**OpenCV: 将一个三角形形变到另一个三角形**

在本文中我们将学习如何将一幅图像中的单一三角形扭曲形变到另一幅图像的三角形中。
在计算机图像学中,对三角形进行形变扭曲是一个常见的操作,因为任何3D表面都可以由很多三角形来近似。图像可以被划分到许多的三角形中进行扭曲形变。然而,在OpenCV中却没有现成的办法来将一个三角形中的像素扭曲到另一个三角形中。
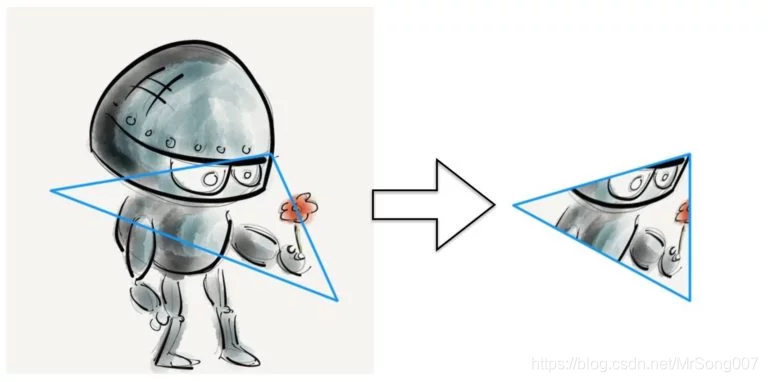
本文将一步一步的解释如何将上图左侧中的三角形变换到右图的三角形中。在我们涉及到实际的操作步骤之前,我们需要先理解什么是仿射变换。
仿射变换

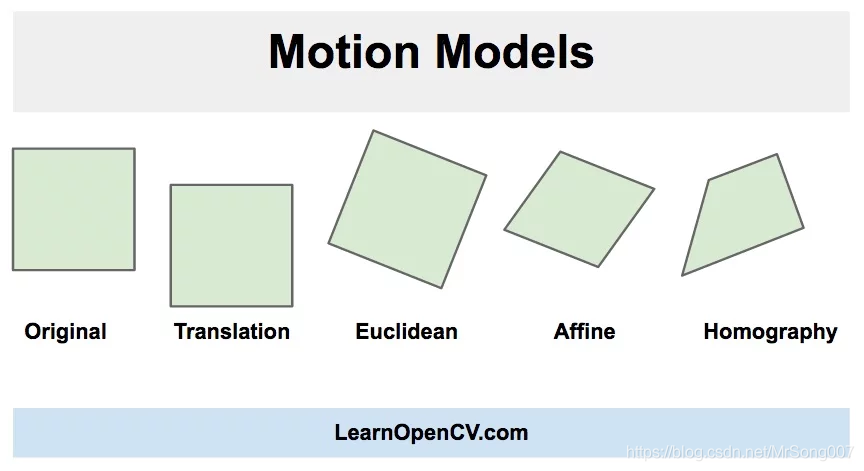
仿射变换是一种最简单的方式来将三个点转换成另外的三个点。它可以包含移动,尺度化变换,旋转,和剪切上图是几种运动模型,第四个显示了仿射变换是如何改变一个方块的形状的。利用仿射变化可以将一个方块变成具有任意方向和尺度的平行四边形。然而,放射变化还不够灵活,无法将一个方形转换成任意的四边形。换句话说,经过仿射变换的平行线仍然是平行的。
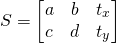
如上面的矩阵,在OpenCV中,仿射变换是一个2*3的矩阵,矩阵的前两列包含旋转,尺度化变换和剪切,最后一列包含移动。

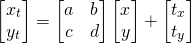
有一个点(x,y),借助以上仿射变换矩阵,可以用以下等式将这个点转换到(xt,yt)

利用OpenCV进行三角形扭曲形变
现在我们知道将一个三角形形变到另一个三角形我们需要用到仿射变换。在OpenCV中,warpAffine给我们提供了运用仿射变换到一幅图像的功能,但不是对图像中的三角形进行操作。*为了克服这种限制,我们在源三角形周围找到一个边界框,然后从源图像中裁剪出这个边框包围的矩形区域。然后我们就可以应用仿射变换在裁剪出的图像,以得到输出图像。*上述操作是十分重要的,它循序我们将放射变换应用到图像中的一片子区域,以此可以提高操作的表现力。最终,我们通过将矩形区域中输出三角形的区域填充为白色来创建一个三角掩模,当掩模与输出图像相乘的时候三角形区域就被保留下来了。
在进行到关键操作之前,我们首先读取输入和输出图像,定义输入和输出三角形,在本文中,输出三角形是白色的。
// Read input image and convert to float
Mat img1 = imread("robot.jpg");
img1.convertTo(img1, CV_32FC3, 1/255.0);
// Output image is set to white
Mat imgOut = Mat::ones(imgIn.size(), imgIn.type());
imgOut = Scalar(1.0,1.0,1.0);
// Input triangle
vector <Point2f> tri1;
tri1.push_back(Point2f(360,200));
tri1.push_back(Point2d(60,250));
tri1.push_back(Point2f(450,400));
// Output triangle
vector <Point2f> triOut;
tri2.push_back(Point2f(400,200));
tri2.push_back(Point2f(160,270));
tri2.push_back(Point2f(400,400));
目前输入和输出都已经被定义完成,之后我们就要一步一步的将输入三角形中的所有像素点转换到输出三角形中。
1. 计算边界框
在这一步中我们要找到包围三角形的边界框。主要思想是为了只是扭曲图像中的一小部分而不是整个图像以提高效率。
// Find bounding rectangle for each triangle
Rect r1 = boundingRect(tri1);
Rect r2 = boundingRect(tri2);
2. 图像剪切&坐标变换
为了有效的应用仿射变换到图像的一部分而不是整个图像,我们基于上一步的边框对输入图像进行裁剪。三角形的坐标也需要进行修改以便在新裁剪出的图像中来正确反映像素的坐标信息。将三角形的x,y坐标值分别减去包围三角形的矩形框左上角点的x,y坐标值。
// Offset points by left top corner of the respective rectangles
vector<Point2f> tri1Cropped, tri2Cropped;
vector<Point> tri2CroppedInt;
for(int i = 0; i < 3; i++)
{
tri1Cropped.push_back( Point2f( tri1[i].x - r1.x, tri1[i].y - r1.y) );
tri2Cropped.push_back( Point2f( tri2[i].x - r2.x, tri2[i].y - r2.y) );
// fillConvexPoly needs a vector of Point and not Point2f
tri2CroppedInt.push_back( Point((int)(tri2[i].x - r2.x), (int)(tri2[i].y - r2.y)) );
}
// Apply warpImage to small rectangular patches
Mat img1Cropped;
img1(r1).copyTo(img1Cropped);
3. 计算仿射变换矩阵
现在我们知道了剪切后的图像中输入三角形和输出三角形的坐标信息。利用这两个三角形,我们计算出仿射变换。
/ Given a pair of triangles, find the affine transform.
Mat warpMat = getAffineTransform( tri1Cropped, tri2Cropped );
4. 将包围框内的像素进行扭曲
上一步中得到的仿射变换将被应用到剪切的输入图像中来计算剪切出的输出图像。
// Apply the Affine Transform just found to the src image
Mat img2Cropped = Mat::zeros(r2.height, r2.width, img1Cropped.type());
warpAffine( img1Cropped, img2Cropped, warpMat, img2Cropped.size(), INTER_LINEAR, BORDER_REFLECT_101);
5. 将三角形外的像素遮盖住
通过以上步骤,我们得到了输出的矩形图像,然而,我们关心的是该矩形区域中的三角形。所以我们利用fillConvexPoly来创建一个掩模,将三角形以外的区域像素都设置成0.
// Get mask by filling triangle
Mat mask = Mat::zeros(r2.height, r2.width, CV_32FC3);
fillConvexPoly(mask, tri2CroppedInt, Scalar(1.0, 1.0, 1.0), 16, 0);
// Copy triangular region of the rectangular patch to the output image
multiply(img2Cropped,mask, img2Cropped);
multiply(img2(r2), Scalar(1.0,1.0,1.0) - mask, img2(r2));
img2(r2) = img2(r2) + img2Cropped;





















 1473
1473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








