Activity的转场动画很早就有,但是太过于单调,样式也不好看,于是Google在Android5.0之后,又推出的新的转场动画,效果还是非常炫的,今天我们一起来看一下。
Android5.0之后Activity的出入场动画总体上来说可以分为两种,一种就是分解、滑动进入、淡入淡出,另外一种就是共享元素动画,下面我们分别就这两种动画进行说明:
前提说明:
——开发工具:Android studio64位 3.0 版本
——声明控件使用butterknife
(build.gradle文件里dependencies{}内直接加入compile ‘com.jakewharton:butterknife:8.6.0’)
——模拟器版本:逍遥模拟器Android 5.1
这里注意一下:
布局文件为了显示效果写了很多无用的控件,主要关键地方,我会单独描述出来
三段式介绍:主要内容摘要介绍,主要代码块粘贴,文末有Demo下载
正文:
有大神说,一定要记得在styles.xml文件中添加下面一行代码,表示激活Activity中元素的过渡效果:
(虽然我没加也一样,但是还是加上比较好)
<item name="android:windowContentTransitions">true</item> 分解效果:
跳转按钮的跳转方式:
startActivity(new Intent(this, ExplodeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());在当前类(所要跳转的Activity页面) 中设置该Activity的进出场动画即可:
getWindow().setEnterTransition(new Explode().setDuration(2000));
getWindow().setExitTransition(new Explode().setDuration(2000)); 滑动效果:
跳转按钮的跳转方式:
startActivity(new Intent(this, ExplodeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());在当前类(所要跳转的Activity页面) 中设置该Activity的进出场动画即可:
getWindow().setEnterTransition(new Slide().setDuration(2000));
getWindow().setExitTransition(new Slide().setDuration(2000)); 浅入浅出效果:
getWindow().setEnterTransition(new Fade().setDuration(2000));
getWindow().setExitTransition(new Fade().setDuration(2000)); 跳转按钮的跳转方式:
startActivity(new Intent(this, ExplodeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());在当前类(所要跳转的Activity页面) 中设置该Activity的进出场动画即可:
共享元素效果:
在第一个Activity和第二个Activity里边都有一个Button,只不过一个大一个小,从第一个Activity跳转到第二个Activity时,我并没有感觉到Activity的跳转,只是觉得好像第一个页面的Button放大了,同理,当我从第二个页面回到第一个页面时,也好像Button变小了。OK,这就是我们的Activity共享元素。
(显示的三种效果:〓 单击过渡+单击返回 〓 单击过渡+多个元素效果 〓 单击过渡+直接返回键 )
使用共享元素动画的时候,
我们需要首先给当前的Activity和跳转的Activity中的两个button分别添加android:transitionName=”myButton1”属性,
并且该属性的值要相同,这样系统才知道这两个控件是共享元素。
设置完成之后,接下来就是启动Activity的代码了,如下:
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this, view, "myButton1")
.toBundle());那我如果两个页面中有多个共享元素该怎么办呢?
简单,android:transitionName属性还像上面一样设置,
然后在启动Activity时我们可以通过Pair.create方法来设置多个共享元素,如下:
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this,
Pair.create(view, "myButton2"),
Pair.create(view, "myButton3"))
.toBundle());介绍就到这里
下面放上主要代码块:
MainActivity :
/**
* 本文主要实例用语展示,Android 5.0之后的新的转场动画效果
* 主要展示的是:分解、滑动、浅入浅出、共享元素动画效果
*/
public class MainActivity extends AppCompatActivity {
@BindView(R.id.explode)
Button explode;
@BindView(R.id.slide)
Button slide;
@BindView(R.id.fade)
Button fade;
@BindView(R.id.sharedElements1)
Button sharedElements1;
@BindView(R.id.sharedElements2)
Button sharedElements2;
@BindView(R.id.sharedElements4)
Button sharedElements4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick({R.id.explode, R.id.slide, R.id.fade, R.id.sharedElements1, R.id.sharedElements2, R.id.sharedElements4})
public void onClick(View view) {
switch (view.getId()) {
case R.id.explode://分解
startActivity(new Intent(this, ExplodeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
break;
case R.id.slide://滑动
startActivity(new Intent(this, SlideActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
break;
case R.id.fade://渐入渐出
startActivity(new Intent(this, FadeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
break;
case R.id.sharedElements1://共享元素 下一个页面的按钮 相互绑定
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this, view, "myButton1")
.toBundle());
case R.id.sharedElements2://共享元素 多个元素
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this,
Pair.create(view, "myButton2"),
Pair.create(view, "myButton3"))
.toBundle());
break;
case R.id.sharedElements4://共享元素 单独设置
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this, view, "myButton4")
.toBundle());
break;
}
}
}MainActivity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.individual.wzq.transitionanimations.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<Button
android:id="@+id/explode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分解" />
<Button
android:id="@+id/slide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="滑动" />
<Button
android:id="@+id/fade"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="淡入淡出" />
<Button
android:id="@+id/sharedElements1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="共享元素1"
android:transitionName="myButton1" />
<Button
android:id="@+id/sharedElements2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="共享元素2"
android:transitionName="myButton2" />
<Button
android:id="@+id/sharedElements4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="共享元素4"
android:transitionName="myButton4" />
</LinearLayout>
分解 效果 Activity
/**
* 分解(爆炸;推翻)效果
*/
public class ExplodeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_resolve);
//进入退出效果 注意这里 创建的效果对象是 Explode()
getWindow().setEnterTransition(new Explode().setDuration(2000));
getWindow().setExitTransition(new Explode().setDuration(2000));
}
}
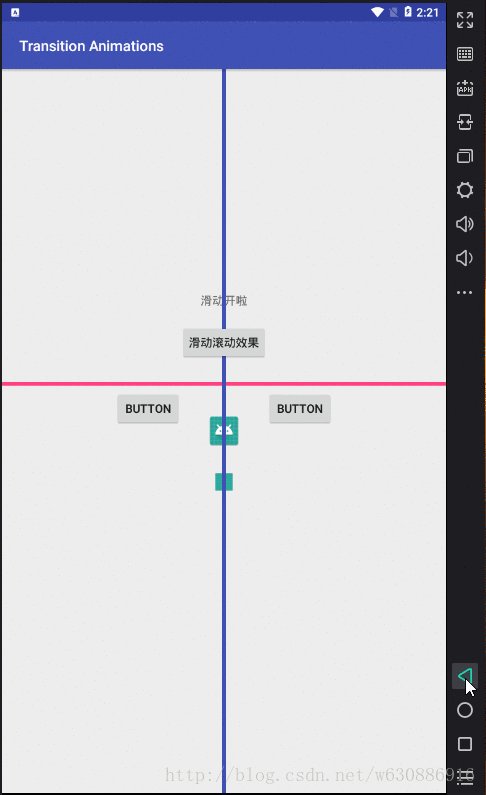
滑动 效果 Activity
/**
* 滑动 效果
*/
public class SlideActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_slide);
//进入退出效果 注意这里 创建的效果对象是 Slide()
getWindow().setEnterTransition(new Slide().setDuration(2000));
getWindow().setExitTransition(new Slide().setDuration(2000));
}
}浅入浅出 效果 Activity
/**
* 浅入浅出 效果
*/
public class FadeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_desalting);
//进入退出效果 注意这里 创建的效果对象是 Fade()
getWindow().setEnterTransition(new Fade().setDuration(2000));
getWindow().setExitTransition(new Fade().setDuration(2000));
}
}共享元素 效果 Activity
/**
* 共享元素 效果
*/
public class SharedElementsActivity extends AppCompatActivity {
//分享元素1按钮
@BindView(R.id.button)
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shared_elements);
ButterKnife.bind(this);
}
@OnClick(R.id.button)//分享元素1按钮
public void onClick() {
startActivity(new Intent(this, MainActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this, button, "myButton1")
.toBundle());
}
}
Demo下载:http://download.csdn.net/download/w630886916/10036488


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










