HTML服务器控件案例
UI设计视图
UI源码视图
<%@ PageLanguage="C#"AutoEventWireup="true"CodeFile="HTMLServerControl.aspx.cs"
Inherits="HTMLServerControl" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>HTML服务器控件</title>
<style type="text/css">@importurl="StyleSheet.css"</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 287px">
<tr>
<td style="width: 69px; height: 21px;">
Name</td>
<td style="height: 21px">
<input id="txtName"type="text"runat="server"/></td>
</tr>
<tr>
<td style="width: 69px">
Street</td>
<td>
<input id="txtStreet"type="text"runat="server"/></td>
</tr>
<tr>
<td style="width: 69px">
City</td>
<td>
<input id="txtCity"type="text"runat="server"/></td>
</tr>
<tr>
<td style="width: 69px">
State</td>
<td>
<input id="txtState"type="text"runat="server"/></td>
</tr>
<tr>
<td style="width: 69px">
</td>
<td>
</td>
</tr>
<tr>
<td style="width: 69px">
</td>
<td id="tdInnerHtml" runat="server">
</td>
</tr>
</table>
<br />
<input id="btnDoIt" type="button" value="Do It" runat="server" onserverclick="btnDoIt_ServerClick"/></div>
</form>
</body>
</html>
在源码视图中按钮的HTML代码,包含一个OnServerClick属性,而不是常规HTML或ASP页面中使用的OnServer属性。
如果希望控件在客户端执行事件,则属性OnClick。
可以在同一个控件中包含上述两个属性(OnClick、OnServerClick),则先执行客户端属性,再执行服务器端属性。
UI服务端代码视图
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
usingSystem.Web.UI.WebControls;
usingSystem.Web.UI.WebControls.WebParts;
usingSystem.Web.UI.HtmlControls;
public partial class HTMLServerControl : System.Web.UI.Page
{
protected void Page_Load(objectsender, EventArgs e)
{
}
protected void btnDoIt_ServerClick(objectsender, EventArgs e)
{
stringstrHtml = "";
strHtml += txtName.Value + "<br/>";
strHtml += txtStreet.Value + "<br/>";
strHtml += txtCity.Value + "," + txtState.Value;
tdInnerHtml.InnerHtml = strHtml;
}
}
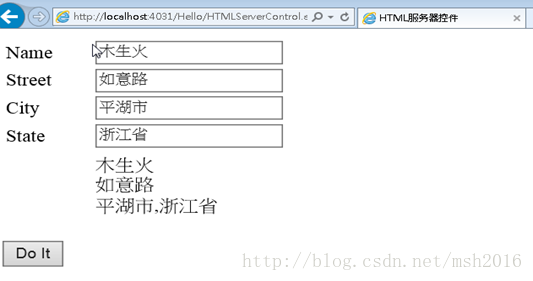
UI运行效果


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








