前端需要做的
这里使用vue 中的 mixin
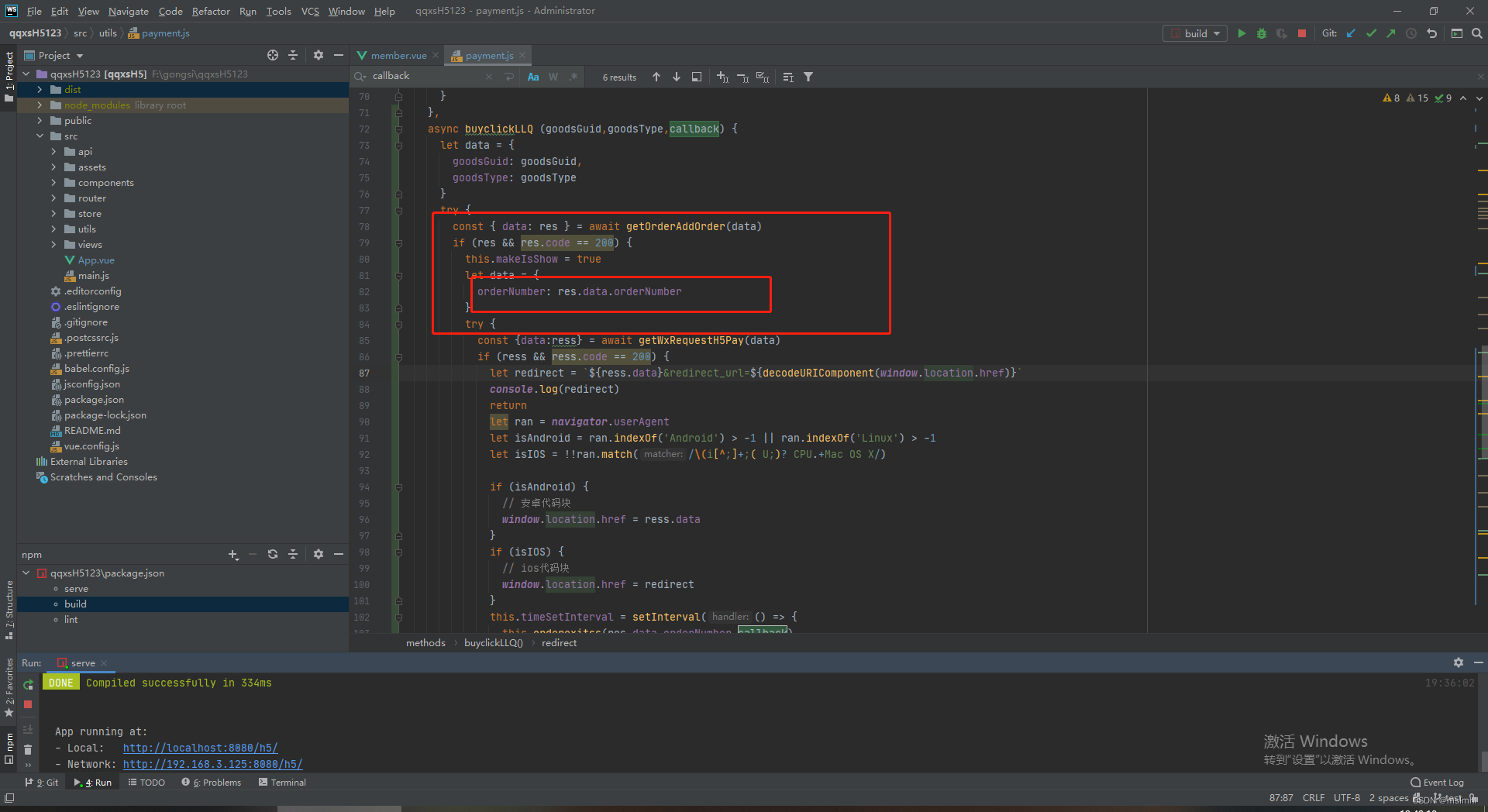
第一步获取订单号,调用后端的接口获取订单号

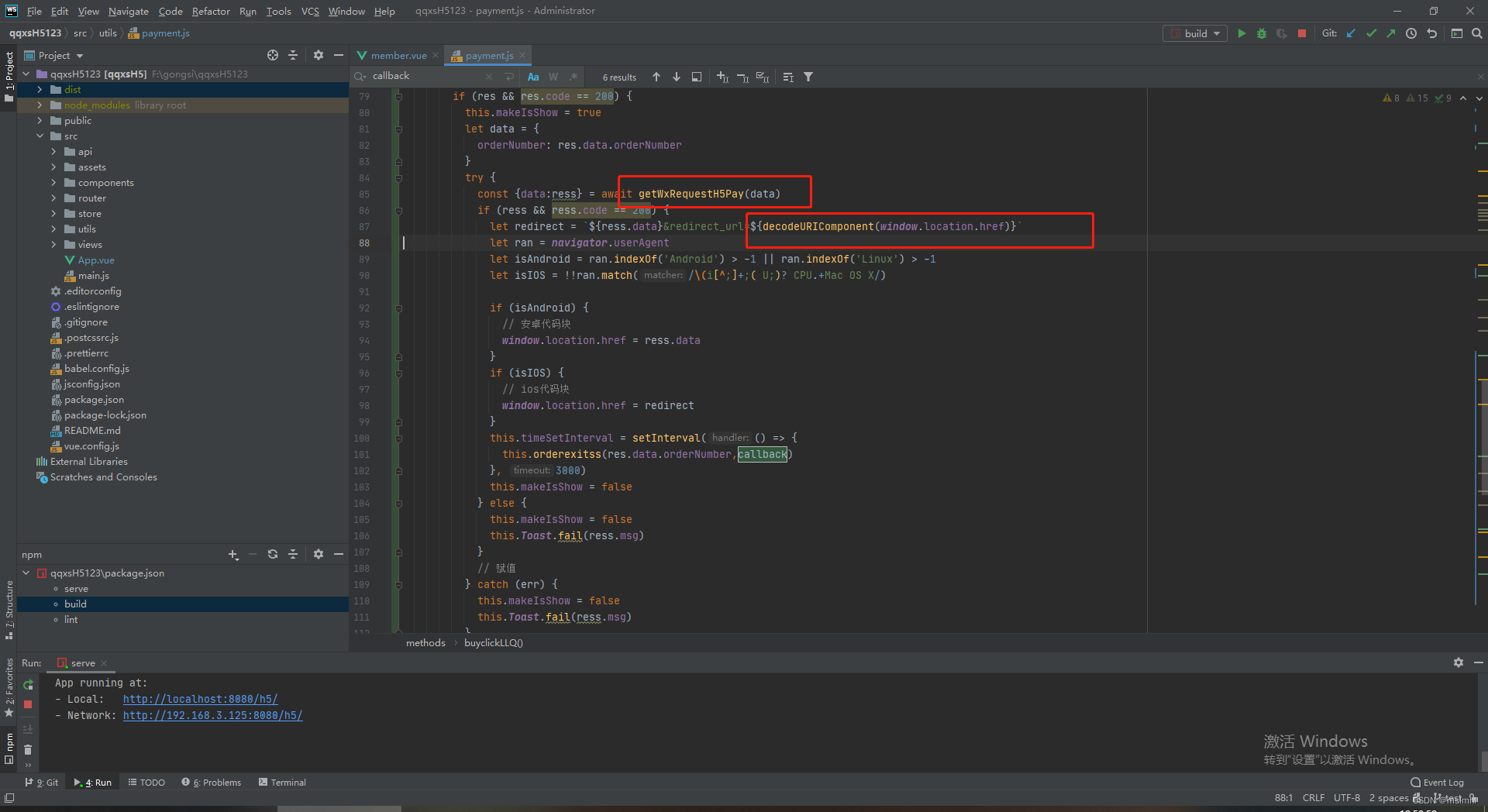
第二步:调用后端的接口,后端给返回一个url地址,然后打开这个地址(这个地址是调用微信支付的地址,打开即调用)

这里使用decodeURIComponent的作用为了转码
支付成功之后需要返回原来的页面。这里需要区分一下安卓或者苹果
苹果手机会先跳转到微信里面,安卓的不需要跳转到微信内部,当前浏览器可以直接调起
所以需要再后端返回的url末尾加上redirect_url=要返回的地址(我目前开发只是再苹果端使用,可能安卓这样用也没有大碍)
参考

判断安卓 ios
let ran = navigator.userAgent
let isAndroid = ran.indexOf('Android') > -1 || ran.indexOf('Linux') > -1
let isIOS = !!ran.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)
if (isAndroid) {
// 安卓代码块
window.location.href = ress.data
}
if (isIOS) {
// ios代码块
window.location.href = redirect
}
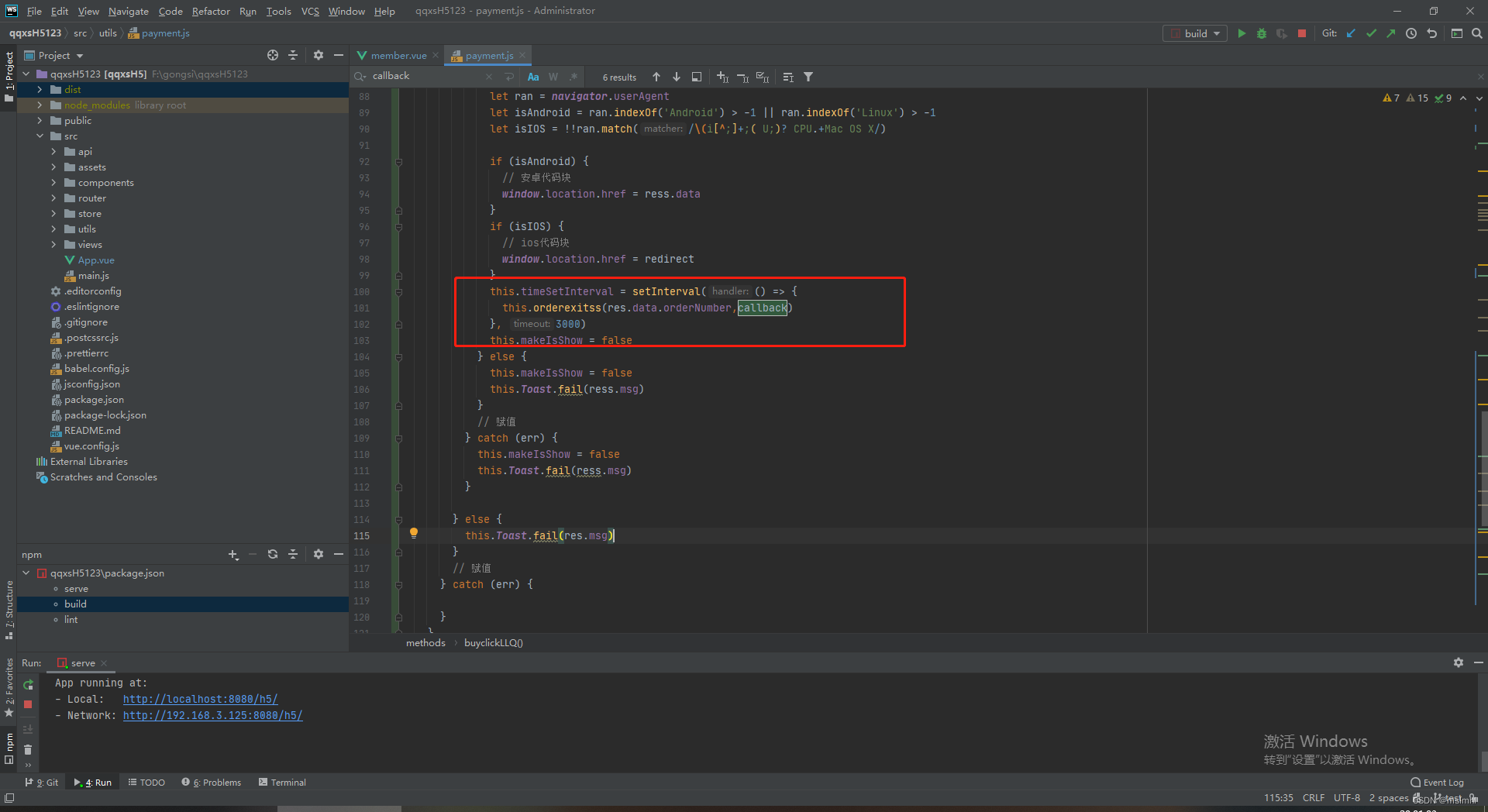
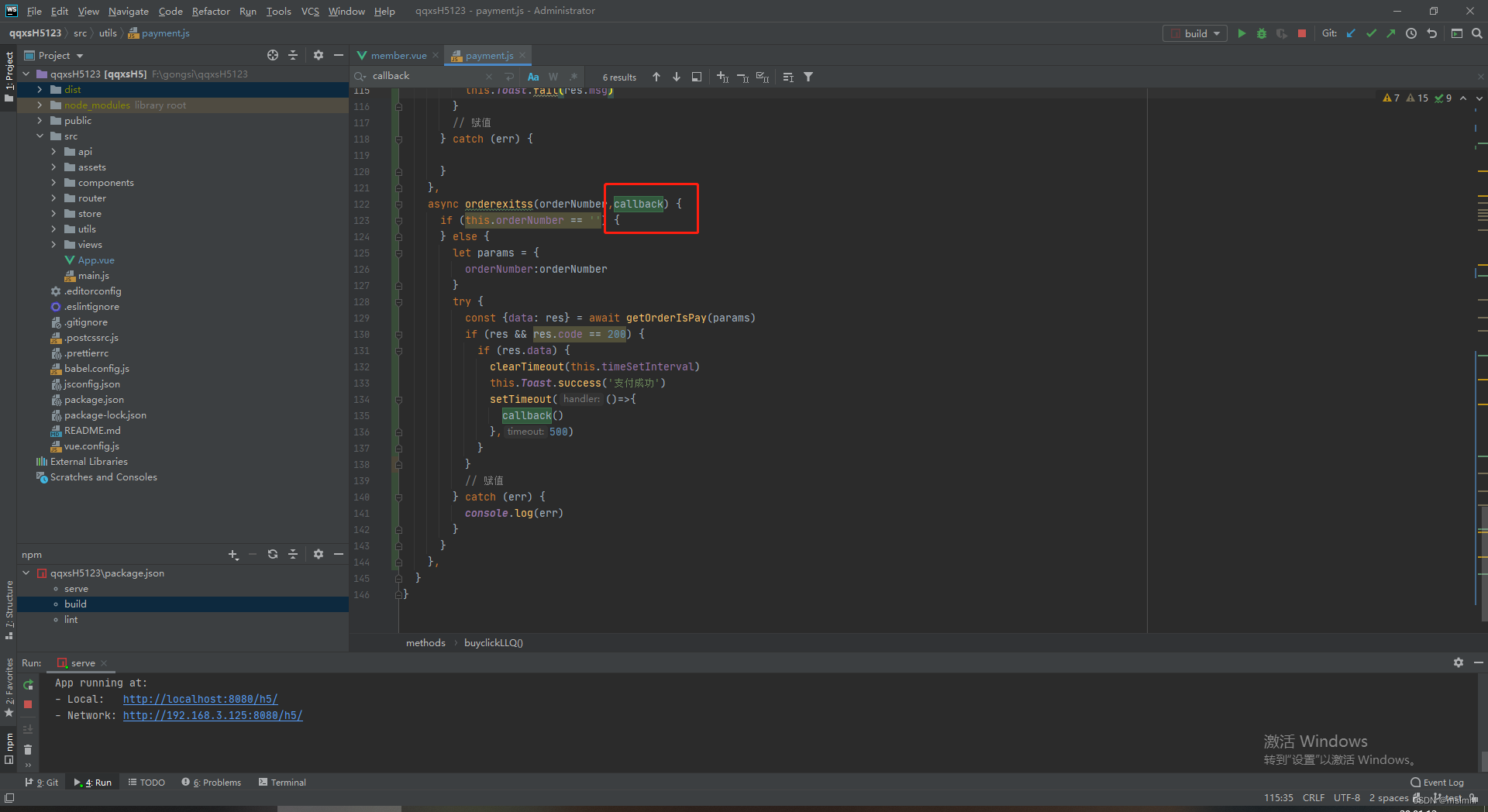
第三步:再调用微信链接的下方循环调用查询支付成功的接口,后端给的接口,成功后移除定时器

回调函数:可以做一些自己想要的动作(查询接口等)
强调一下如果回调函数没有执行建议加上定时器延迟执行一下























 2969
2969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








