我们只做实用的东西,不学习任何理论,如果你想学习理论,请去买几大本书,慢慢学去。
NetBeans有可视化工具,但是IntelliJ IDEA对于javafx,默认是没有可视化工具的。习惯用vs的朋友觉得,写界面还要是有一个布局工具就好了。针对FXML,我们选择Scene Builder。我们下载并安装SceneBuilder-21。
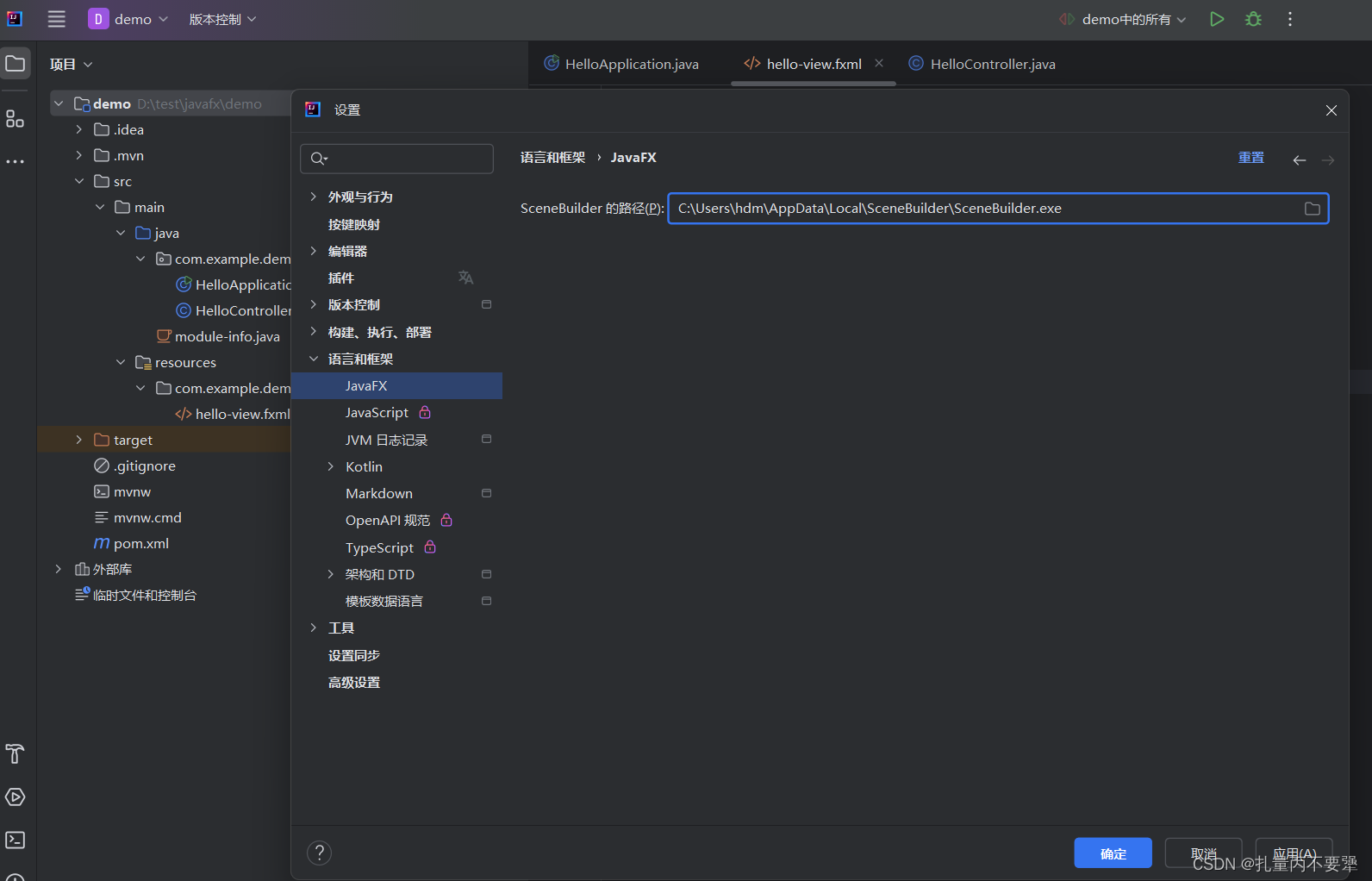
然后打开IntelliJ IDEA的设置,语言|框架|javafx,选择SceneBuilder的路径为你的安装路径

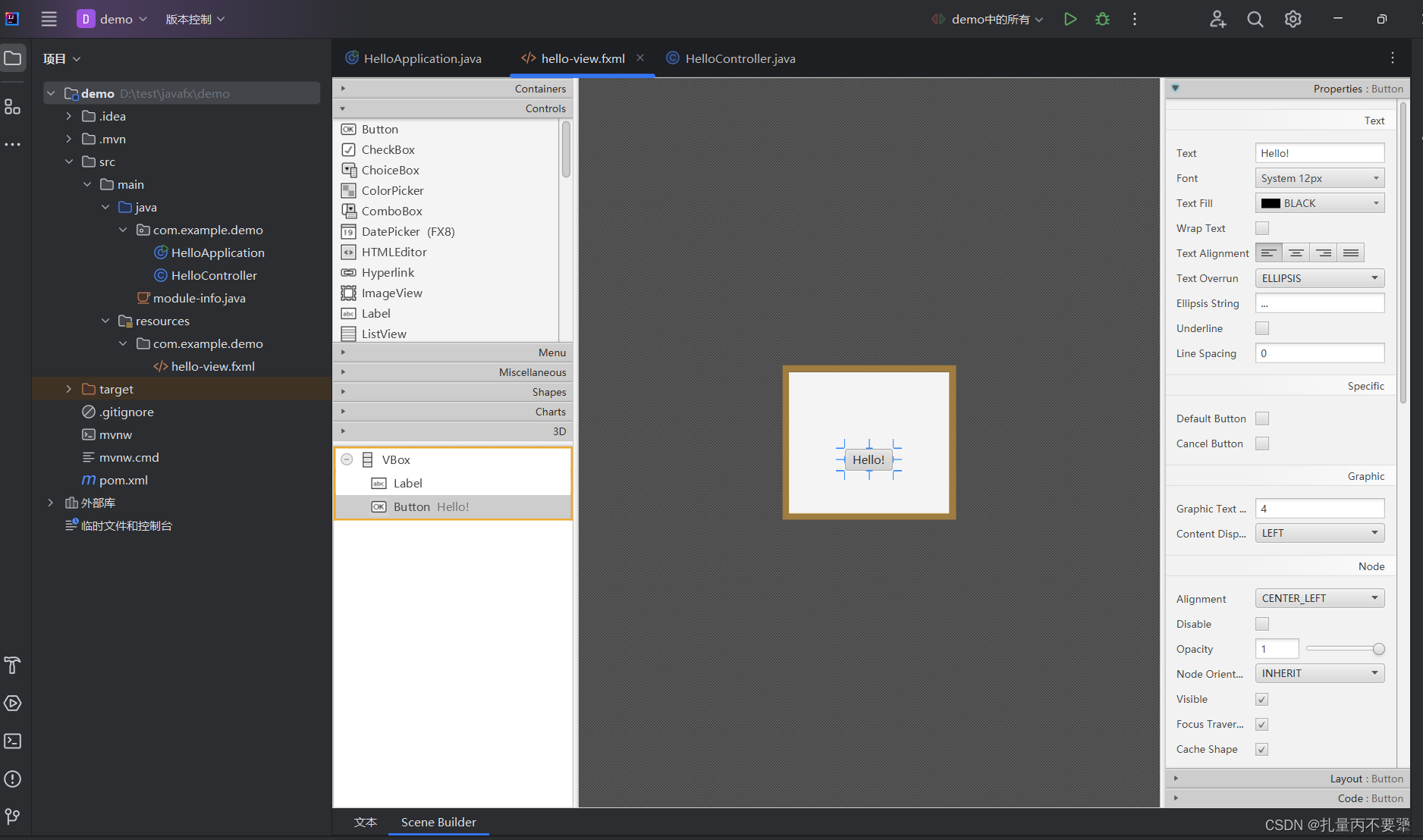
点hello-view.fxml下面会有个“Scene Builder”,点击就出现了可视化界面。左边是不是和vs的工具箱有点像,右边类似于属性和事件窗口。拖控件,会不会啦。

稍微有点不足的是,Scene Builder好像并没有提供官方的汉化功能,不过这无关紧要。就这几个单词应该还难不到我们。





















 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








