什么是eslint
ESLint 是一个根据方案识别并报告 ECMAScript/JavaScript 代码问题的工具,其目的是使代码风格更加一致并避免错误。
安装eslint
npm init @eslint/config
执行后会有很多选项,按照自己的需求去选择就好,运行成功后会生成 .eslintrc.js 或者 .eslintrc.json 或者 .eslintrc.yml 的文件,看自己的选择
配置eslint
以.eslintrc.js文件为例
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-essential"
],
"overrides": [
{
"env": {
"node": true
},
"files": [
".eslintrc.{js,cjs}"
],
"parserOptions": {
"sourceType": "script"
}
}
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
}
}
我们只需要关注 rules 即可,这个也是十分重要配置选项
选项的配置规则如下
"off"或者0- 关闭规则"warn"或1- 打开规则作为警告(不影响退出代码)"error"或者2- 将规则作为错误打开(退出代码将为 1
常用的配置选项,后面可以根据团队中相互规定即可,没有十分明确的答案
eqeqeq: 2,
'no-dupe-args': 'error',
'no-dupe-keys': 'error',
'no-self-compare': 'error',
'no-self-assign': 'error',
'no-unused-vars': 'error',
'no-const-assign': 'error',
'no-func-assign': 'error',
camelcase: 'error',
'no-mixed-spaces-and-tabs': 'error',
quotes: ['warn', 'single'],
'vue/multi-word-component-names': 0,
camelcase: 0,
'no-unused-vars': 0,
编辑器配置eslint校验
在开发中eslint不能够实时的反馈出错误信息,导致很无用,或者就是写完了代码,然后在使用eslit去校验很不方便,所以各大编辑器对此都有用各自的插件配置
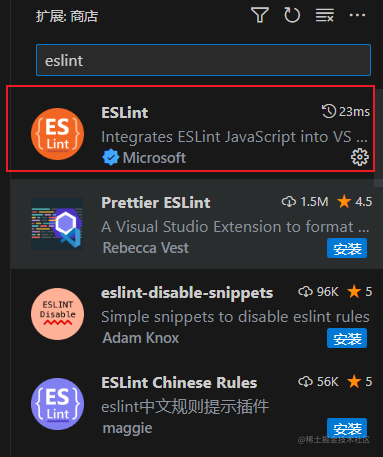
1.VScdoe
打开插件中搜索eslint下载安装即可

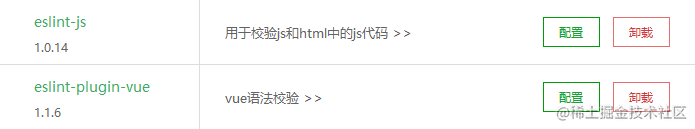
2.HBuilder X
下载插件eslint-js,如果你是需要检查vue的文件还需要下载eslint-plugin-vue

3. WebStorm
这个不需要安装,貌似是自带了,只要项目的更目录下有**.eslintrc.js** 或者 .eslintrc.json 或者 .eslintrc.yml ,就会自动的去匹配,右击使用eslint 格式化即可
搭配vite
在搭配vite的时候可以随时将错误信息展示在浏览器的页面上
1.@nabla/vite-plugin-eslint
下载插件
yarn add --dev @nabla/vite-plugin-eslint
使用
import { defineConfig } from "vite";
import eslintPlugin from "@nabla/vite-plugin-eslint";
export default defineConfig({
plugins: [eslintPlugin()],
});
2.vite-plugin-eslint
下载插件
npm install eslint vite-plugin-eslint --save-dev
# or
yarn add eslint vite-plugin-eslint -D
使用
import { defineConfig } from 'vite'
import eslint from 'vite-plugin-eslint'
export default defineConfig({
plugins: [eslint()]
})





















 4481
4481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








