微信小程序的购物车功能
这个微信小程序的购物车功能,通过参照各大电商平台的功能和界面,然后总结出来的。
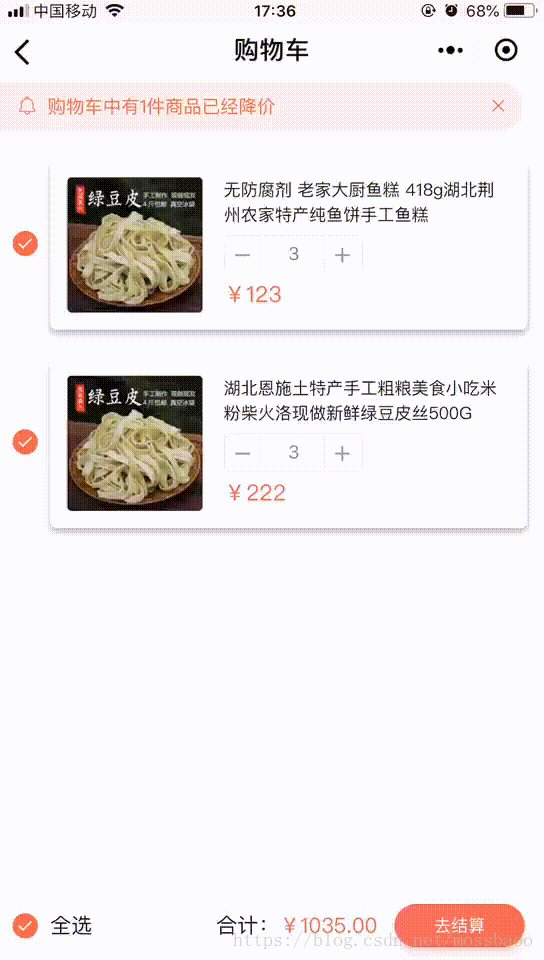
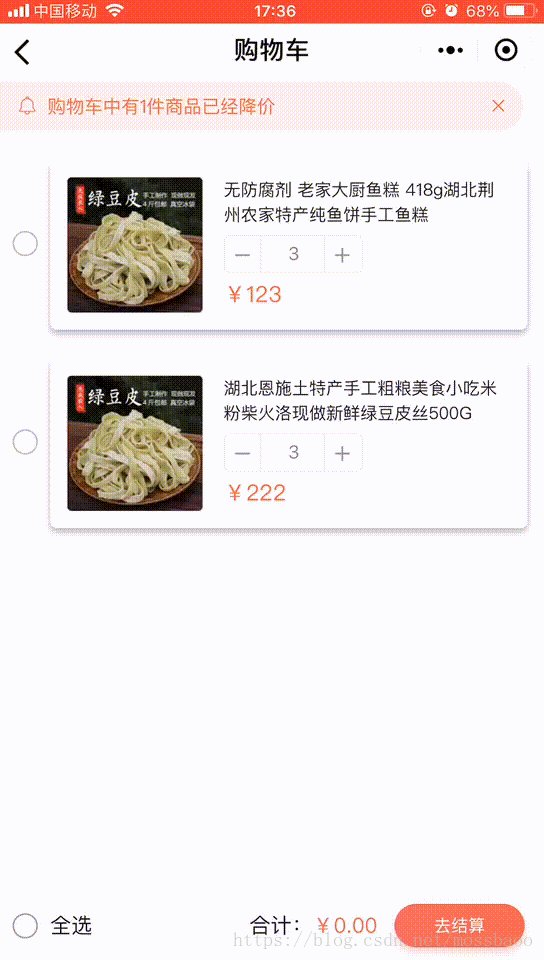
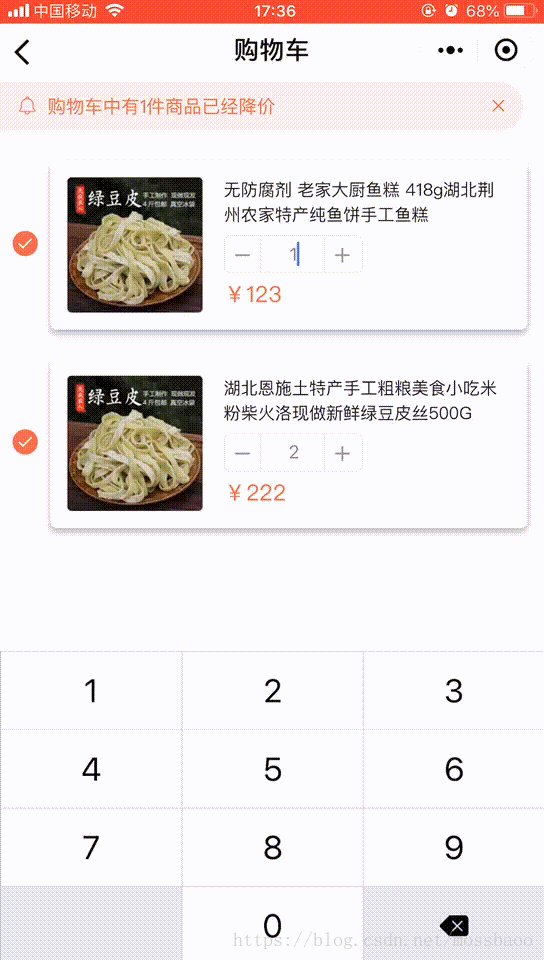
效果图
功能描述
- 可单选,全选/取消全选
- 增加、减少、手动编辑商品的数量
- 根据商品的数量统计价格
代码实现
此处省略一万字,废话不多说,直接上代码吧!
WXML静态布局、绑定“死”数据(主要功能代码)
<view class="list">
<block wx:for="{
{dataArr}}" wx:key="index" wx:for-item="item">
<view class="li clearfix">
<!-- 单品选择按钮 -->
<view class="check" wx:if="{
{item.selected}}" bindtap="selectList" data-index="{
{index}}"><text class="iconfont icon-dagou"></text></view>
<view class="check" wx:else bindtap="selectList" data-index="{
{index}}"><text class="iconfont icon-choose"></text></view>
<view class="img fl"><image src="{
{item.image}}" mode="aspectFill"></image></view>
<view class="right fr">
<view class="title ellipsis-2">{
{item.title}}</view>
<!-- 增加减少编辑数量 --&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4697
4697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










