大家贴出来的解决方案基本是一致的,就是下面这个解决方案:
解决方法1:用jQuery的live代替直接使用change。
错误代码:
$("#fileToUpload").change(function(){
//do someing
})
正确代码:
$("#fileToUpload").live(‘change’, function(){
//do someing
})
解决方法2:onchange后,生成一个新input type file,代替原有的input file
代码:
$(’#inputFileID’).replaceWith(’< input name=“fileToUpload” type=“file” id=“inputFileID” />’);
还遇到一种是jQuery off() 方法:
$("#Btn_File").off(‘change’).on(‘change’, function () { null; }
大概的意思就是移除完之后在重新绑定吧
反正有特别多解决方案的版本,但思路基本是一致的。用什么方式去‘重新绑定’就ok了
最后本人直接在上传完之后清空了一下file的null
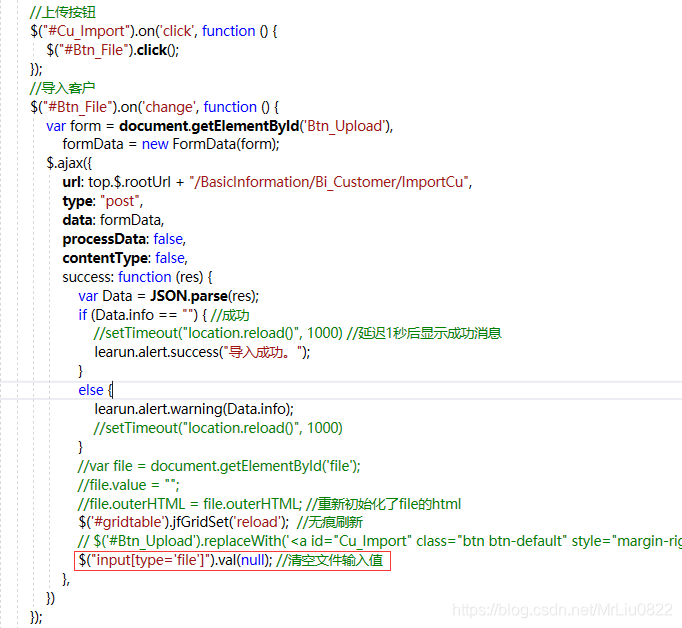
$(“input[type=‘file’]”).val(null); //清空文件输入值





















 1999
1999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








