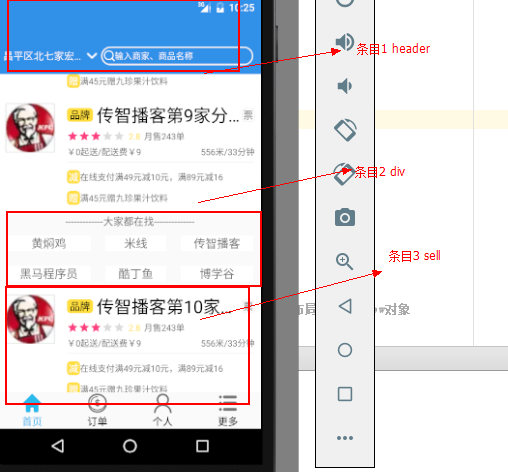
效果图
adapter
package com.example.liuan.takeout.ui.adapter;
import android.app.Activity;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RatingBar;
import android.widget.TextView;
import com.daimajia.slider.library.Animations.DescriptionAnimation;
import com.daimajia.slider.library.SliderLayout;
import com.daimajia.slider.library.SliderTypes.BaseSliderView;
import com.daimajia.slider.library.SliderTypes.TextSliderView;
import com.example.liuan.takeout.R;
import com.example.liuan.takeout.model.bean.HomeInfo;
import com.example.liuan.takeout.model.bean.Promotion;
import butterknife.Bind;
import butterknife.ButterKnife;
/**
* Name: HomeAdapter
* Action:
* Author: liuan
* creatTime:2017-02-05 10:39
*/
public class HomeAdapter extends RecyclerView.Adapter {
private static final int ITEM_HEADER = 0;//最上面
private static final int ITEM_SELLER = 1;//一般商家
private static final int ITEM_DIV = 2;//分割线
private Activity activity;
private HomeInfo data;
public HomeAdapter(Activity activity) {
this.activity = activity;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//返回包含的view的VIewHolder
//viewType就是在getItemViewType(position)返回状态码中的某一个
switch (viewType) {
case ITEM_HEADER:
//准备view 上下文也能用activity
View view = View.inflate(parent.getContext(), R.layout.item_title, null);
HeaderHolder headerHolder = new HeaderHolder(view);
return headerHolder;
case ITEM_SELLER:
View view2 = View.inflate(parent.getContext(), R.layout.item_seller, null);
SellerHolder sellerHolder = new SellerHolder(view2);
return sellerHolder;
case ITEM_DIV:
View view3 = View.inflate(parent.getContext(), R.layout.item_division, null);
DivHolder divHolder = new DivHolder(view3);
return divHolder;
}
return null;
}
//给ViewHolder绑定数据
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
// if(holder instanceof SellerHolder){}
// if(holder instanceof SellerHolder){}
// if(holder instanceof SellerHolder){}
if (position == 0) {
} else if (data.getBody().get(position - 1).type == 0) {
//商家
setSellerHolderDataHolderData(holder, position - 1);
} else {
//分割线条目
//给divHolder中的多个TextViee赋值
setDIVHolderData(holder, position - 1);
}
}
private void setSellerHolderDataHolderData(RecyclerView.ViewHolder holder, int position) {
((SellerHolder) holder).tvTitle.setText(data.getBody().get(position).getSeller().getName());
((SellerHolder) holder).tvCount.setText(data.getBody().get(position).getSeller().getScore());
((SellerHolder) holder).ratingBar.setNumStars(5);
}
private void setDIVHolderData(RecyclerView.ViewHolder holder, int position) {
((DivHolder) holder).tv1.setText(data.getBody().get(position).getRecommendInfos().get(0));
((DivHolder) holder).tv2.setText(data.getBody().get(position).getRecommendInfos().get(1));
((DivHolder) holder).tv3.setText(data.getBody().get(position).getRecommendInfos().get(2));
((DivHolder) holder).tv4.setText(data.getBody().get(position).getRecommendInfos().get(3));
((DivHolder) holder).tv5.setText(data.getBody().get(position).getRecommendInfos().get(4));
((DivHolder) holder).tv6.setText(data.getBody().get(position).getRecommendInfos().get(5));
}
//多条目展示需要使用此方法
@Override
public int getItemViewType(int position) {
//索引位置为0的时候 header条目
//服务器端传递type为1 的时候 分割线条目
//服务器端传递type为0 的时候 一般商家条目
if (position == 0) {
return ITEM_HEADER;
} else if (data.getBody().get(position - 1).type == 0) {
return ITEM_SELLER;
} else {
return ITEM_DIV;
}
}
@Override
public int getItemCount() {
if (data != null && data.getBody() != null && data.getHead() != null && data.getBody().size() > 0) {
return data.getBody().size() + 1;
}
return 0;
}
public void setData(HomeInfo data) {
this.data = data;
notifyDataSetChanged();
}
class HeaderHolder extends RecyclerView.ViewHolder {
//在创建holder的时候 必须传递一个view对象 就是一个条目的布局转换成view对象
@Bind(R.id.slider)
SliderLayout slider;
public HeaderHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
//data对象header里面
int picCount = data.getHead().getPromotionList().size();
for (int i = 0; i < picCount; i++) {
//显示图片和描述文本的控件
TextSliderView textSliderView = new TextSliderView(activity);
Promotion promotion = data.getHead().getPromotionList().get(i);
//指定了描述文本
textSliderView.description(promotion.getInfo())
//图片连接地址
.image(promotion.getPic())
//图片展示方式
.setScaleType(BaseSliderView.ScaleType.Fit);
//将textSliderView加进去
slider.addSlider(textSliderView);
//动画类型
}
slider.setPresetTransformer(SliderLayout.Transformer.RotateDown);
//可以设置轮播容器内部点所在位置
slider.setPresetIndicator(SliderLayout.PresetIndicators.Center_Bottom);
//文本描述出现的时候 指定的动画
slider.setCustomAnimation(new DescriptionAnimation());
slider.setDuration(4000);
}
}
class SellerHolder extends RecyclerView.ViewHolder {
@Bind(R.id.tvCount)
TextView tvCount;
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.ratingBar)
RatingBar ratingBar;
//在创建holder的时候 必须传递一个view对象 就是一个条目的布局转换成view对象
public SellerHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
class DivHolder extends RecyclerView.ViewHolder {
@Bind(R.id.tv_division_title)
TextView tvDivisionTitle;
@Bind(R.id.tv1)
TextView tv1;
@Bind(R.id.tv2)
TextView tv2;
@Bind(R.id.tv3)
TextView tv3;
@Bind(R.id.tv4)
TextView tv4;
@Bind(R.id.tv5)
TextView tv5;
@Bind(R.id.tv6)
TextView tv6;
//在创建holder的时候 必须传递一个view对象 就是一个条目的布局转换成view对象
public DivHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
}
HomeFragment
package com.example.liuan.takeout.ui.fragment;
import android.animation.ArgbEvaluator;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.liuan.takeout.R;
import com.example.liuan.takeout.presenter.net.HomePresenter;
import com.example.liuan.takeout.ui.adapter.HomeAdapter;
import butterknife.Bind;
import butterknife.ButterKnife;
/**
* Name: HomeFragment
* Action:
* Author: liuan
* creatTime:2017-02-05 09:42
*/
public class HomeFragment extends BaseFragment {
@Bind(R.id.rv_home)
RecyclerView rvHome;
@Bind(R.id.home_tv_address)
TextView homeTvAddress;
@Bind(R.id.ll_title_search)
LinearLayout llTitleSearch;
@Bind(R.id.ll_title_container)
LinearLayout llTitleContainer;
private HomeAdapter homeAdapter;
private ArgbEvaluator argbEvaluator=new ArgbEvaluator();
private int sumY=0;
//开始颜色
//结束颜色
//渐变规则
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = View.inflate(getActivity(), R.layout.fragment_home, null);
ButterKnife.bind(this, view);
return view;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
sumY=0;
homeAdapter = new HomeAdapter(getActivity());
//设置recyclerVIew模式方向 列表 竖直
rvHome.setLayoutManager(new LinearLayoutManager(getActivity(),LinearLayoutManager.VERTICAL,false));
rvHome.setAdapter(homeAdapter);
HomePresenter homePresenter = new HomePresenter(homeAdapter);
homePresenter.getHomeData("","");
rvHome.addOnScrollListener(new RecyclerView.OnScrollListener() {
//滚动状态发生改变
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
//滚动过程中 需要修改顶部悬浮title颜色
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
sumY+=dy;
//开始颜色
int bgColor=0X553190E8;
if(sumY<=0){
//开始颜色
bgColor=0X553190E8;
}else if(sumY>=300){
// 终点颜色
bgColor=0XFF3190E8;
}else{
//渐变逻辑
//颜色变化
//渐变规则
bgColor = (int) argbEvaluator.evaluate(sumY / 300.0f, 0X553190E8, 0XFF3190E8);
}
llTitleContainer.setBackgroundColor(bgColor);
}
});
super.onViewCreated(view, savedInstanceState);
}
@Override
public void onDestroyView() {
super.onDestroyView();
ButterKnife.unbind(this);
}
}
























 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










