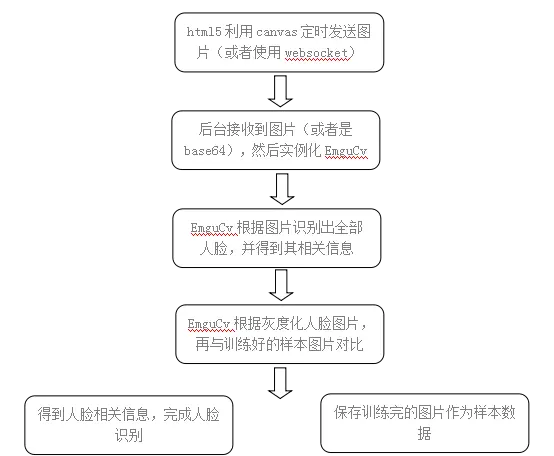
当成功安装Emgucv 3.x 64位后,我们接下来要利用它实现人脸识别,EmguCv示范代码里面有人脸检测代码,到人脸识别介绍不对,网上的教程更多的是真对2.x版本的,3.x版本的介绍少之又少,不过方法是类似的,大概流程如下:

识别流程
人脸识别前端实现有两种方式,一种是采用本地摄像头进行人脸识别,第二种是利用推流实现人脸识别,而推流部分需要后端配合定时识别(在Global.asax中开启现场定时读取),所谓为了简单我们采用第一种方式。
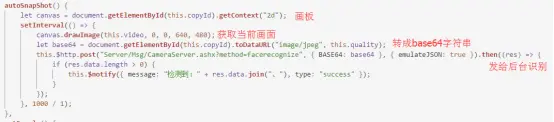
和之前介绍的摄像头抓拍一样,我们要利用html5的接口去调用摄像头,然后定时把视频流的信息画到canvas,再调用把画面转成base64字符串传递给后台,下面是自动识别的关键代码

vue 定时上传快照
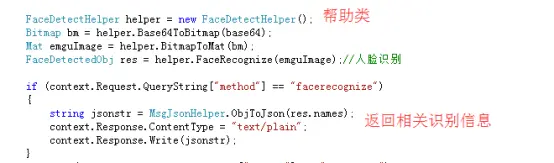
后台部分先获取到base64字符串,然后转成Bitmap,再转成EmguCv专用格式Mat,然后实例化帮助类,如下

转换成Mat对象并进行识别
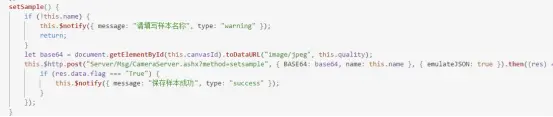
样本采集和自动识别差不多,只是后台需要做多一个保存操作,前台关键代码如下:

vue 采集样本数据
当然后台关键代码如下:

灰度化 + 识别 + 保存
重点在于帮助类的实现(其中有一点需要特别注意,那就是样本尺寸一定要与设置的匹配,不匹配会抛异常,一般设置成100*100即可)
具体代码详见百度云https://pan.baidu.com/s/1RcR2QRCj0r6tvTjetmkrMg,密码:vlc2





















 532
532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








