(1)手机进入页面的显示
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/home_gradient"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="-60dip"
android:paddingLeft="20dip"
android:paddingRight="20dip"
android:scaleType="centerInside"
android:src="@drawable/logo" >
</ImageView>
<!--
android:scaleType是控制图片如何resized/moved来匹对ImageView的size CENTER_INSIDE
/ centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:gravity="bottom"
android:shadowColor="#FFFFFF"
android:shadowDx="0"
android:shadowDy="2"
android:shadowRadius="1"
android:text="河软乐知学院"
android:textColor="#444444"
android:textSize="35dip"
android:typeface="serif" >
</TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:gravity="bottom"
android:shadowColor="#FFFFFF"
android:shadowDx="0"
android:shadowDy="2"
android:shadowRadius="1"
android:text="CDSN三周年"
android:textColor="#444444"
android:textSize="25dip"
android:typeface="serif" >
</TextView>
<TextView
android:id="@+id/versionNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:gravity="bottom"
android:shadowColor="#FFFFFF"
android:shadowDx="0"
android:shadowDy="2"
android:shadowRadius="1"
android:text="版本号1.0.0"
android:textColor="#444444"
android:textSize="20dip"
android:typeface="serif" >
</TextView>
</LinearLayout>
(2)手机版本号的获取
/**
* 获取应用程序版本号
* @return
*/
private String getVersion() {
try {
PackageInfo info = getPackageManager().getPackageInfo(
getPackageName(), 0);
return info.versionName;
} catch (Exception e) {
e.printStackTrace();
// 包名没有找到的异常是不会发生的
return null;
}
}
(3)网络权限的设置
/**
* 判断手机是否有网络连接
*/
private boolean isNetWorkAvaiable(){
//系统里面提供的网络访问状况相关的服务
ConnectivityManager cm = (ConnectivityManager) getSystemService(CONNECTIVITY_SERVICE);
NetworkInfo info =cm.getActiveNetworkInfo();
if(info!=null){
return info.isAvailable();
}else{
return false;
}
}
--------------------------对activity的调用(属于网络设置)-----------------------------------------------
/**
* 当activity的界面 用户可见的时候 调用的方法
*/
@Override
protected void onStart() {
super.onStart();
//由于当前应用是一个访问互联网的应用 ,所以必须检测手机是否有互联网的连接
if(isNetWorkAvaiable()){
//延时两秒钟进入主界面
Log.i(TAG,"延时两秒钟进入主界面");
new Thread(){
@Override
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Intent intent = new Intent(getApplicationContext(),MainTabActivity.class);
startActivity(intent);
finish();
}
}.start();
}else{
//弹出对话框 提示用户设置网络
AlertDialog.Builder builder = new Builder(this);
builder.setTitle("设置网络");
builder.setMessage("网络错误 ,请检查网络的设置");
builder.setPositiveButton("设置网络", new OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Intent intent =new Intent();
intent.setClassName("com.android.settings", "com.android.settings.WirelessSettings");
startActivity(intent);
/**
* 第一个种做法 采用 startActivityForResult()的方法 开启一个具有返回值的activity
* 重写onactivityresult的方法 .
*/
}
});
builder.setNegativeButton("取消", new OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
//退出当前activity
finish();
Log.i(TAG,"退出activity");
}
});
builder.create().show();
}
}
--------------------------------------------(4)进入之后的页面
public class MainTabActivity extends TabActivity {
private TabHost mTabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.maintab);
mTabHost = getTabHost();
TabSpec tabSpec1=mTabHost.newTabSpec("tag1");
TabSpec tabSpec2=mTabHost.newTabSpec("tag2");
tabSpec1.setIndicator("tag1", getResources().getDrawable(R.drawable.ic_launcher));
tabSpec2.setIndicator("tag2", getResources().getDrawable(R.drawable.ic_launcher));
Intent intent1=new Intent(this,Test1.class);
Intent intent2=new Intent(this,Test2.class);
tabSpec1.setContent(intent1);
tabSpec2.setContent(intent2);
//刚才创建的标签页加到tabhost里面
mTabHost.addTab(tabSpec1);
mTabHost.addTab(tabSpec2);
}
}
-----------------------------------------------------------------------------------------------------后期会陆续更新------------------------------------------------------------------------------------------------
(5)自定义图标代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tabMainNav" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:background="@drawable/tab_main_nav_selector"
android:gravity="center_horizontal" android:orientation="vertical">
<ImageView android:id="@+id/ivIcon" android:layout_width="30dip"
android:layout_height="30dip" android:scaleType="fitXY"
android:layout_marginTop="5dip" android:layout_marginBottom="1dip" />
<TextView android:id="@+id/tvTitle" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="14dip"
android:textAppearance="@style/TextViewStyleTabMainNav"
android:layout_marginBottom="5dip" />
</LinearLayout>
--------------------------------------------------------------------------------------------------------
(下面图标点中时为浅白色,不点中为浅色)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/tab_main_nav_on" />
<item android:state_selected="false" android:drawable="@drawable/tab_main_nav_off" />
</selector>
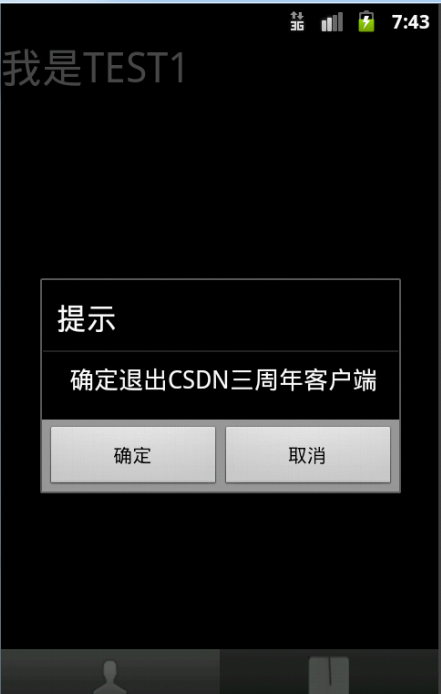
(6)点击返回键 弹出对话框 是否确定退出
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// System.out.println("按键被按下,按键码:"+event.getKeyCode());
return super.onKeyDown(keyCode, event);
}
@Override
public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getAction() == KeyEvent.ACTION_DOWN
&& event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
AlertDialog.Builder builder = new Builder(this);
builder.setTitle("提示");
builder.setMessage("确定退出CSDN三周年客户端");
builder.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
finish();
}
});
builder.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
builder.create().show();
return true;
}
return super.dispatchKeyEvent(event);
}
事件
if(arg2==0){
System.out.println("ssssssssssssssssssssssssss");
Intent intent = new Intent(JieShao.this, Sannian.class);
startActivity(intent);
}
本人学生一名,前台看着视频已经搭的差不多了。。。。。。。。。希望能求助,,牛人能帮助,连接数据库,从数据库中提取信息。。。。。真心感谢。。。。。
本人QQ:123943946 大牛人求帮忙






















 2971
2971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








