1. 简介
1.1 B/S和C/S模式
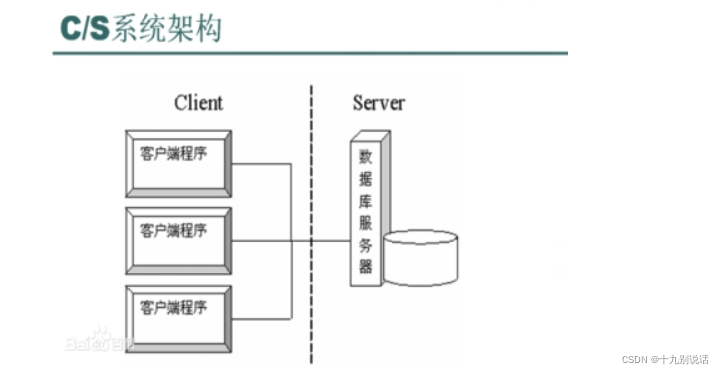
1.1.1 C/S模式
Client/Server架构,即客户端/服务器架构。是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,需要安装客户端才可进行管理操作。
比如: QQ 微信 等 他们属于C/S默认,Client 需要再自己电脑上安装QQ软件,通过网络可以QQ的服务器

缺点: 软件升级后需要再每个客户端都需要升级。
优点: 可以把一些数据保存到客户端,这样可以减少对服务的压力。
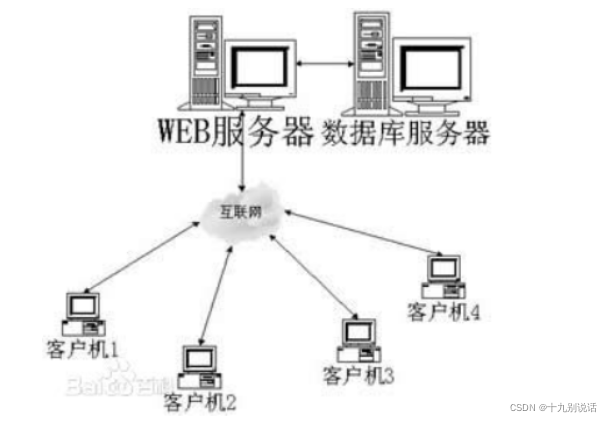
1.1.2 B/S模式
B/S结构(Browser/Server,浏览器/服务器模式)是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。
例如: 淘宝网页 京东网页 只要客户再浏览器输入服务器的地址,即可访问服务器的内容



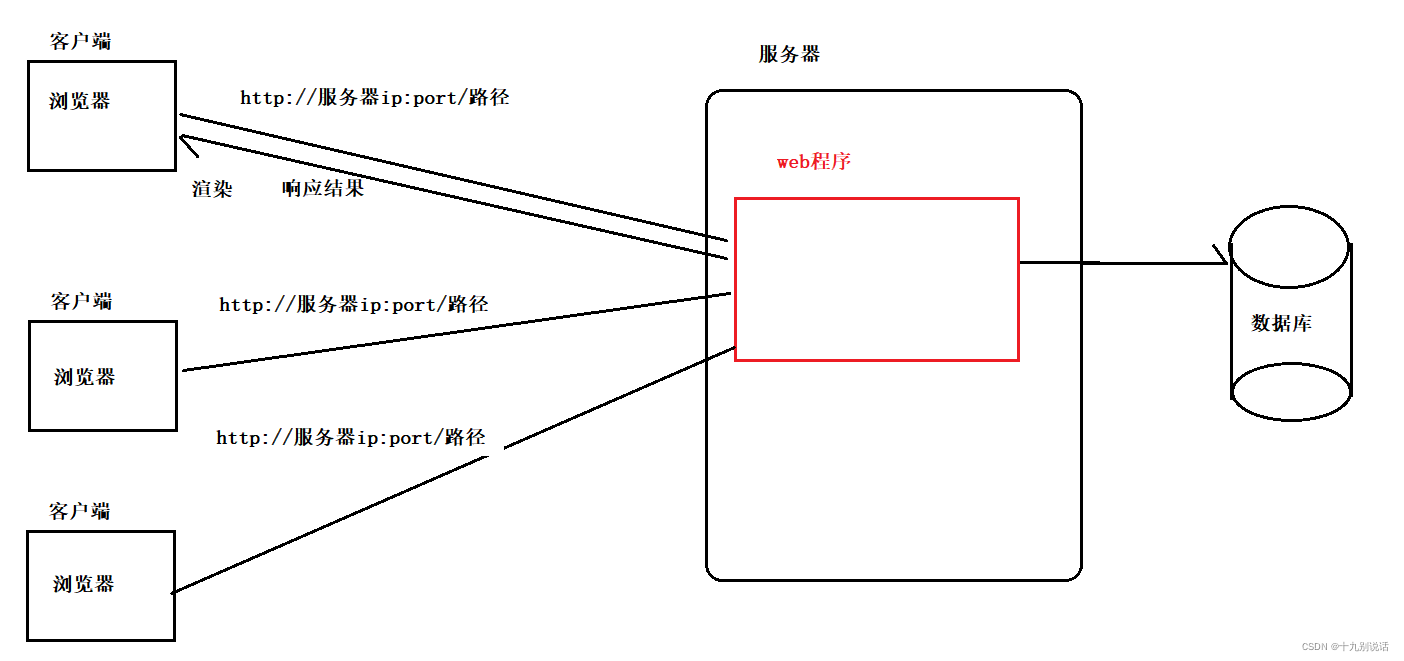
1.2 服务器
不管是b/s 还是c/s模式都需要服务器。那么我们有哪些服务器。服务器的作用: 部署web程序,使客户通过浏览器可以访问部署到web服务器的程序
2. web 服务器
2.1.IIS
IIS(Internet信息服务)英文InternetInformationServer的缩写。它是微软公司主推的服务器。IIS的特点具有:安全性,强大,灵活。
2.2.Tomcat ----这个服务器
Tomcat是Apache软件基金会(ApacheSoftwareFoundation)的Jakarta项目中的一个核心项目,由Apache、Sun和其他一些公司及个人共同开发而成。Tomcat技术先进、性能稳定,而且免费,因而深受Java爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web应用服务器。
2.3.Zeus
Zeus是一个运行于Unix下的非常优秀的Web服务器,据说性能超过Apache,是效率最高的Web服务器之一。
2.4.Nginx
Nginx不仅是一个小巧且高效的HTTP服务器,也可以做一个高效的负载均衡反向代理,通过它接受用户的请求并分发到多个Mongrel进程可以极大提高Rails应用的并发能力。
2.5. Apache
Apache是世界使用排名第一的Web服务器软件。它几乎可以运行在所有的计算机平台上。由于Apache是开源免费的,因此有很多人参与到新功能的开发设计,不断对其进行完善。Apache的特点是简单、速度快、性能稳定,并可做代理服务器来使用。
2.6.Lighttpd
Lighttpd是由德国人JanKneschke领导开发的,基于BSD许可的开源WEB服务器软件,其根本的目的是提供一个专门针对高性能网站,安全、快速、兼容性好并且灵活的webserver环境。具有非常低的内存开销,CPU占用率低,效能好,以及丰富的模块等特点。支持FastCGI,CGI,Auth,输出压缩(outputcompress),URL重写,Alias等重要功能。
3. Tomcat 服务器 --免费
3.1 tomcat服务器简介
TomcatApache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个初学者来说,可以这样认为,当在一台机器上配置好Apache 服务器,可利用它响应HTML(标准通用标记语言下的一个应用)页面的访问请求。实际上Tomcat 是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的。
诀窍是,当配置正确时,Apache 为HTML页面服务,而Tomcat 实际上运行JSP 页面和Servlet。另外,Tomcat和IIS等Web服务器一样,具有处理HTML页面的功能,另外它还是一个Servlet 和 JSP 容器,独立的Servlet容器是Tomcat的默认模式。不过,Tomcat处理静态HTML的能力不如Apache服务器。目前Tomcat最新版本为10。


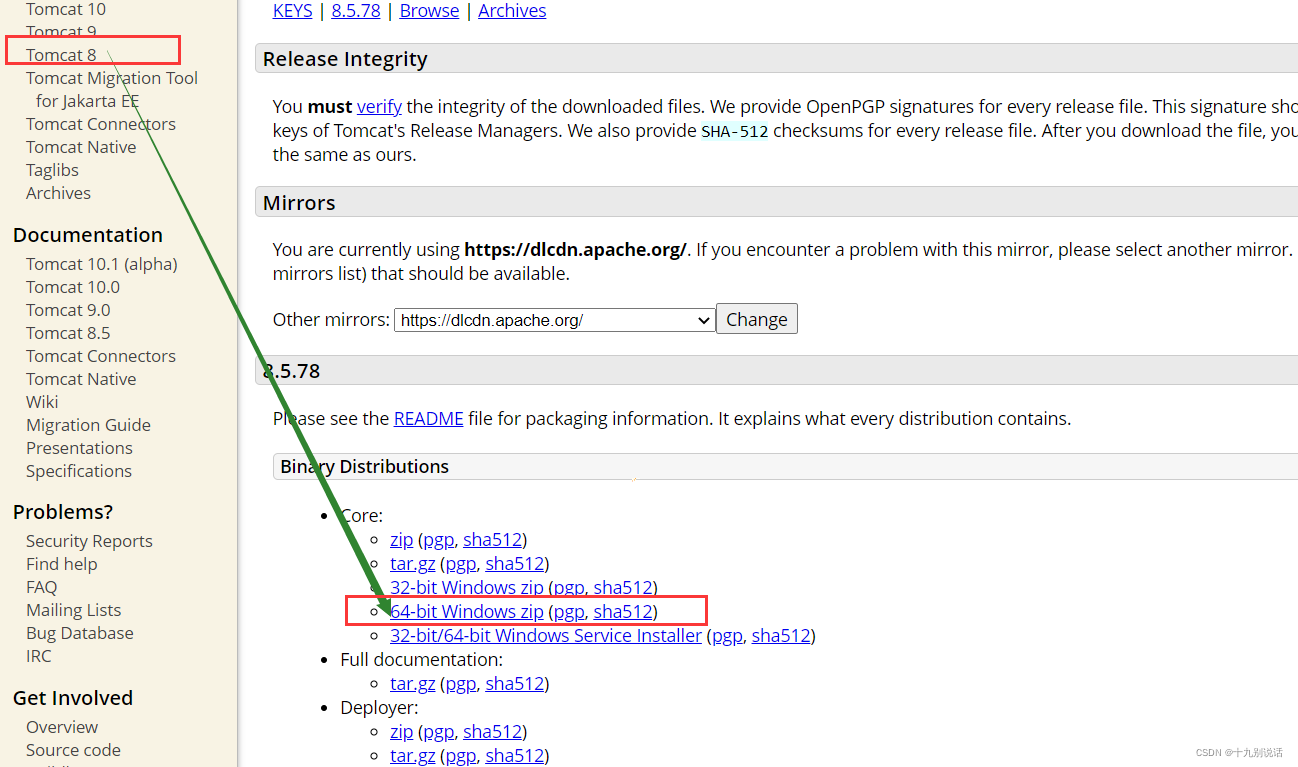
3.2 解压tomcat压缩文件
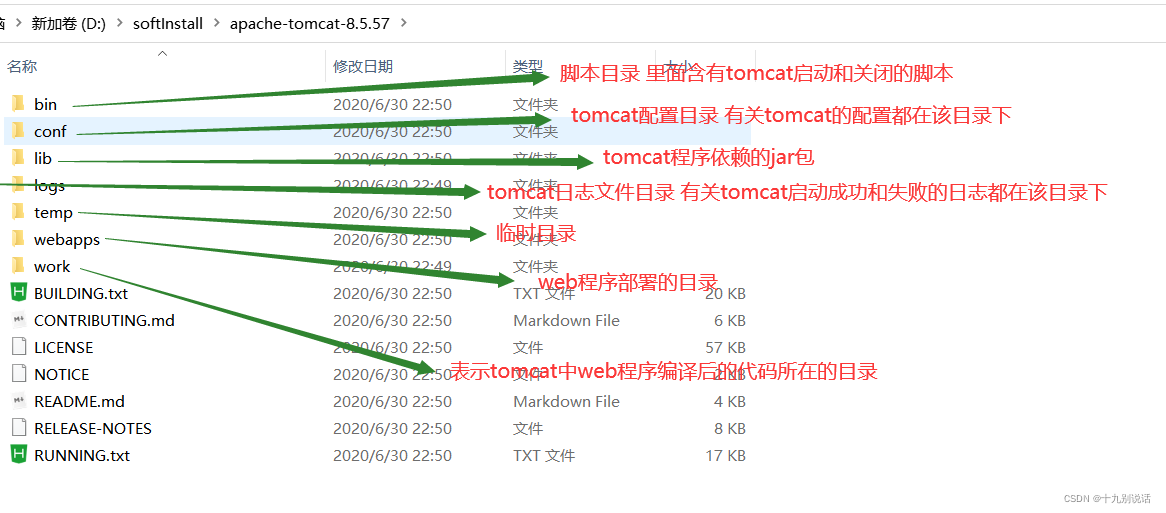
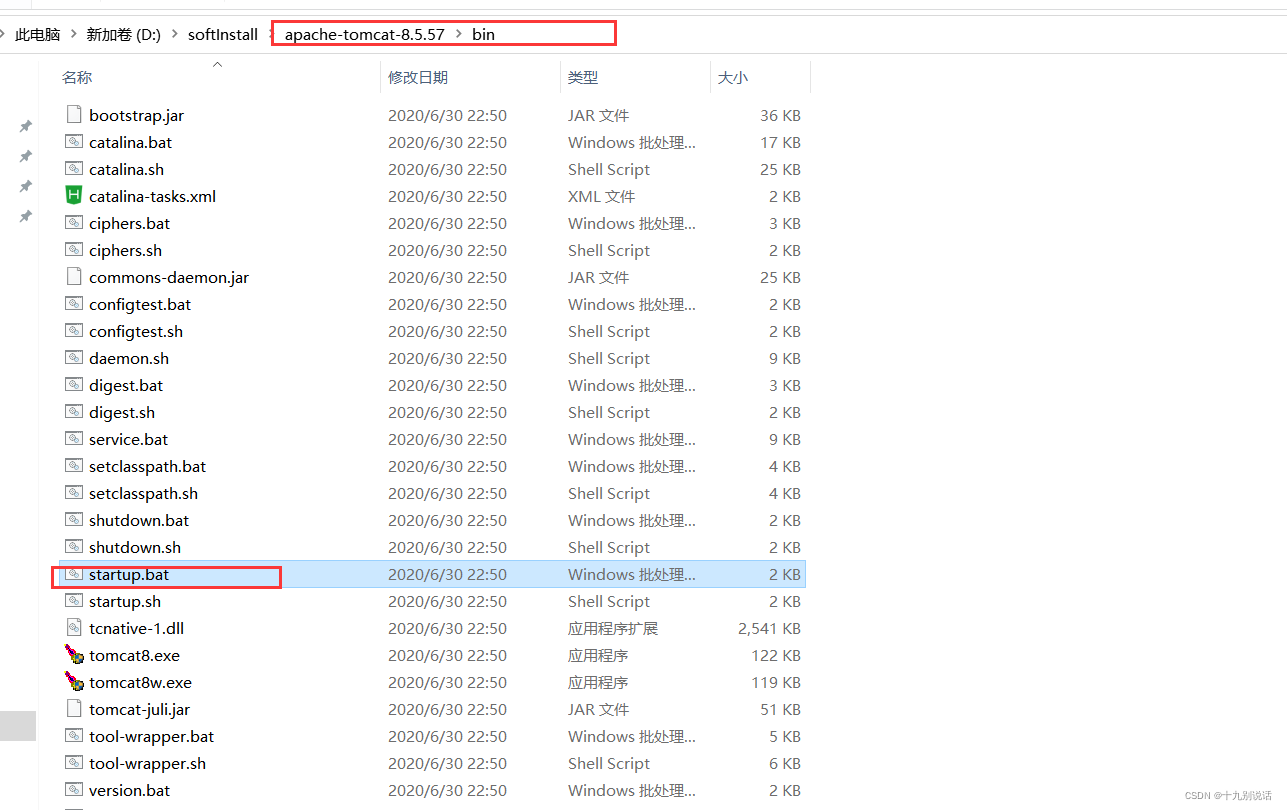
3.2.1 tomcat目录结构的介绍

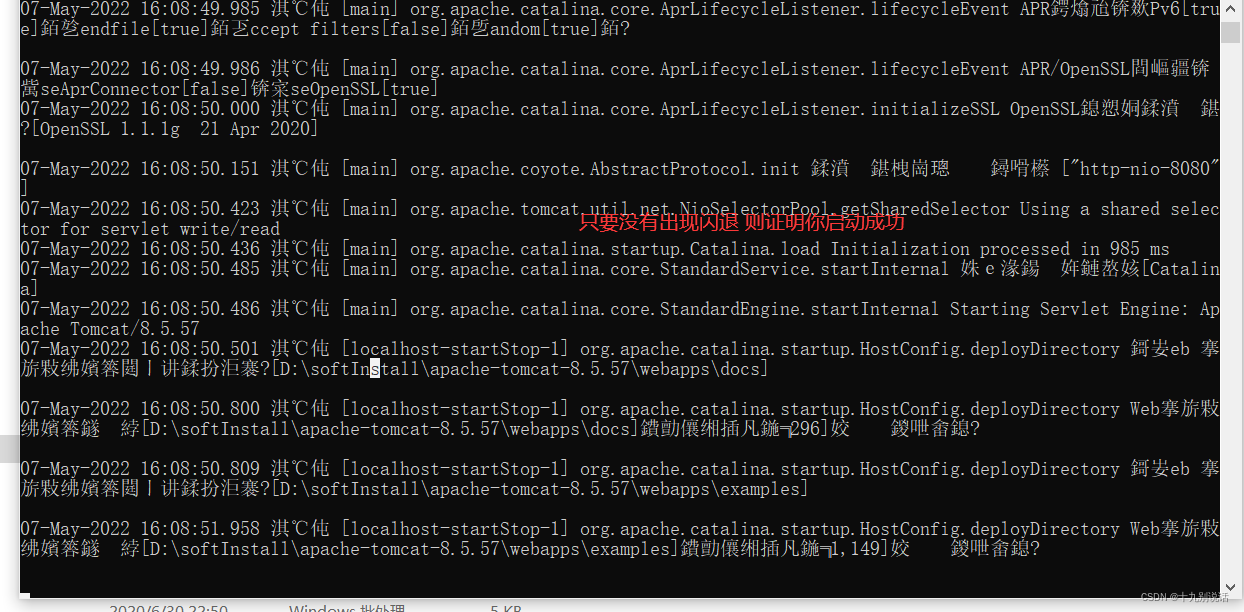
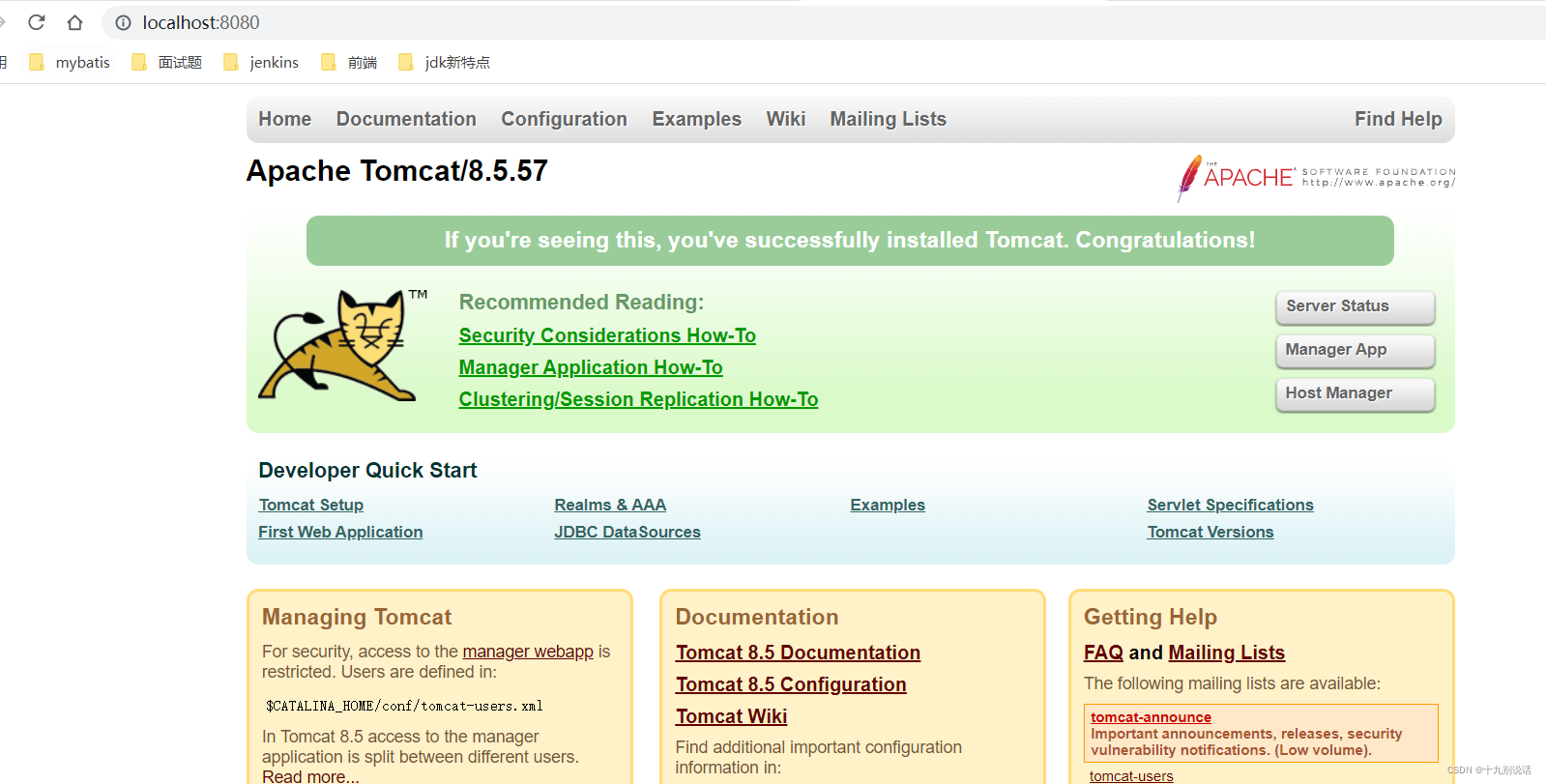
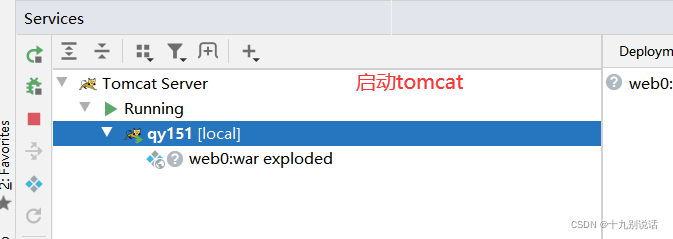
3.2.2 启动tomcat
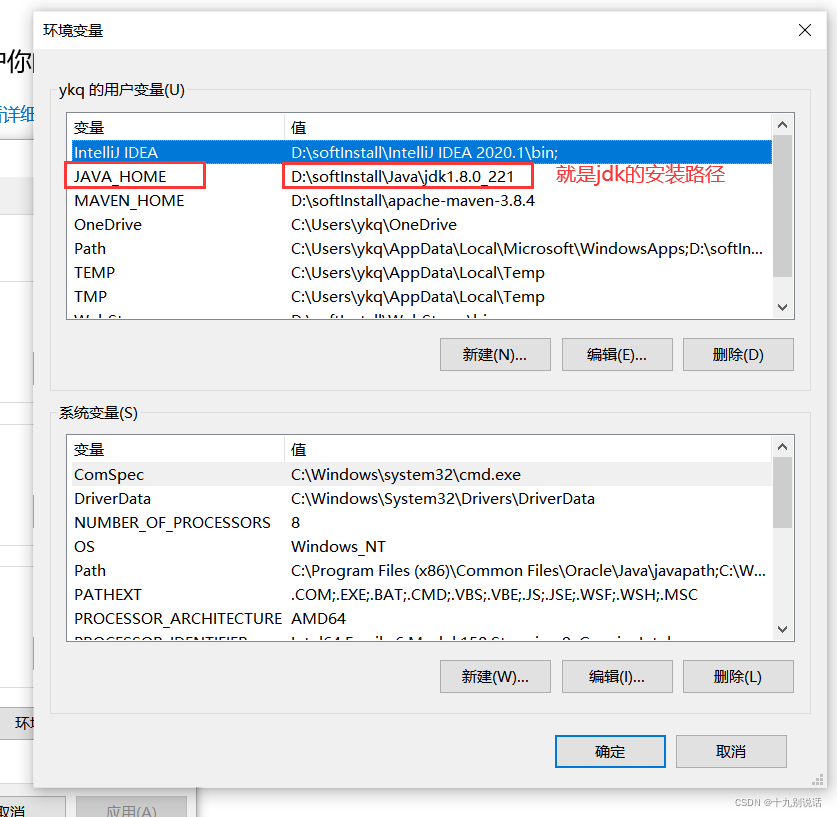
前提: 必须安装jdk了 而且必须配置jdk的环境变量。除了有path classpath 还要有java_home的配置。

在bin/startup.bat


客户访问服务器
服务器在自己电脑上

javaweb开发:
1.前提必须有服务器。---Apache Tomcat8 作用: 我们可以把自己的工程部署到服务器,使外界可以通过浏览器(或客户端)来访问我们服务器下的工程。
2. 安装了Tomcat并且可以启动该tomcat.
配置JAVA_HOME=JDK的安装路径。 【不要到bin目录】
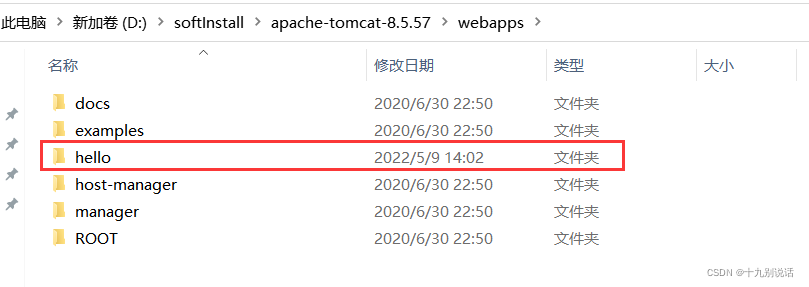
3.3 把项目部署到tomcat下
(1)在webapps下创建一个工程并把资源放入该工程下

(2)启动tomcat--省略
(3)访问服务器下指定的资源

未来你写好的web工程,都可以给客户部署到tomcat/webapps下。
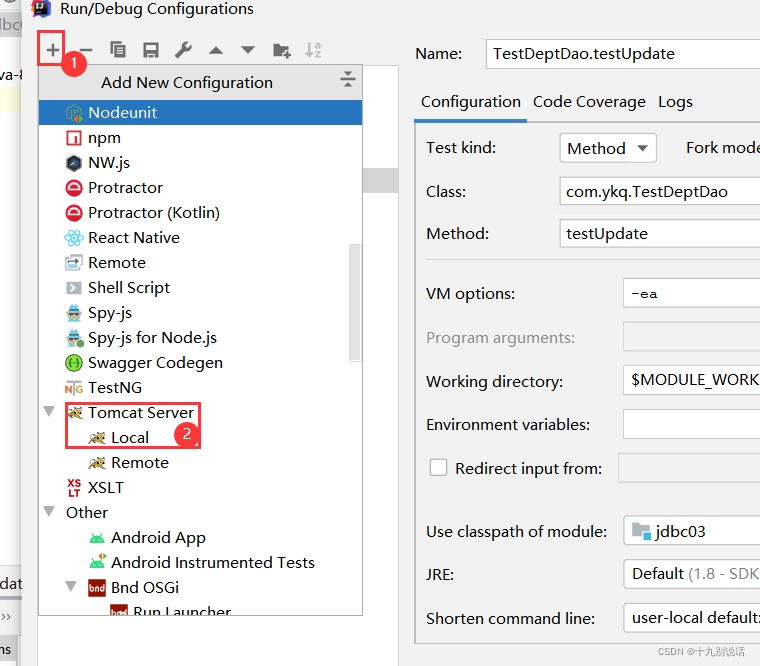
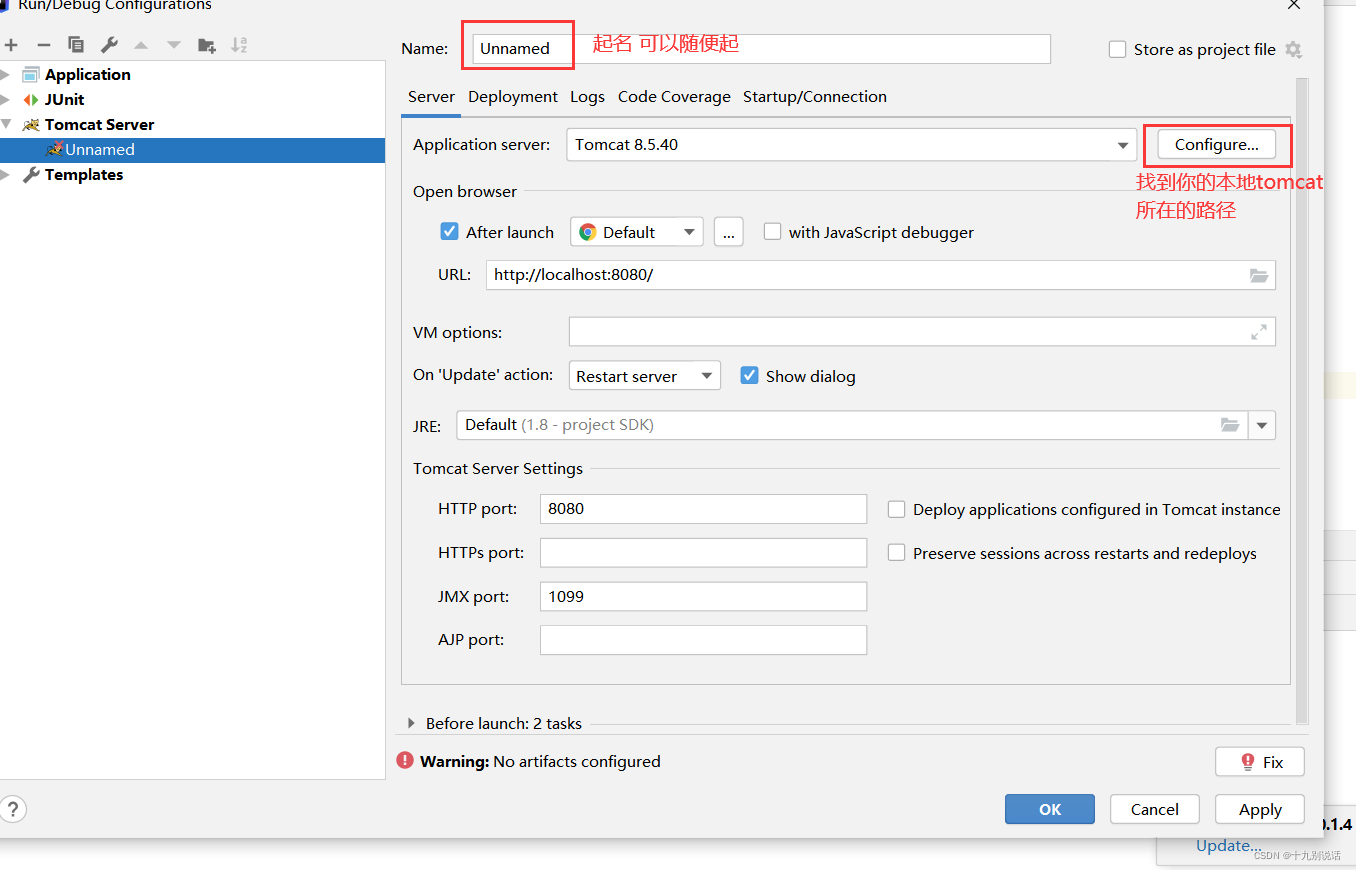
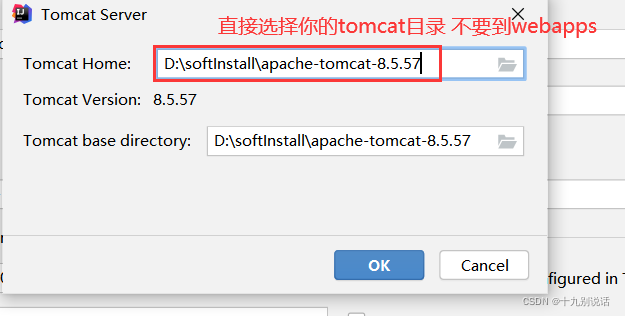
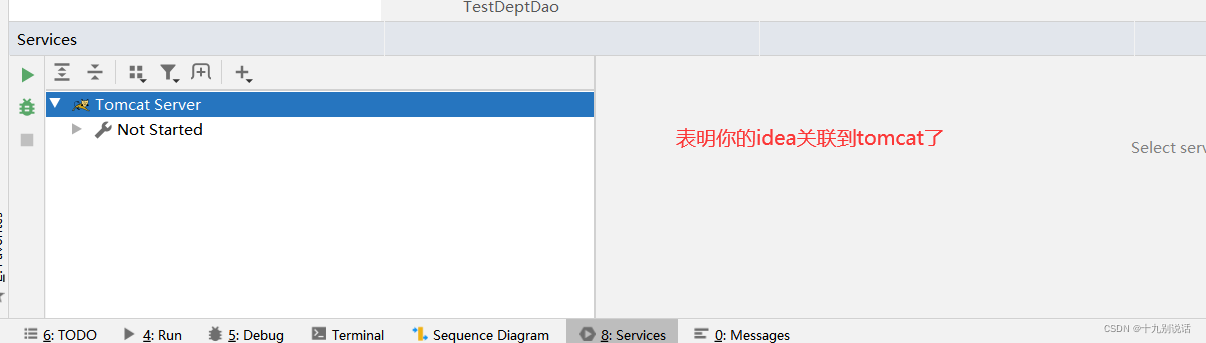
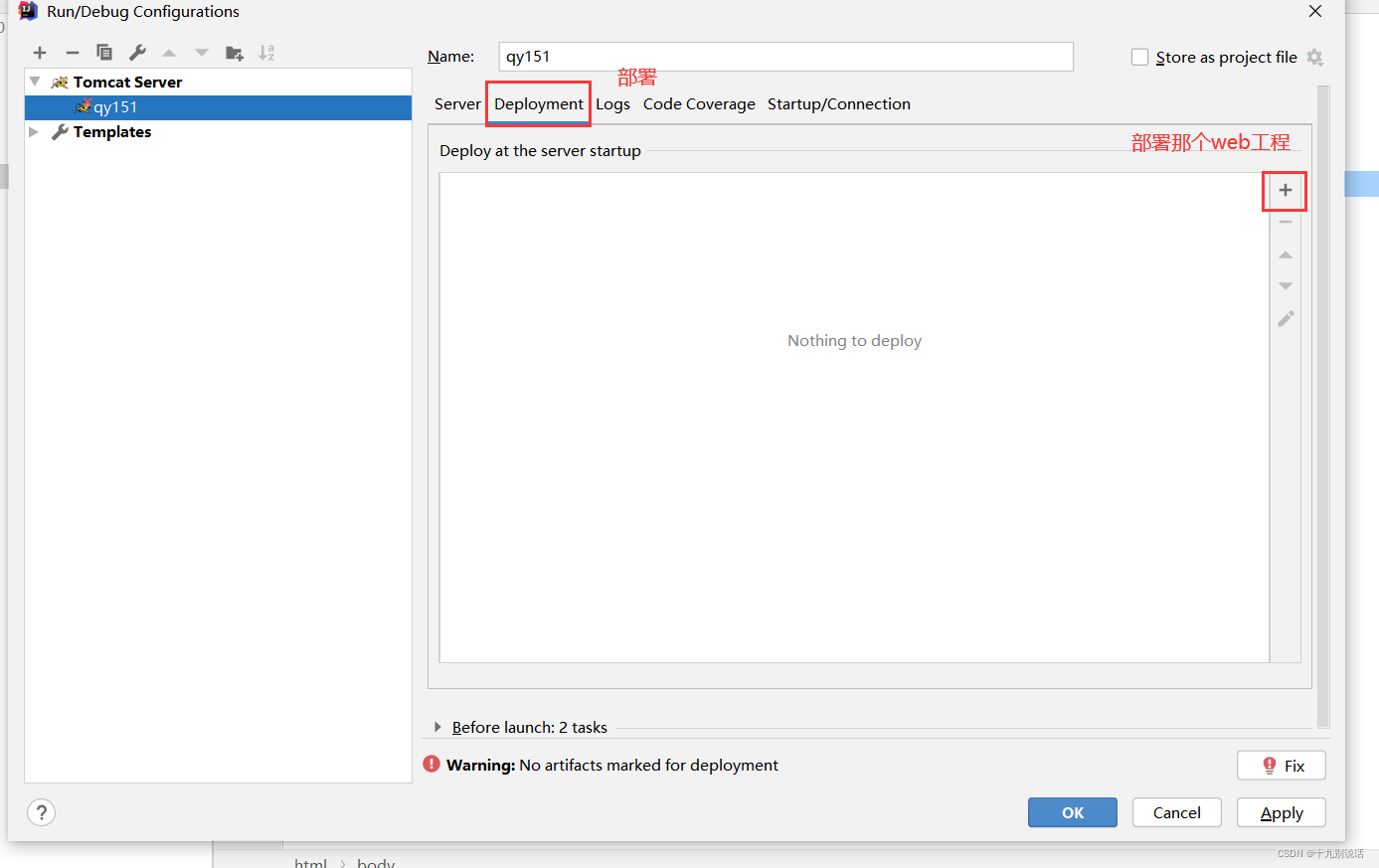
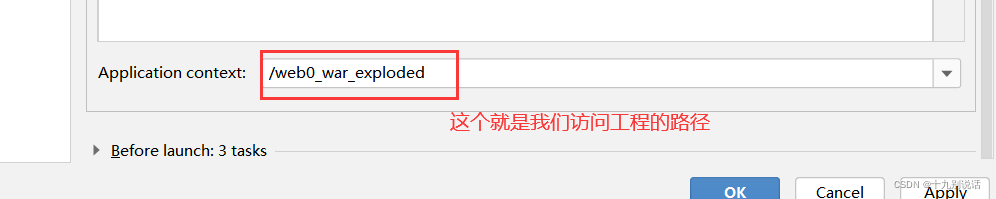
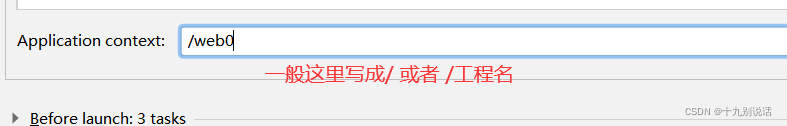
4.Idea关联tomcat
我们写代码都是在idea上来写,所以我们应该让idea关联tomcat.




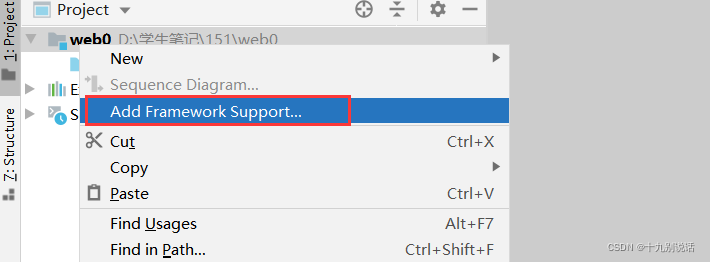
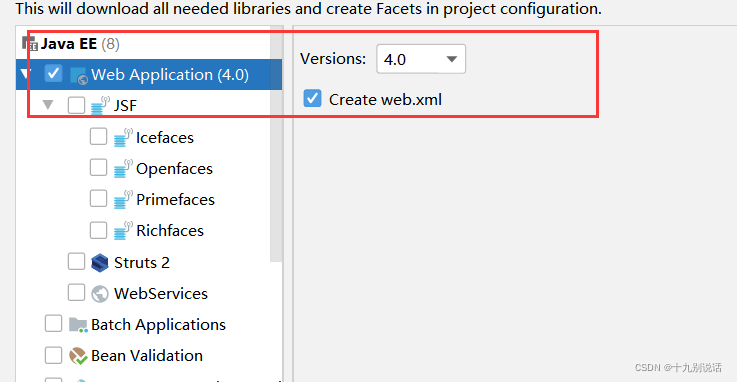
5. idea创建web工程
因为我们现在写的代码不知包含java代码还包含我们的网页,所以我们现在使用idea创建工程的话,不在是创建的为java工程了,而是javaweb工程。








6. 设置web工程的默认首页
在不输入网页资源名称时 默认显示的页面。
/WEB-INF/web.xml文件里配置默认首页
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--设置默认首页-->
<welcome-file-list>
<welcome-file>main.html</welcome-file>
</welcome-file-list>
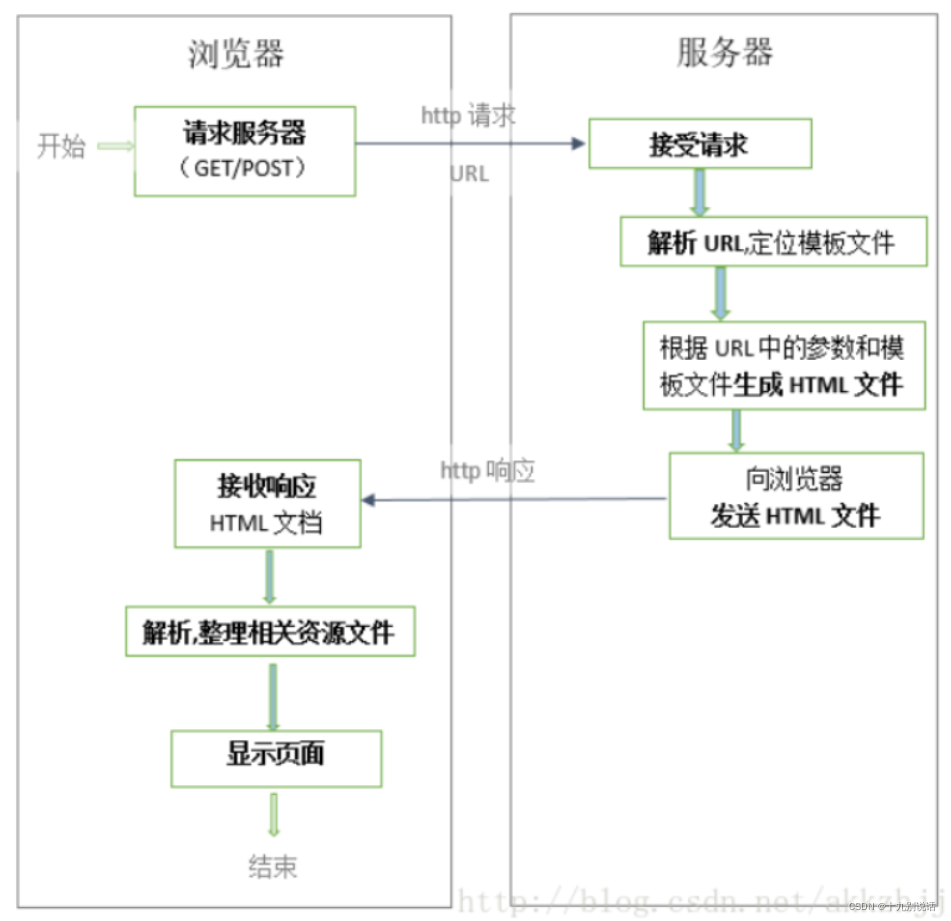
</web-app>7. 动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。
静态网页,随着html代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非你修改html页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。值得强调的是,不要将动态网页和页面内容是否有动感混为一谈。这里说的动态网页,与网页上的各种动画、滚动字幕等视觉上的动态效果没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,只要是采用了动态网站技术生成的网页都可以称为动态网页。总之,动态网页是基本的html语法规范与Java、VB、VC等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
1. 动态网页会随着时间的变化或者数据库的变化而发生改变。动态网页内可以插入脚本代码。 动态网页的种类有很多,比如jsp,freemark thymeleaf等等。 我们讲的是jsp动态网页。 2. 静态页面不会随着时间的变化而变化。静态网页无法插入脚本代码。 静态网页和动态网页的唯一区别:能不能插入java脚本。
7.1 如何插入java脚本。
7.1.1 写在jsp网页
<%
Java脚本
%><%--表示它支持java脚本 不要删除--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<style>
#mydiv{
background: red;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<%
//里面就可以写java代码。
int a=15;
int b=20;
int c=a+b;
%>
这里是动态网页hello.<br>
<img src="images/1.jpg">
<div id="mydiv"></div>
</body>
</html>上面已经知道可以再jsp中写java代码,但是我们不知道如何把定义的变量输出到网页上。
输入到网页的方式有两种:
第一种:
out.print(表达式);
<%
//里面就可以写java代码。
int a=15;
int b=20;
int c=a+b;
//System.out.println("c====="+c); //它只会再idea控制台输出。
out.print("c============"+c); //报错。我们需要加入jsp的依赖。
out.print("a========"+a);
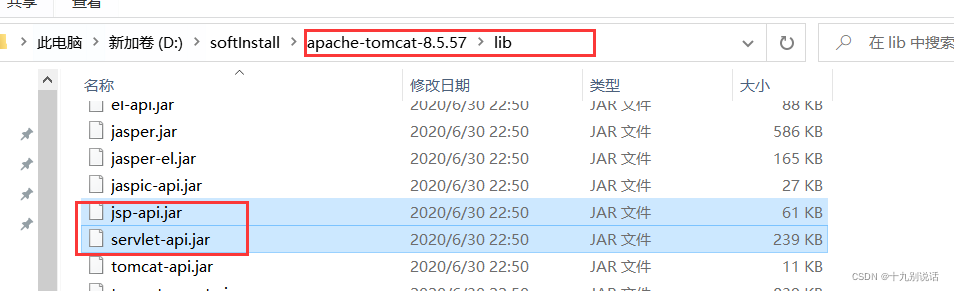
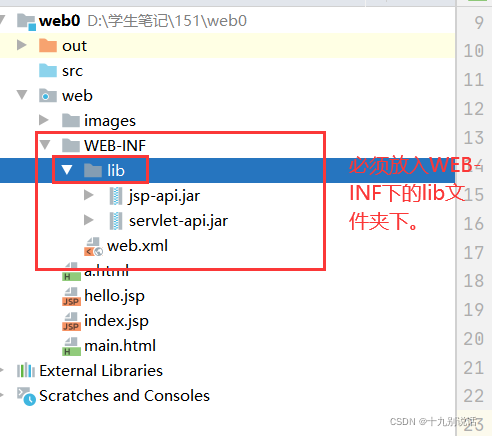
%>注意: 你必须把jsp-api.jar 和 servlet-api.jar 放入该web工程下


第二种 :
<%=表达式 %> 注意这里不要再表达式后面输入分号
练习:
<%--
Created by IntelliJ IDEA.
User: ykq
Date: 2022/5/9
Time: 15:56
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
int [] arr={1,2,2,3,42,4,5};
//遍历数组并把里面的元素输出到网页上。
for(int i=0;i<arr.length;i++){
out.print(arr[i]+"<br>");
}
%>
<hr>
<%--把数组中的元素输出到无序列表中<ul><li></li></ul>--%>
<ul>
<%
for(int i=0;i<arr.length;i++) {
out.print("<li>"+arr[i]+"</li>");
}
%>
</ul>
</body>
</html>
总结:
1. idea创建web工程并可以部署到idea关联的tomcat上。
2. 动态页面jsp.
3. 动态页面内可以插入java脚本代码.
<%
//java脚本代码---和咱们以前的java语法一样。定义变量可以再整个jsp当前页面内使用。
%>
4. 输入java脚本的内容.
out.print();
<%=表达式%>
可能出现的错误:
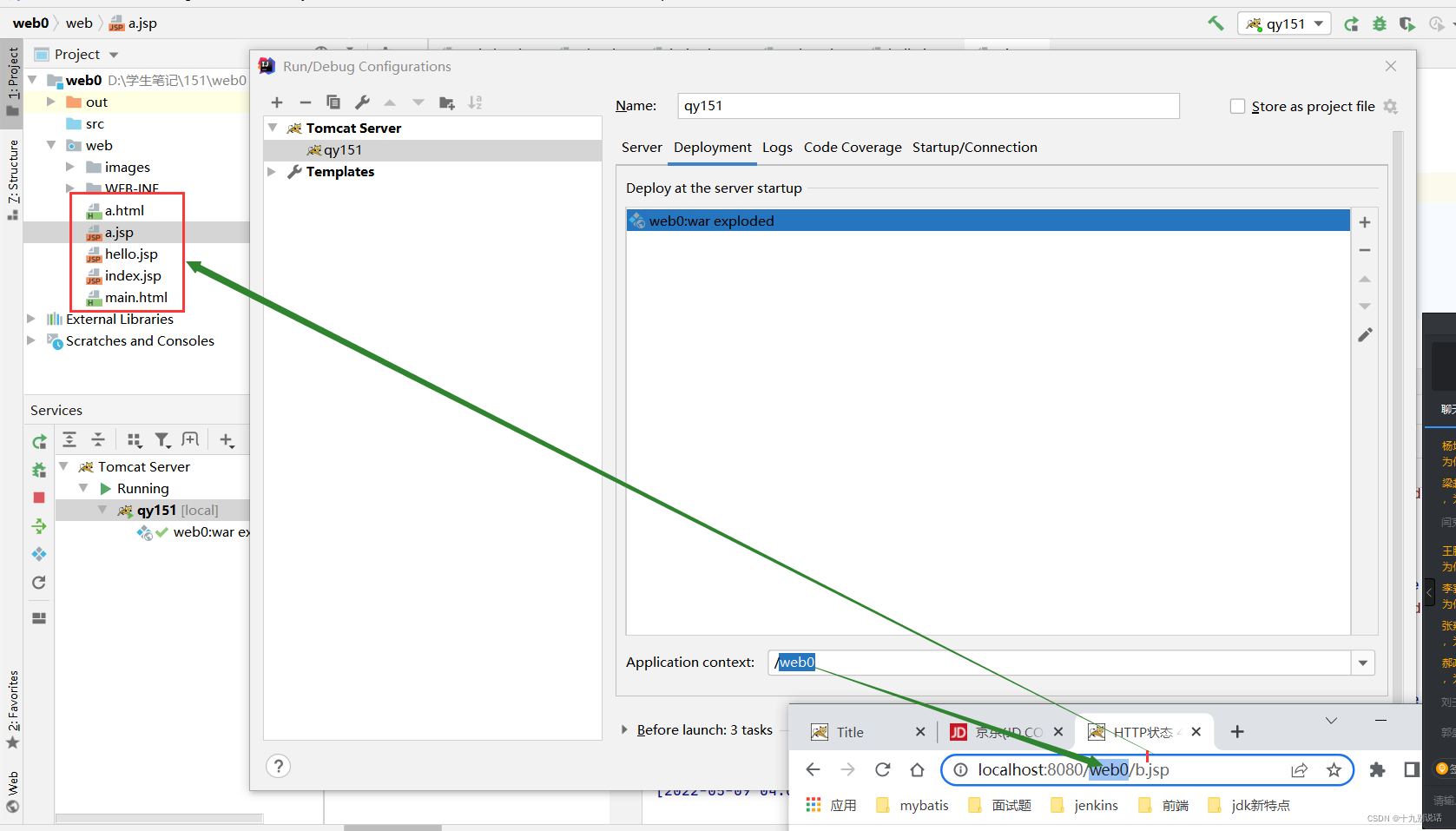
404: 资源找不到:
1. 你的工程有没有部署到tomcat

2.浏览器访问的资源名称有误

3. 创建好资源后有没有重新部署项目





















 1654
1654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








