问题展示


解决问题后的展示

图片描述
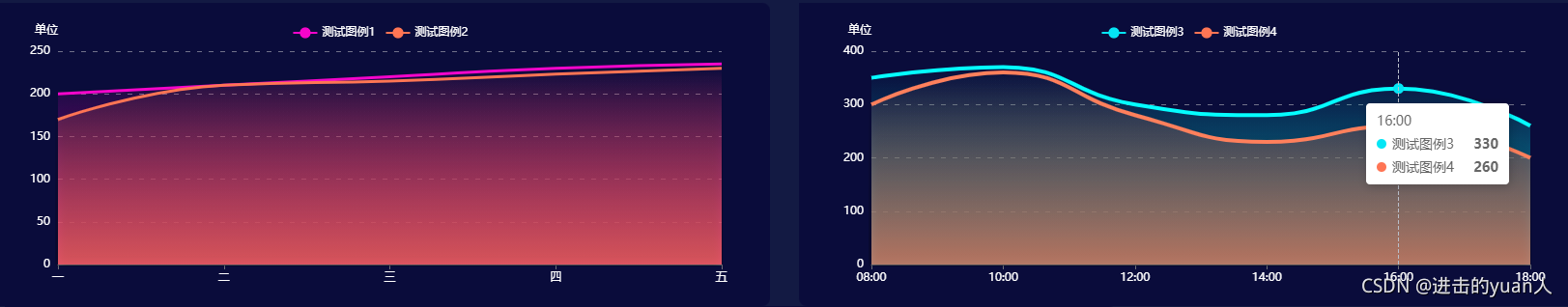
如图所示我通过设置两个并列展示的echarts,每个echarts宽度设置为50%宽度自适应,最后一张图为正常展示效果。
问题描述
在vue使用echarts时我们一般喜欢在created、mounted中直接调用echarts数据初始化,还有在我们给echarts设定宽度时(一定要设置固定像素)才能展示,不能通过百分比来自适应,(高度需要给固定高度,个人比较喜欢用vh定义高度)
问题解决
在vue初始化echarts数据时,一定不能在created、mounted中定义初始化方法,使用vue的$nextTick也无效,个人通过点击事件初始化数据,可以展示正常的echarts,正常效果如下图:





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








