 132.7 |
| GetAskIssue | 2554 | 840 | 0.00% | 50.3 |
| SearchIssue | 5595 | 1349 | 0.00% | 24.6 |
分析:在并发量为150的情形下,请求的正确性可以得到有效保证。此外由于在MySQL数据库查询时涉及到磁盘的查询,产生延时较高的问题。
改进措施:
- 采用redis缓存数据库,保存已经查询过的信息。
- ngx性能调优,根据系统资源和并发连接数动态调整worker进程的数量。
- 尝试使用非结构化的数据库存储部分数据。
这些优化措施将在beta阶段实施。
Part 4 测试矩阵
| 操作系统 | 浏览器 | 登录 | 注册 | 问题搜索 | 问题发布 | 辅导师回答与复审 | 点赞和收藏问题 | 修改个人信息 |
|---|---|---|---|---|---|---|---|---|
| Windows10 | Google Chrome 112.0.5615.138 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| Windows10 | Microsoft Edge 112.0.1722.58 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| Ubuntu20.04 | Firefox 110.0.1 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| MAC | Google Chrome 112.0.5615.137 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| MAC | Microsoft Edge 112.0.1722.58 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| MAC | Firefox 101.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| MAC | Safari 16.4 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
Part 5 出口条件
前端
| 要求 | 完成情况 | 下一步 |
|---|---|---|
| 实现学生端最小可用版本 | 覆盖了issue提问、同意,搜索issue,与辅导师一对一问答的功能。 | 继续完成功能更完善的平台。新增如通知,反馈,学年等功能。 |
| 实现辅导师端最小可用版本 | 覆盖了issue认领、复审、分类等功能。针对issue进行富文本回答。 | 继续完成功能更完善的平台。提供辅导师通知功能。进一步优化复审流程。 |
| 实现管理员端最小可用版本 | 覆盖了增加用户,批量增加用户,冻结用户等功能。 | 继续完成功能更完善的平台。提供管理员更加全面的权限控制。 |
| UI简洁美观 | UI简洁且美观 | 进一步美化UI,优化用户操作体验 |
| 前端的验证和提示 | 添加了大部分前端验证和提示。如用户登录验证码,确认弹窗等。 | 对新功能继续添加前端验证支持 |
| 兼容性 | 在mac、windows、ubuntu等环境的chrome、edge浏览器的最近大部分版本都有所兼容。 | 进一步扩展兼容支持 |
后端
| 要求 | 完成情况 | 下一步 |
|---|---|---|
| 数据库设计 | 前端能够正常访问,并支持正常的数据修改 | 针对新增功能或当前bug完善设计数据库 |
| 权限验证 | 针对学生、辅导师、管理员都有对应的权限控制 | 继续完善权限系统,并做好安全测试 |
| 批量注册 | 保证了注册账号只能由管理员权限账号创建,放置恶意用户创建账户 | 设计注册方式,让注册更加便捷 |
| issue检索 | 支持对于issue的各种检索,如tag搜索,关键词搜索等 | 继续优化性能和检索体验 |




















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








