- 引用的CSS和JS文件。
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/Content/select2-master/dist/js/select2.js"></script>
<link href="~/Content/select2-master/dist/css/select2.css" rel="stylesheet" />
- 具体使用,只添加 multiple=“multiple” 即可。
<div class="form-group">
<label class="col-sm-3 control-label">客资类型:</label>
<div class="col-sm-4">
<select id="usertype" name="usertype" multiple data-live-search="false">
<option value="0">苹果</option>
<option value="1">菠萝</option>
<option value="2">香蕉</option>
<option value="3">火龙果</option>
<option value="4">梨子</option>
<option value="5">草莓</option>
<option value="6">哈密瓜</option>
<option value="7">椰子</option>
<option value="8">猕猴桃</option>
<option value="9">桃子</option>
</select>
</div>
</div>
- 初始化
<script type="text/javascript">
$('#usertype').select2({width: 200 + "px", placeholder: "点击输入框,可以多选"});
</script>
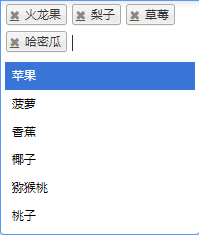
-
具体效果

-
数据回显
将数据以数组形式传入arr即可,usertype为对应的id。
var str='3,4,5,6';
var arr=str.split(',');
$('#usertype').val(arr).trigger('change');






















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








