实现的效果是页面向下滑动时topbar显示,往上滑动时topbar隐藏(也可以在监听中加透明度),代码如下:
scrollView.setScrollListener(new ObserveScrollView.ScrollListener() {
@Override
public void scrollOritention(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
//滑动数据已经接收,在这里实现你的功能
int scrollY = scrollView.getScrollY();
int height = scrollView.getHeight();
int scrollViewMeasuredHeight = scrollView.getChildAt(0).getMeasuredHeight();
if (t - oldt > 1 || (scrollY + height) == scrollViewMeasuredHeight) {//往下滑动或者滑动到底部
StatusBarUtil.setColor(UpdateShopDetailInfoActivity.this, Color.WHITE, 0);
topbar.setBackgroundColor(AppUtils.getColor(R.color.white));
tvTitle.setText(decodedData == null ? "店铺详情" : decodedData.getShop_name());
} else if (scrollY == 0) {//滑动到顶部
StatusBarUtil.setColor(UpdateShopDetailInfoActivity.this, Color.TRANSPARENT, 0);
topbar.setBackgroundColor(AppUtils.getColor(R.color.transparent));
tvTitle.setText("");
}
}
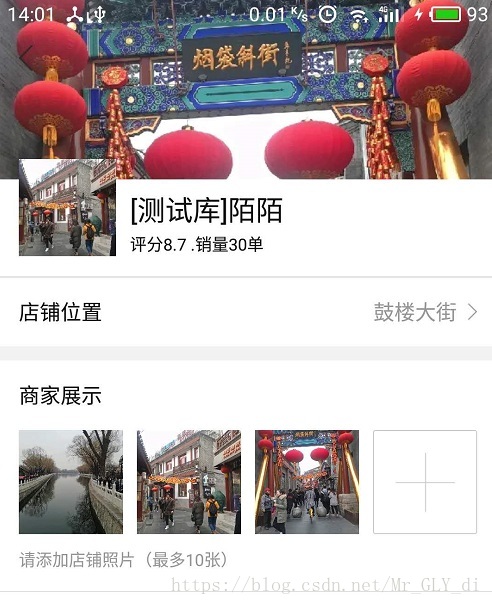
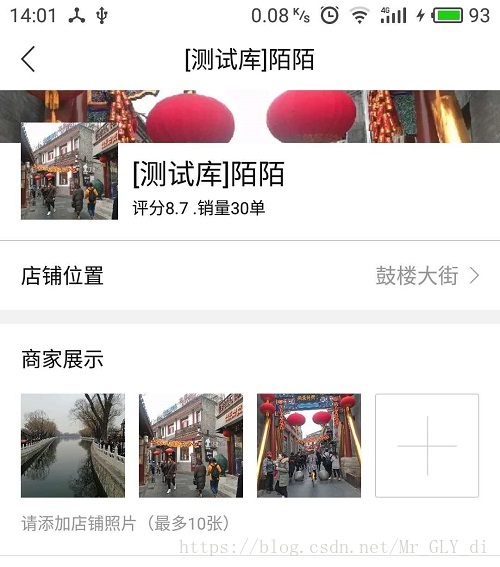
});效果图:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








