
代码
package com.example.test_new_virsion.bottomsheet
import android.app.Dialog
import android.content.res.ColorStateList
import android.content.res.Resources
import android.os.Bundle
import android.util.Log
import android.view.LayoutInflater
import android.view.View
import android.widget.FrameLayout
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.ComposeView
import androidx.core.content.ContextCompat
import com.example.test_new_virsion.R
import com.google.android.material.bottomsheet.BottomSheetBehavior
import com.google.android.material.bottomsheet.BottomSheetDialog
import com.google.android.material.bottomsheet.BottomSheetDialogFragment
import com.google.android.material.shape.CornerFamily
import com.google.android.material.shape.MaterialShapeDrawable
import com.google.android.material.shape.ShapeAppearanceModel
class WordsDetailBottomSheetDialog(
val isExpand: Boolean
) : BottomSheetDialogFragment() {
private val TAG = "WordsDetailBottomSheetD"
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val dialog = super.onCreateDialog(savedInstanceState)
val view = LayoutInflater.from(context).inflate(R.layout.full_round_compose_layout, null)
dialog.setContentView(view)
initView(view)
dialog.setOnShowListener { dialog ->
val d = dialog as BottomSheetDialog
val bottomSheet = d.findViewById<View>(R.id.design_bottom_sheet) as FrameLayout?
// 设置圆角背景
// bottomSheet?.background = ContextCompat.getDrawable(requireContext(), R.drawable.rounded_bottom_sheet_with_shadow)
// 创建一个带有圆角和阴影的背景
val radius = resources.getDimension(R.dimen.dimens_16dp)
val shapeAppearanceModel =
ShapeAppearanceModel.builder().setTopLeftCorner(CornerFamily.ROUNDED, radius)
.setTopRightCorner(CornerFamily.ROUNDED, radius).build()
val materialShapeDrawable = MaterialShapeDrawable(shapeAppearanceModel).apply {
fillColor = ColorStateList.valueOf(
ContextCompat.getColor(
requireContext(), android.R.color.white
)
)
elevation = resources.getDimension(R.dimen.dimens_16dp)
shadowCompatibilityMode = MaterialShapeDrawable.SHADOW_COMPAT_MODE_ALWAYS
}
// 设置圆角背景和阴影
bottomSheet?.background = materialShapeDrawable
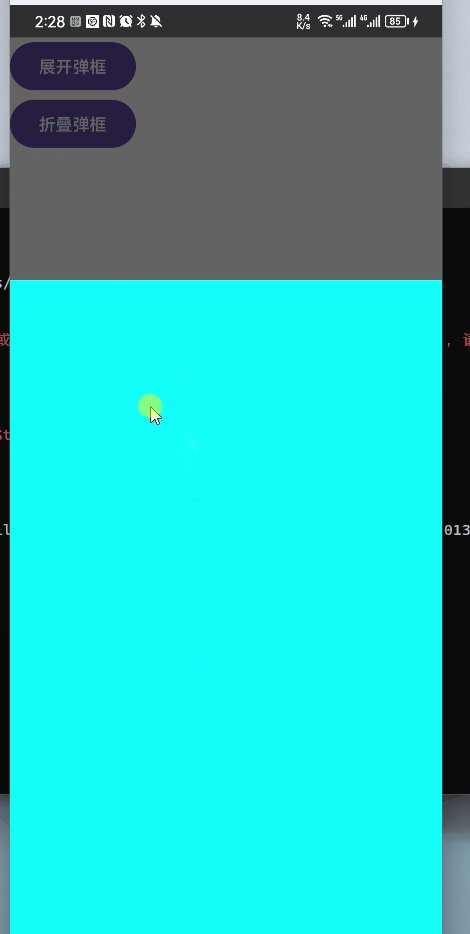
if (isExpand) {
// 完全展开
BottomSheetBehavior.from(bottomSheet!!).state = BottomSheetBehavior.STATE_EXPANDED
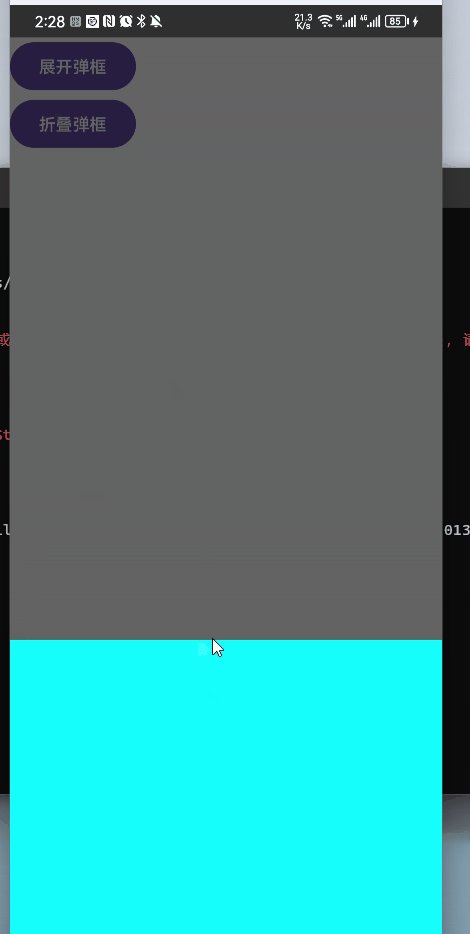
} else {
val behavior = BottomSheetBehavior.from(bottomSheet!!)
// 计算屏幕高度的1/3
val screenHeight = Resources.getSystem().displayMetrics.heightPixels
val oneThirdScreenHeight = screenHeight / 3
// 设置peekHeight为屏幕高度的1/3
behavior.peekHeight = oneThirdScreenHeight
// 设置为折叠状态
behavior.state = BottomSheetBehavior.STATE_COLLAPSED
}
}
return dialog
}
override fun getTheme(): Int {
return R.style.BottomSheetDialog
}
private fun initView(rootView: View) {
rootView.findViewById<ComposeView>(R.id.ftcl_compose).setContent {
Box(
Modifier
.fillMaxSize()
.background(Color.Cyan)
) {
}
}
}
}布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:id="@+id/design_bottom_sheet"
android:layout_height="match_parent"
android:background="@color/color_transparent"
android:orientation="vertical">
<androidx.compose.ui.platform.ComposeView
android:id="@+id/ftcl_compose"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>样式
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="BottomSheetDialog" parent="Theme.Design.Light.BottomSheetDialog">
<item name="bottomSheetStyle">@style/bottomSheetStyleWrapper</item>
<!-- <item name="android:backgroundDimEnabled">false</item>-->
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
<style name="bottomSheetStyleWrapper" parent="Widget.Design.BottomSheet.Modal">
<item name="android:background">@android:color/transparent</item>
</style>
</resources>
























 630
630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










