当项目部署成功的时候,刷新页面报 404 nginx代理失败
此类问题解决方式有很多
1. 修改路由默认模式
修改路由模式,但是在 url 中会出现 # 锚点,将 history 改成 hash
const router = new VueRouter({
mode: "hash",
base: process.env.BASE_URL,
routes
});
2. nginx 修改配置
2-1. 由于我的项目是通过 nginx 进行部署的,所以在这儿我修改了 nginx 的相关配置
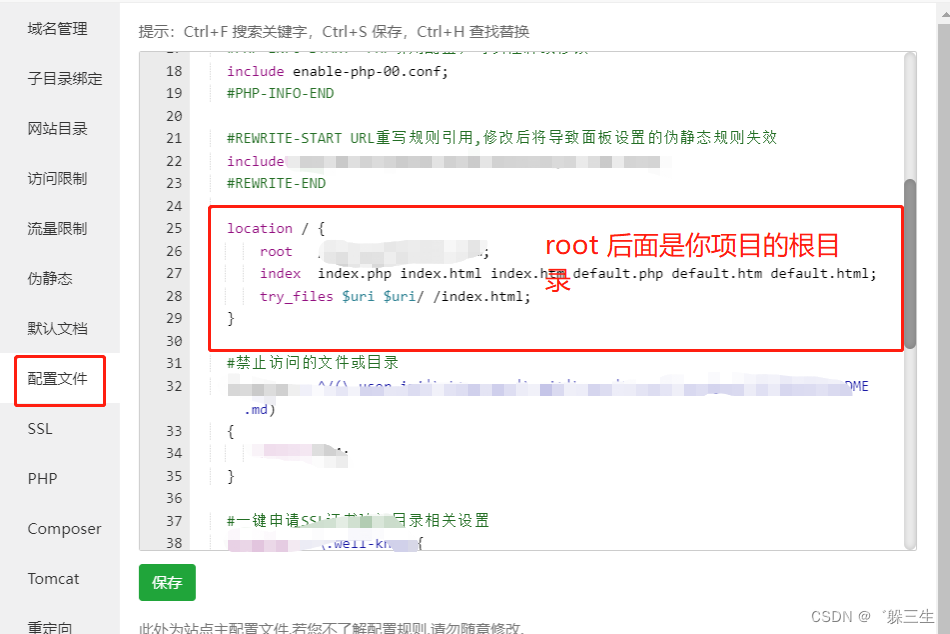
2-2. 通过宝塔面板在 网站菜单里面找到自己部署的网站,点击右侧的设置,在配置文件中 server 下面添加一段代码
location / {
root /www/wwwroot/test.com; // 这个是你部署项目的根目录
index index.php index.html index.htm default.php default.htm default.html;
try_files $uri $uri/ /index.html;
}

修改后保存,就可以刷新你的项目了,此时就不会出现 404 的问题了





















 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








