React Native跳转微信、支付宝等第三方APP
一、常用URL Scheme
QQ: mqq://
微信: weixin://
新浪微博: weibo:// (sinaweibo://)
腾讯微博: tencentweibo://
淘宝: taobao://
支付宝: alipay://
美团: imeituan://
知乎: zhihu://
优酷: youku://
二、配置Scheme白名单
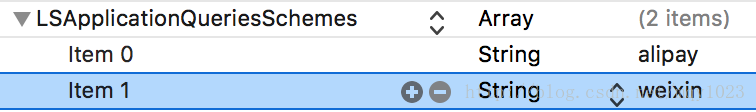
- 在项目的info.plist中添加一LSApplicationQueriesSchemes,类型为Array。
- 添加需要支持的项目,类型为字符串类型;
三、Linking跳转
// 1、导入
import { Linking } from 'react-native';
// 2、跳转代码
Linking.canOpenURL('weixin://').then(supported => { // weixin:// alipay://
if (supported) {
Linking.openURL('weixin://');
} else {
toastShort(`请先安装XXX`);
}
});
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








