一、函数基础
1、返回值:如果某个函数没有显式的return返回值,默认它的返回值为undefined
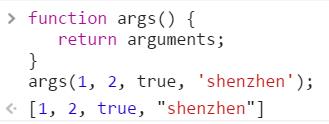
2、参数:内建变量arguments,能返回函数所接收的所有参数

3、预定义(内建)函数 —— isNaN:
a、检测parseInt / parseFloat调用是否成功。

b、NaN不存在等值的概念, 也就是说表达式NaN === NaN 返回的是false
二、函数的变量作用域
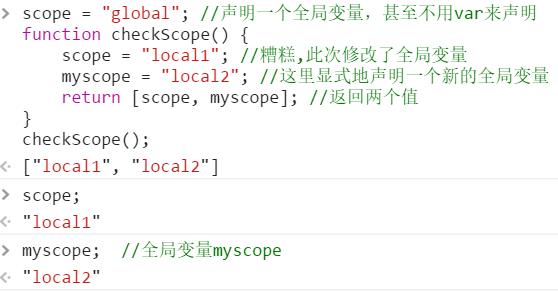
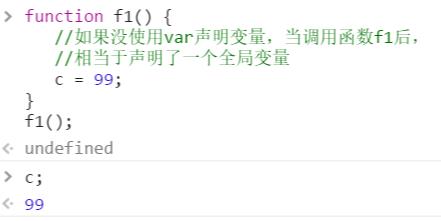
1、变量声明:尽管在全局作用域可以不用var, 但是声明局部变量中必须使用var语句,否则相当于全局变量

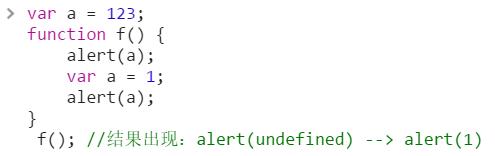
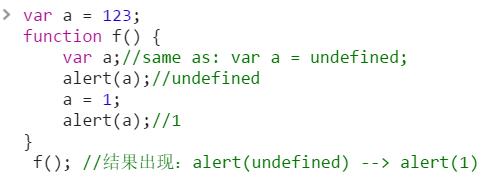
2、变量提升:函数域优先于全局域,所有局部a会覆盖掉所有与它同名的全局变量,尽管在alert( )第一次调用时, a还没有被正式定义(即该值为undefined),但该变量本身已存在本地空间了。这种特殊的现象叫做提升(hoisting)
 =相当于=
=相当于=

匿名函数也受命名提升的影响


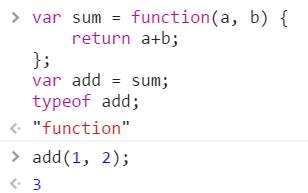
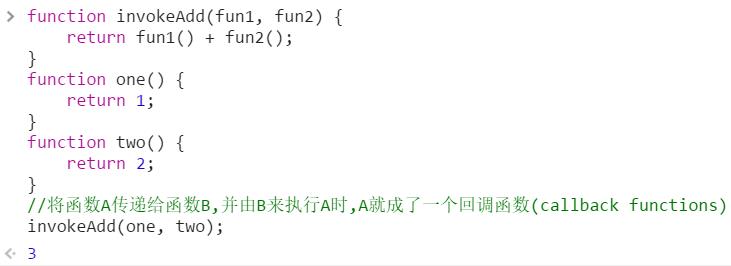
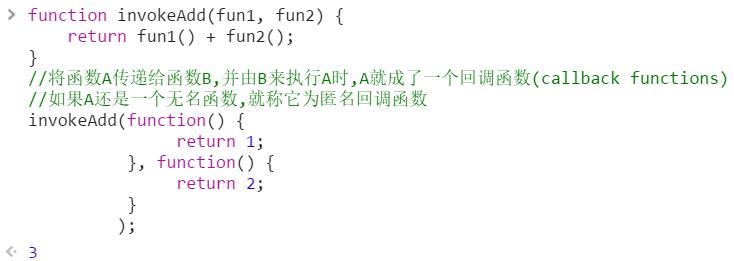
三、函数也是数据



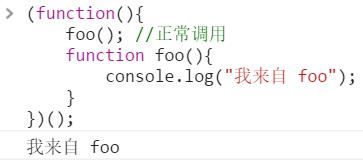
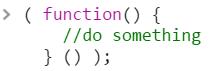
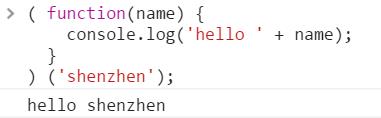
四、即时(自调)函数
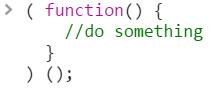
表示函数在定义后立即调用,写法有如下两种格式:

五、闭包
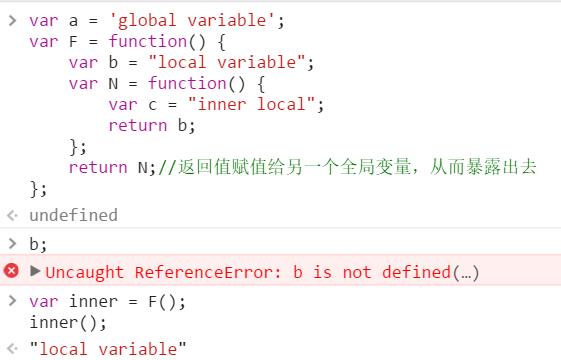
闭包就是拿到本不该拿的东西
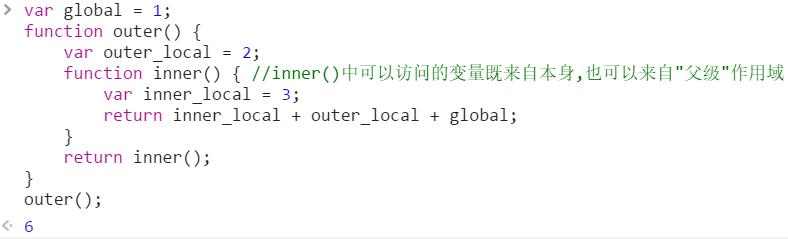
1、作用域链


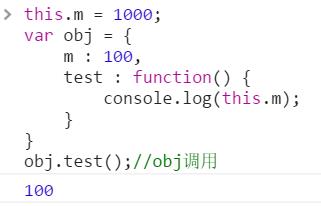
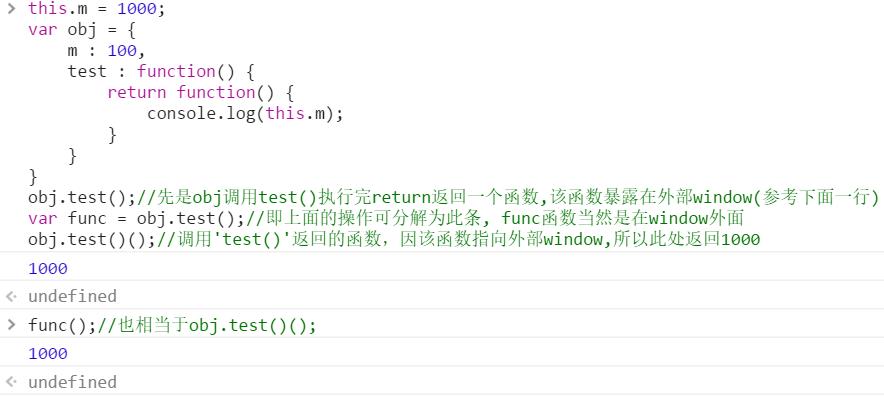
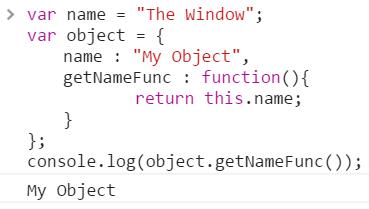
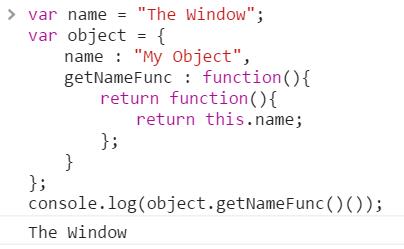
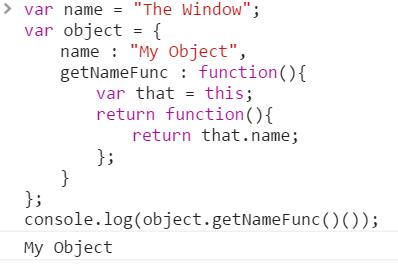
2、理解this【谁调用它,this就指向谁】




2、闭包两种方式:


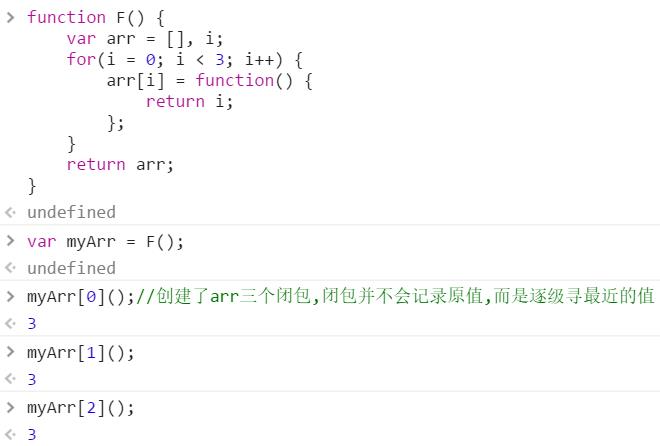
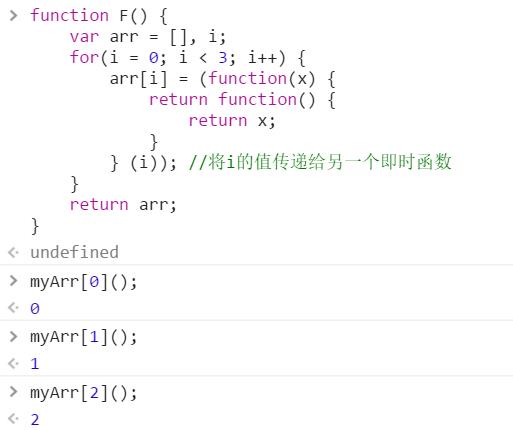
3、循环中的闭包


其中的陷阱是函数带()才是执行函数!上面代码翻译一下就是:
var arr= new Array(), i;
arr[0] = function(){ return i; }; //没执行函数,函数内部不变,不能将函数内的i替换!
...
arr[2] = function(){ return i; }; //没执行函数,函数内部不变,不能将函数内的i替换!
i = 3;
funcs = arr;//函数数组
arr= null;
console.log(i); // funcs[0]()就是执行 return i 语句,就是返回3
...
console.log(i); // funcs[2]()就是执行 return i 语句,就是返回3 4、理解闭包



闭包总结:1、有权访问另一个函数作用域内变量的函数。
2、闭包就是一个函数引用另外一个函数的变量,因为变量被引用着所以不会被回收,因此可以用来封装一个私有变量。这是优点也是缺点,不必要的闭包只会徒增内存消耗!
来源:《JavaScript面向对象编程指南(第2版)》
《带你一分钟理解闭包–js面向对象编程》http://www.cnblogs.com/qieguo/p/5457040.html
























 1633
1633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








