设计思路:
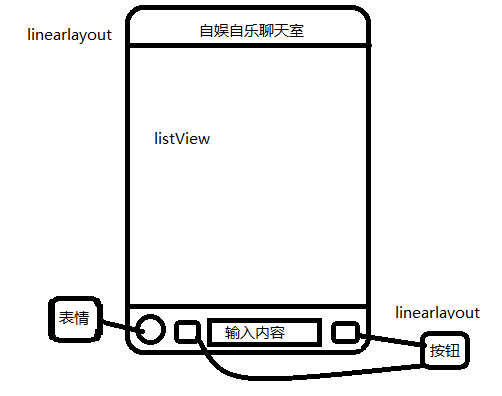
首先搭建聊天界面,想要的效果如下
整体为linearlayout线性布局 :
1.顶部是聊天界面的名称 一个TextView
2.中间是ListView 用来显示聊天信息
3.底部是一个水平布局的linearlayout,包含表情 发送按钮 输入框EditText
然后搭建聊天信息的布局
此处的布局效果如下

1.整体为水平布局的linearlayout,分为ImageView和右边的linearlayout
2.右边又是一个竖直的linearlayout,分为上面的linearlayout(包括两个TextView)和下面的TextView.
代码实现
两个布局文件
1、聊天界面布局,layout下的chat.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/chat_background"//整体的背景
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/green"
android:gravity="center"字体位于中间
android:text="自娱自乐聊天室"
android:textSize="20sp" />
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"//自由充满,防止list下面的内容被挤出去
android:background="@drawable/chat_background"
android:cacheColorHint="#00000000"//设置屏幕滑动的颜色为透明
android:divider="@null"></ListView>//设置每条消息之间没有横线隔开
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/hui"
android:gravity="center">
<ImageView
android:id="@+id/chat_image"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:src="@mipmap/addsimle" />//添加表情的按钮图标
<Button
android:id="@+id/button_back"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@drawable/btn_background"
android:text="回复" />
<EditText
android:id="@+id/chat_edittext"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/denglu"
android:hint="输入内容" />
<Button
android:id="@+id/button_send"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@drawable/btn_background"
android:text="发送" />
</LinearLayout>
</LinearLayout>
————————————————————————————————————————————————————
//这里面android:background="@drawable/chat_background"整体背景的设置使用渐变色 在@drawable/chat_background下的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
//由上到下颜色渐变
android:startColor="#ace7ef"
android:centerColor="#c5e1dd"
android:endColor="#e7d9c5"
android:type="linear" //线性渐变 此外还有radial圆形渐变,sweep扇形渐变
android:angle="-90"/>
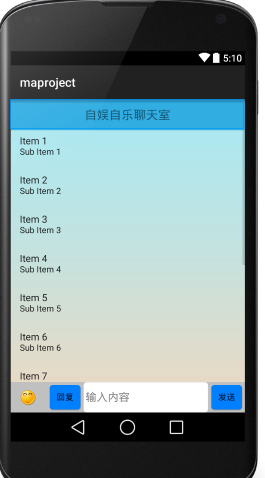
</shape>完成后布局如下:
2、消息布局,layout下的message.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/message_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="星期几 时间"//在每条消息上方显示该消息发送的日期和时间
android:gravity="center"
android:padding="10dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView//头像,插入图片 设置大小
android:id="@+id/message_img"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@mipmap/t1"/>
<LinearLayout//竖直分布的LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<LinearLayout//水平布局的LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:







 本文介绍如何设计和实现一个简单的仿QQ聊天界面。主要包括聊天界面布局的搭建,使用ListView显示聊天信息,以及表情发送和消息发送的功能实现。通过创建布局文件、Adapter和消息类,实现了聊天界面的交互效果。
本文介绍如何设计和实现一个简单的仿QQ聊天界面。主要包括聊天界面布局的搭建,使用ListView显示聊天信息,以及表情发送和消息发送的功能实现。通过创建布局文件、Adapter和消息类,实现了聊天界面的交互效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3259
3259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








