父组件给子组件
子组件内容
<template>
<div>子组件</div>
<div> {{ title}}</div>
</template>
<script lang="ts" setup>
//接受父组件传来的数据
defineProps({
title: {
type: String,
default: "我是子组件的默认数据"
}
})
//ts中如何使用呢
</script>
<style lang="less" scoped>
</style>父组件内容
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
import ChildComponents from "./components/ChildComponents.vue";
let name = "我是父组件的数据"
</script>
<template>
<div>父组件</div>
<hr>
<ChildComponents :title="name"/>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
那么子组件在ts中使用呢
const prop = defineProps({
title: {
type: String,
default: "我是子组件的默认数据"
}
})
console.log(prop.title)
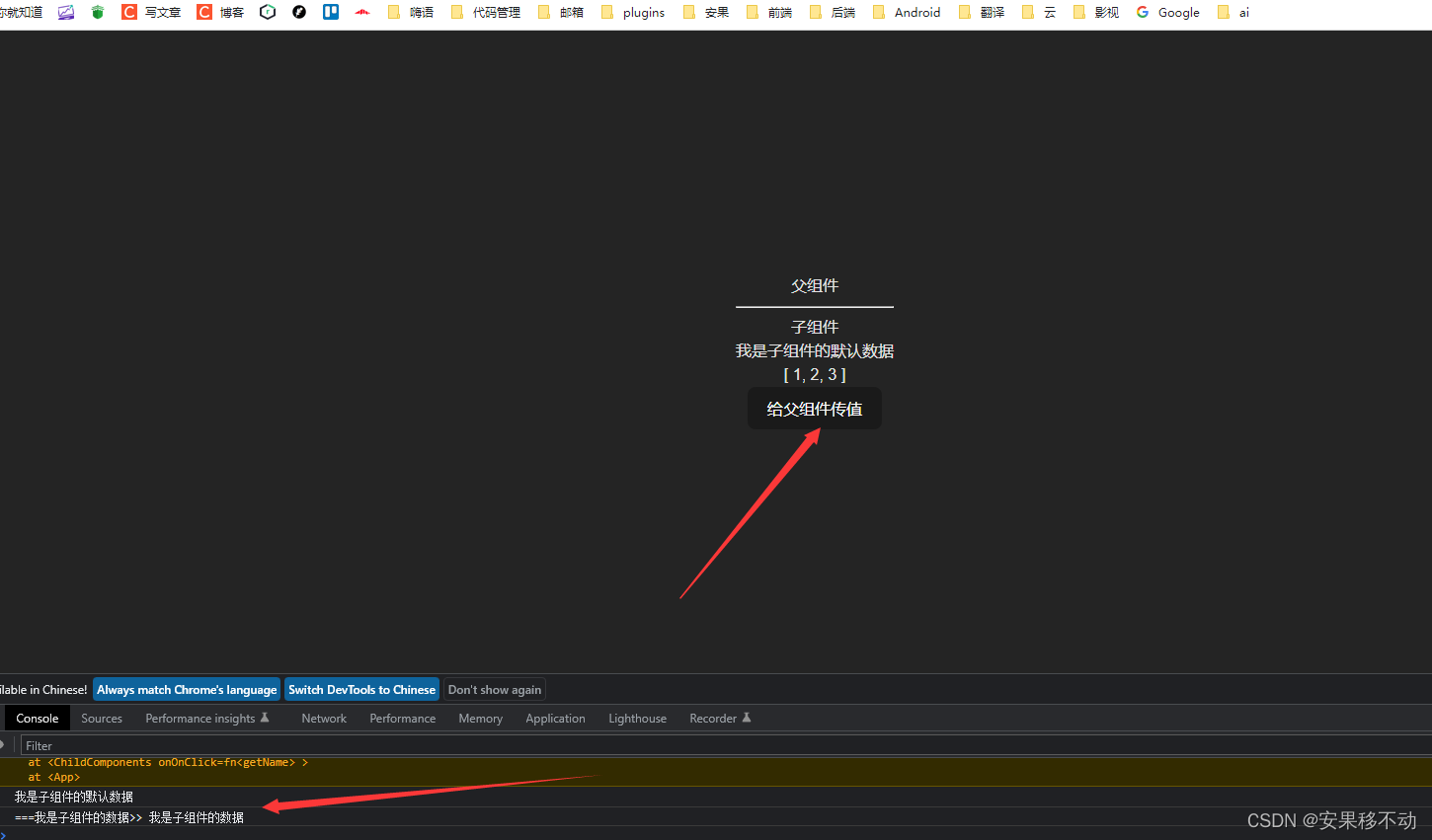
子组件给父组件
子组件代码
<template>
<div>子组件</div>
<div> {{ title }}</div>
<div> {{ arr }}</div>
<button @click="send">给父组件传值</button>
</template>
<script lang="ts" setup>
//接受父组件传来的数据
//ts中如何使用呢
const props = withDefaults(defineProps<{
title: string;
arr: number[];
}>(), {
title: "我是子组件的默认数据",
arr: () => [1, 2, 3],
});
console.log(props.title);
//给父组件传值
const emit= defineEmits(["on-click"]);
const send = () => {
emit("on-click", "我是子组件的数据");
};
</script>
<style lang="less" scoped>
</style>核心在这里
//给父组件传值
const emit= defineEmits(["on-click"]);
const send = () => {
emit("on-click", "我是子组件的数据");
};父组件收到以后要接受
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
import ChildComponents from "./components/ChildComponents.vue";
let name = "我是父组件的数据"
const getName = (name: string) => {
console.log("===我是子组件的数据>>", name);
}
</script>
<template>
<div>父组件</div>
<hr>
<ChildComponents @on-click="getName"/>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
核心在这里
<ChildComponents @on-click="getName"/>const getName = (name: string) => {
console.log("===我是子组件的数据>>", name);
}效果在这里
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










