前期准备 安装 node.js 版本 v16.17.0
安装 vue-cli
命令:
npm install -g @vue/cli
vue -v 查看版本号
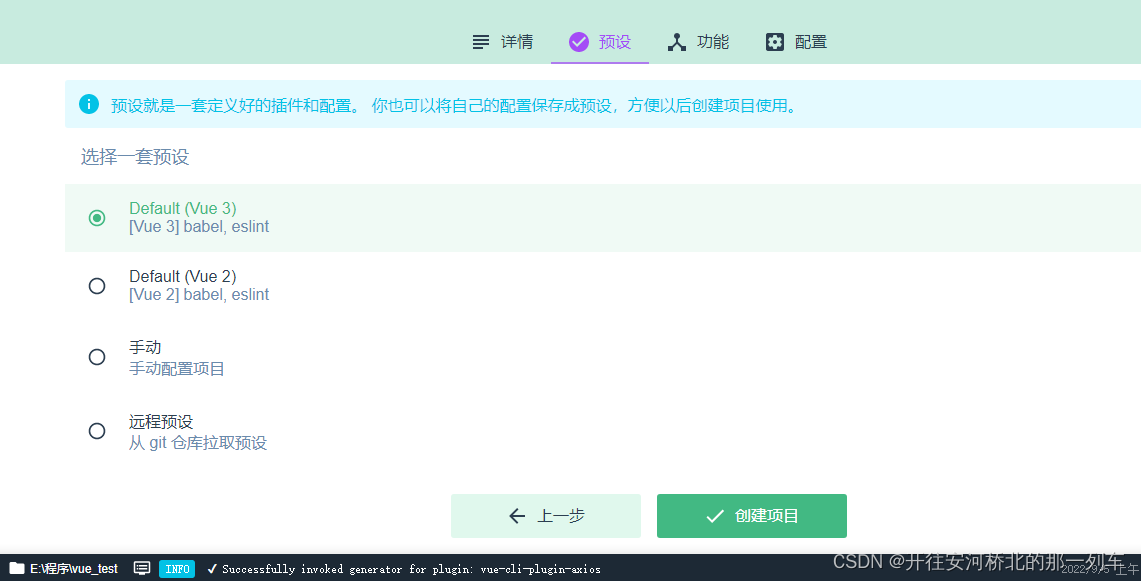
vue ui 使用图形页面创建项目

选择目录

选择vue3

添加 router插件即可,其他插件暂不使用,vue其他插件有点问题

安装 element-ui ,axios,vue-axios,vant
npm install element-plus --save
npm install axios --save
npm install axios vue-axios --save
npm i vant -S
main.js 文件配置
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import axios from 'axios'
import VueAxios from 'vue-axios'
createApp(App).use(VueAxios,axios).use(router).use(ElementPlus).mount('#app')
vue打包
- 局部安装 或全局安装
npm install vite -D
npm install vite -g





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








