博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作
主要内容:毕业设计(Javaweb项目|小程序|Python|HTML|数据可视化|SSM|SpringBoot|Vue|Jsp|PHP等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
感兴趣可以先收藏起来,以防走丢,有任何选题、文档编写、代码问题也可以咨询我们
研究背景:
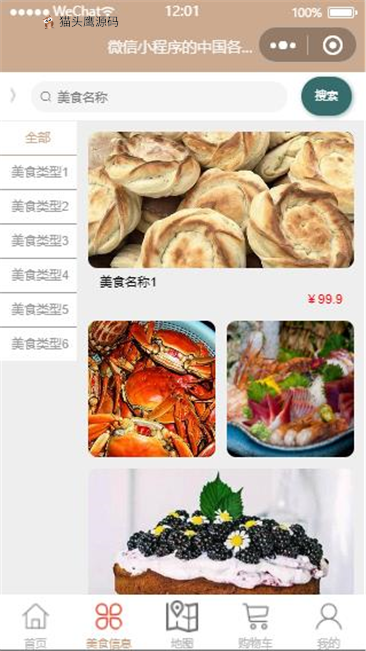
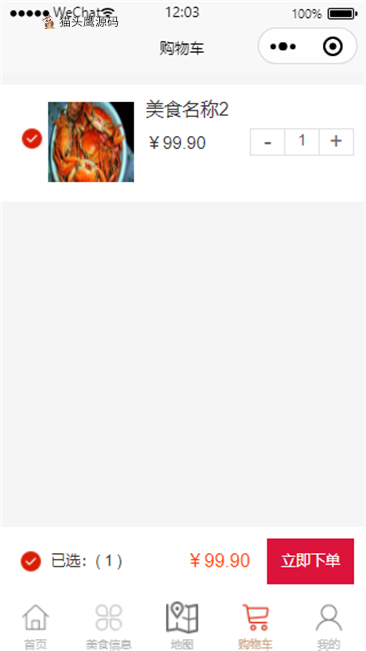
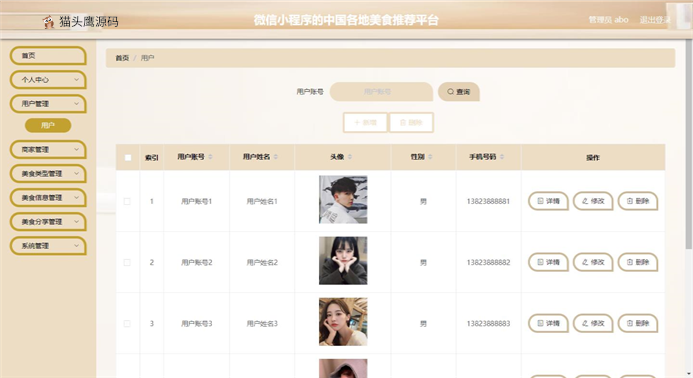
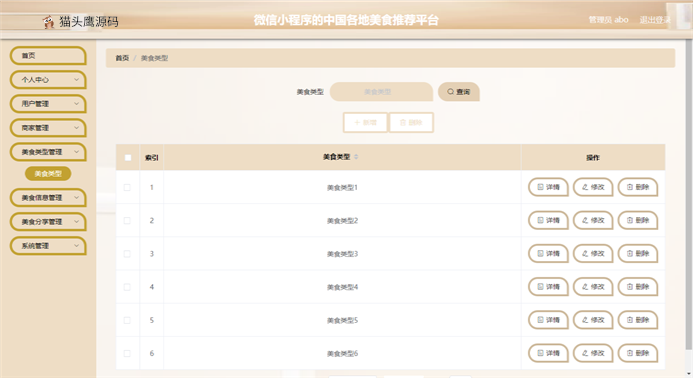
互联网时代不仅仅是通过各种各样的电脑进行网络连接的时代,也包含了移动终端连接互联网进行复杂处理的一些事情。传统的互联网时代一般泛指就是 PC 端,也就是电脑互联网时代,但是最近几十年,是移动互联网时代,是向下一步互联网时代过度的一个重要时代,下一个互联网时代叫物联网,而移动互联网就是一个风口,是当前社会的主流风向。目前移动互联网大行其道,人人都手中拿着智能机,手机手机,手不离机,如果开发一个用在手机上的程序软件,那是多么的符合潮流,符合管理者和客户的理想。本次就是开发中国各地美食推荐平台有管理员,商家,用户三个角色。管理员和商家都可以在网站后台登录,管理员功能有个人中心,用户管理,商家管理,美食类型管理,美食信息管理,美食分享管理,系统管理。商家可以注册登录,发布美食信息,查看美食订单。用户可以在微信小程序端进行注册登录,可以查看美食信息,美食分享,可以对美食进行下单操作。当微信小程序占领了多半江山,目前不分年龄和种族,使用频率最高,覆盖面积最广。使用人群使用的大多数都是微信小程序。目前国内最火的就是微信小程序,包含一些带商城的免费管理系统,或者一些带广告的免费应用,还有好多游戏之类的应用。尤其是经过疫情涌现的互联网办公,学校的互联网教学等,都不断的刷新人们对于互联网的认知。
研究现状:
当微信小程序占领了多半江山,目前不分年龄和种族,使用频率最高,覆盖面积最广。使用人群使用的大多数都是微信小程序。目前国内最火的就是微信小程序,包含一些带商城的免费管理系统,或者一些带广告的免费应用,还有好多游戏之类的应用。尤其是经过疫情涌现的互联网办公,学校的互联网教学等,都不断的刷新人们对于互联网的认知。从经济成本考虑,手机的价格比较亲民,对于不是必须在电脑上办公的人员来讲,手机上如果能解决事情就更方便了。从使用便利角度上讲,用手机上的应用处理业务,不用考虑网线是否存在,不用考虑位置是否变化,依托无处不在的手机信号就可以在任何有信号的地方处理事务,这是毕业设计论文2多么的方便和使用,不限制时间,不限制地点,高山平原山谷都可以作为使用的地点而不影响使用的效果。从操作角度上讲,手机的操作先天性的高于电脑的操作,因为电脑适合处理复杂的操作,而手机就是为了简化操作而生的,方便高效操作简单。此次开发这个中国各地美食推荐平台,不仅仅满足用户的需要,也能跟上时代的发展风向,从技术的角度还是用户的角度上进行开发都是很有意义的。
系统包含技术:
后端:springboot
前端:vue、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
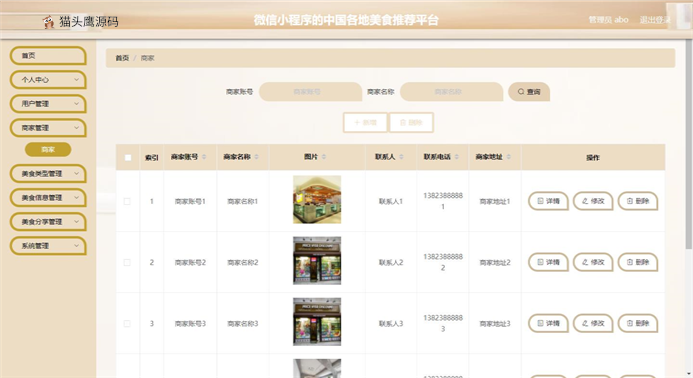
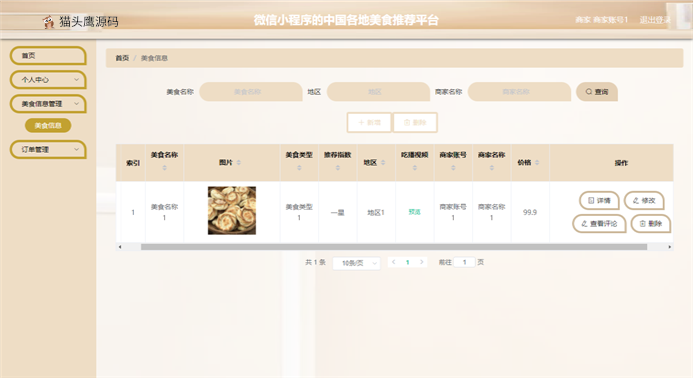
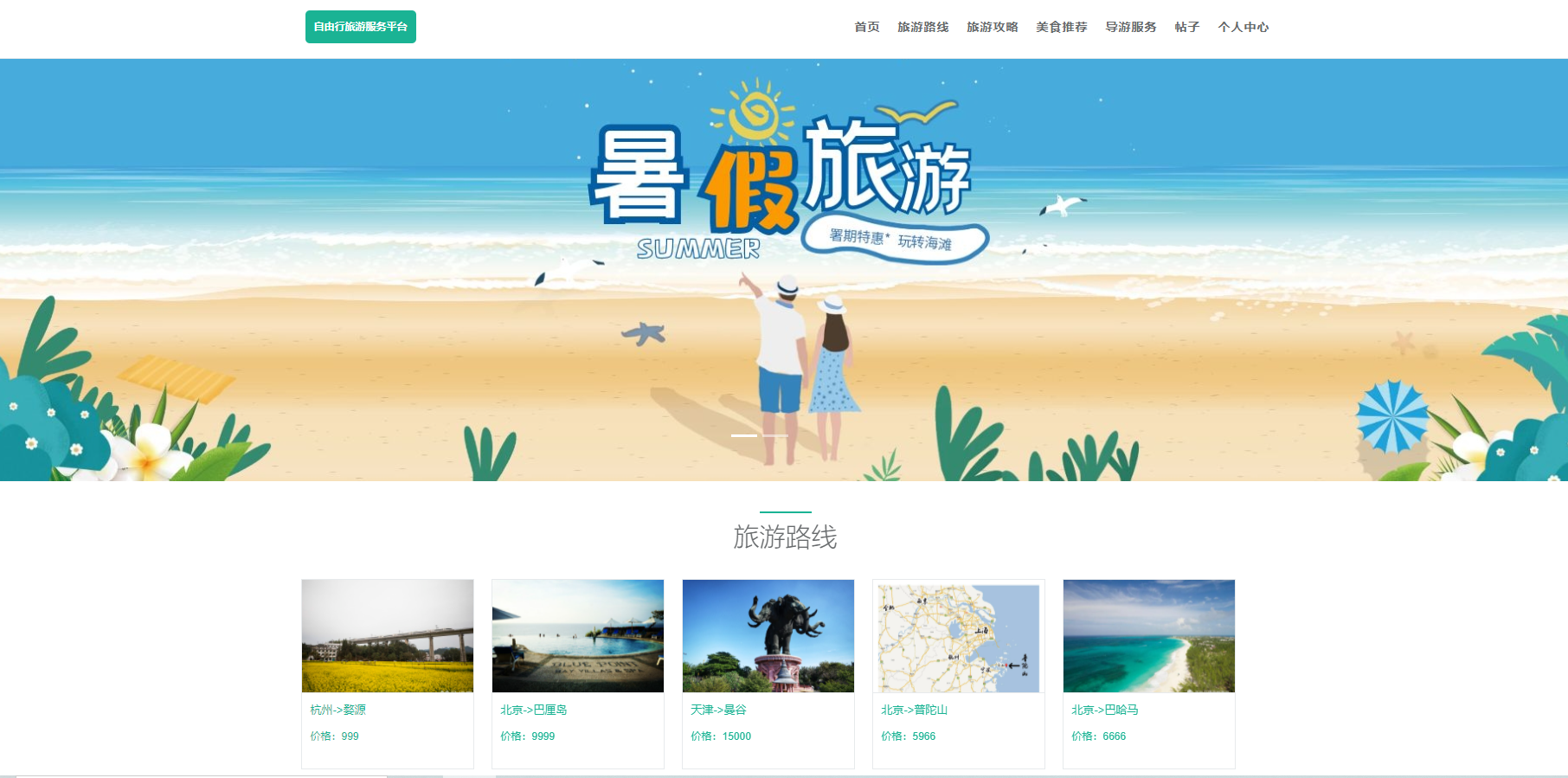
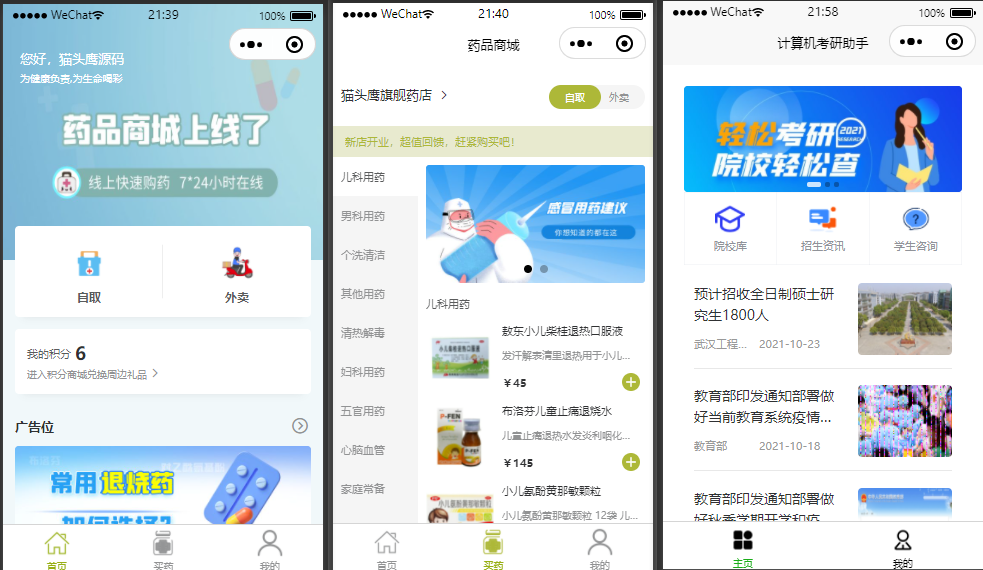
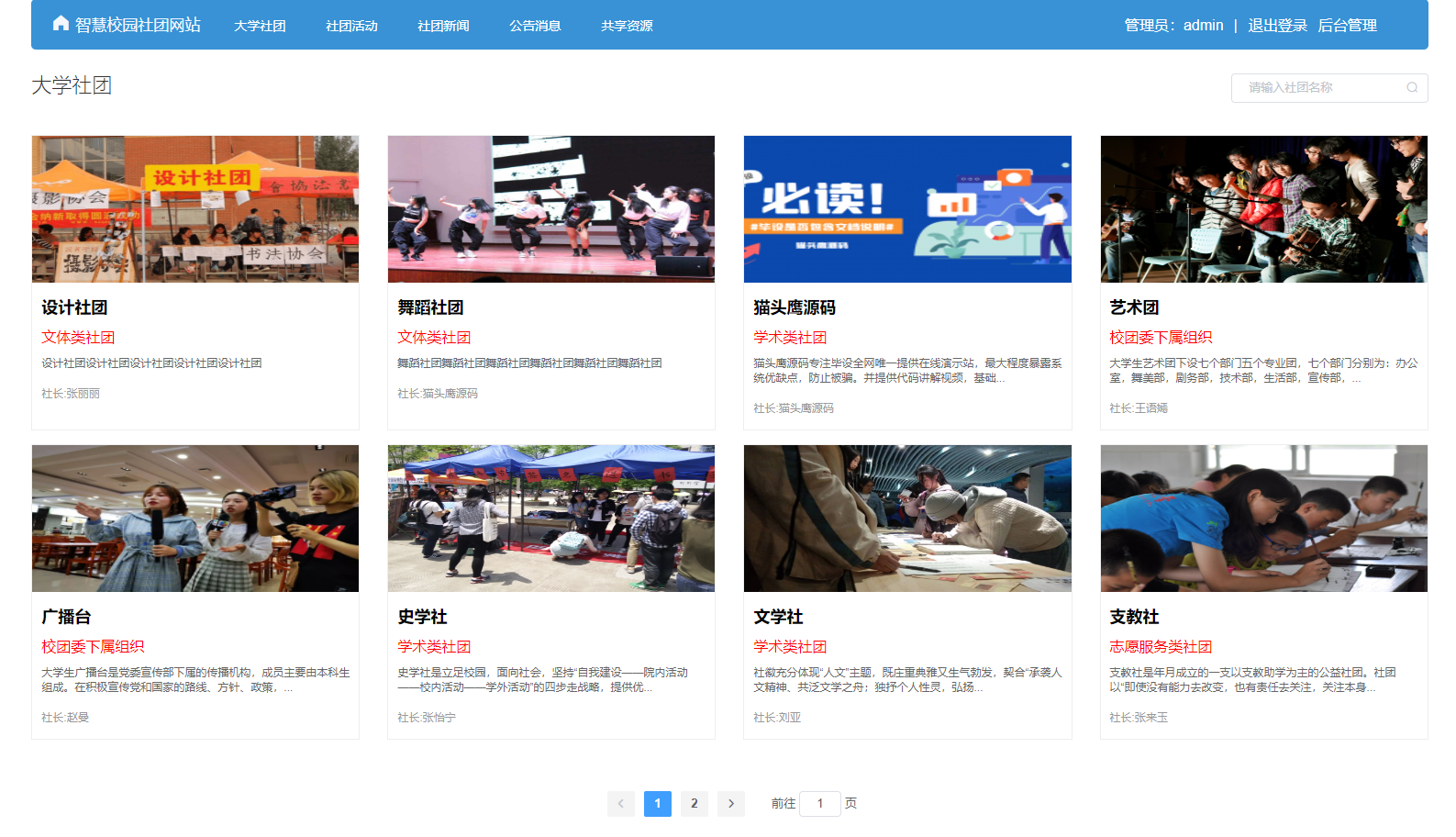
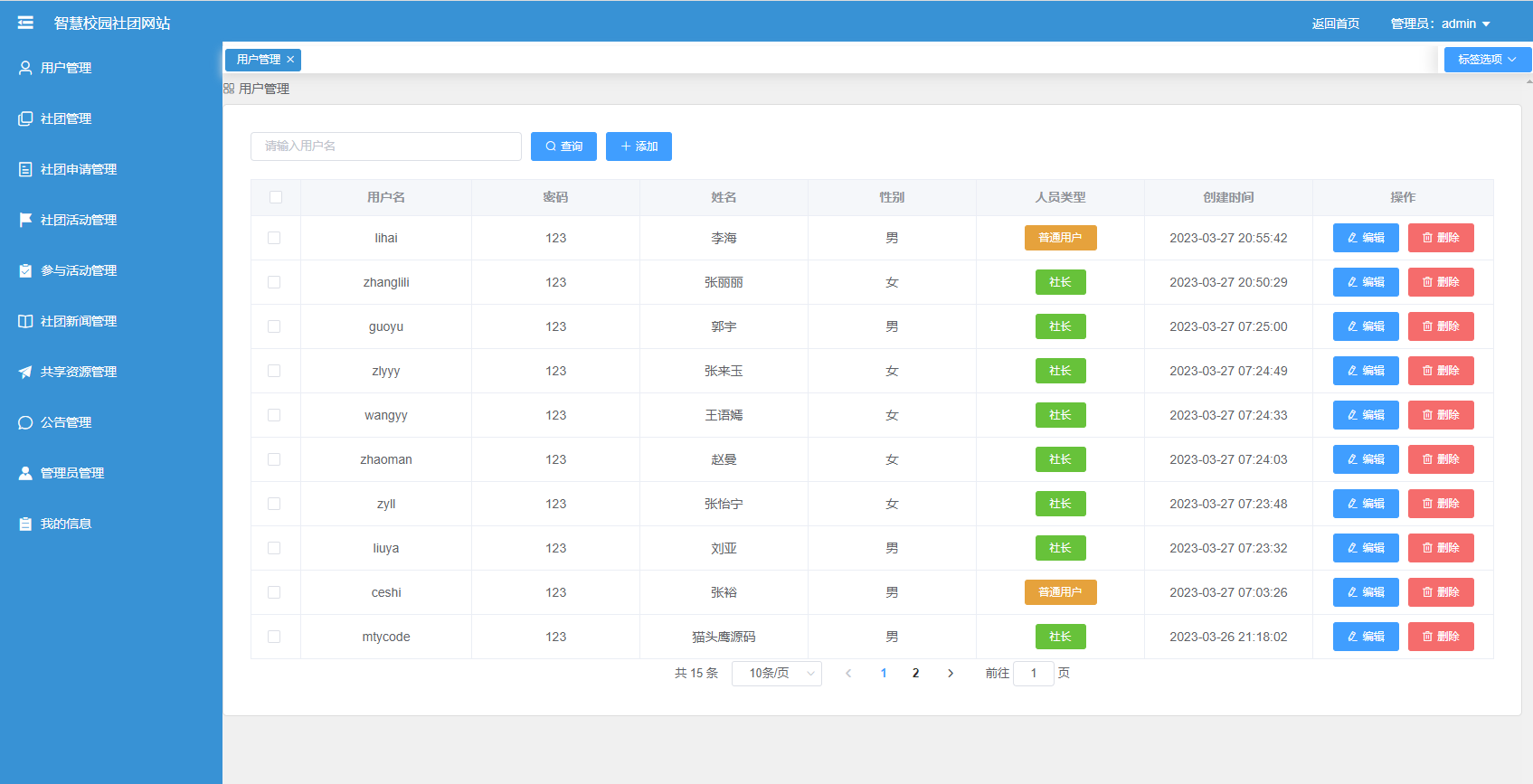
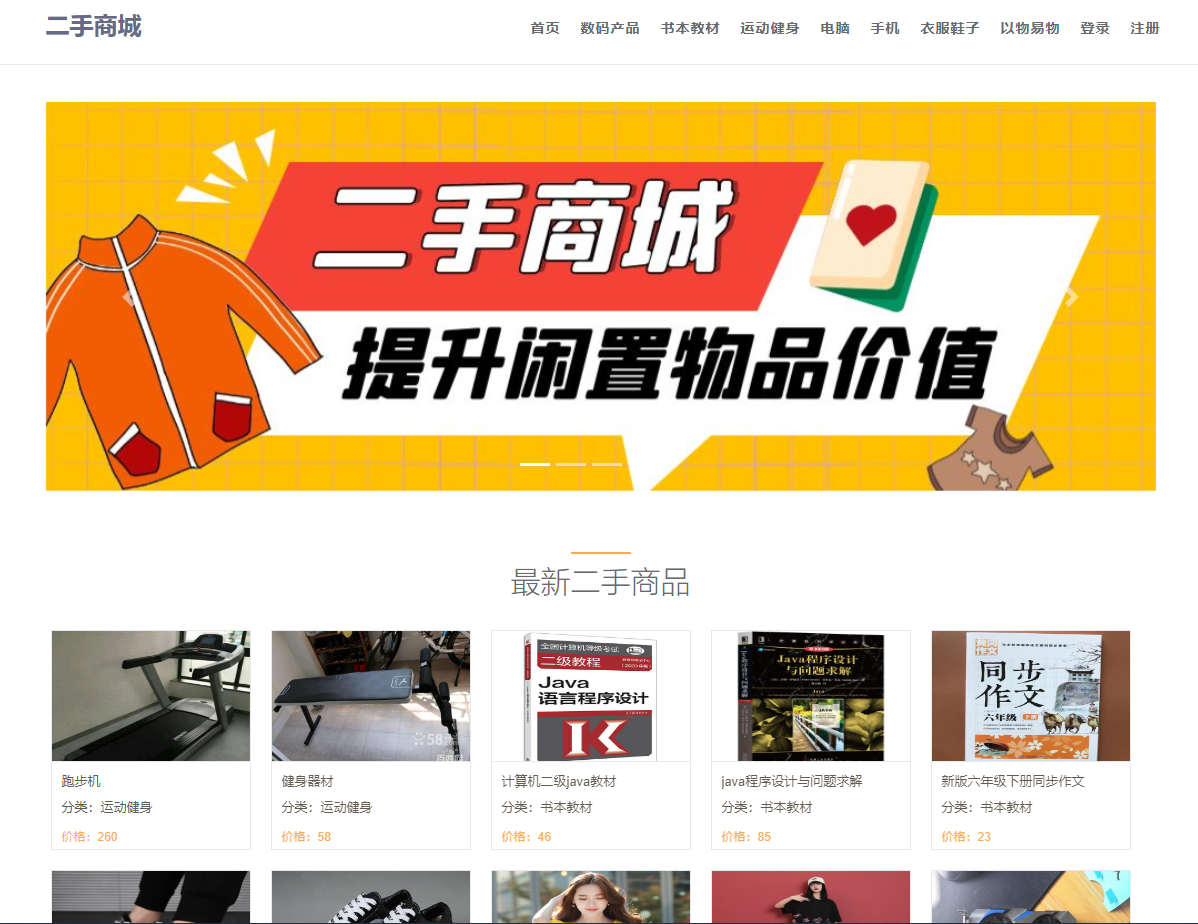
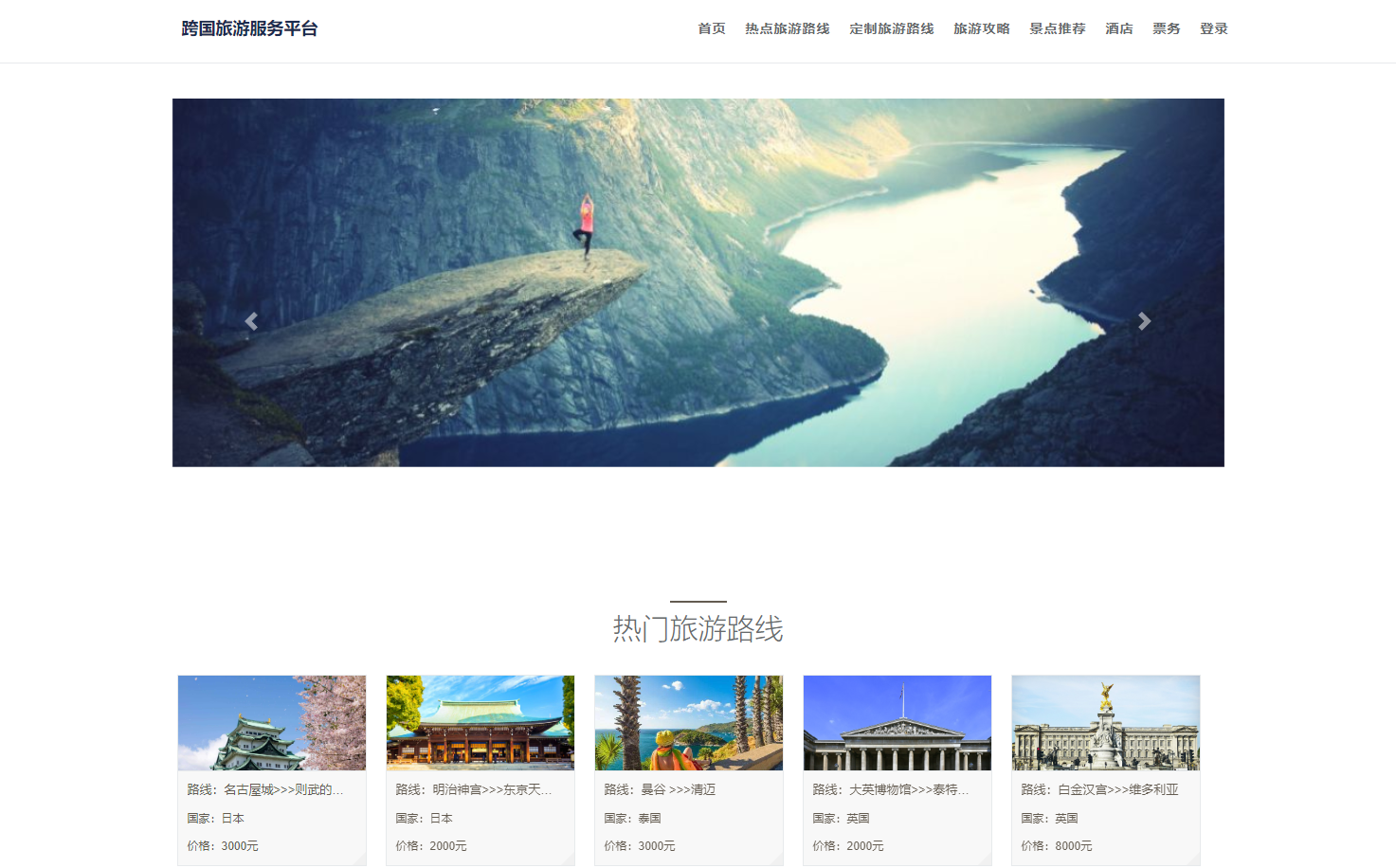
部分截图说明:








部分代码说明:
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
参考文档:

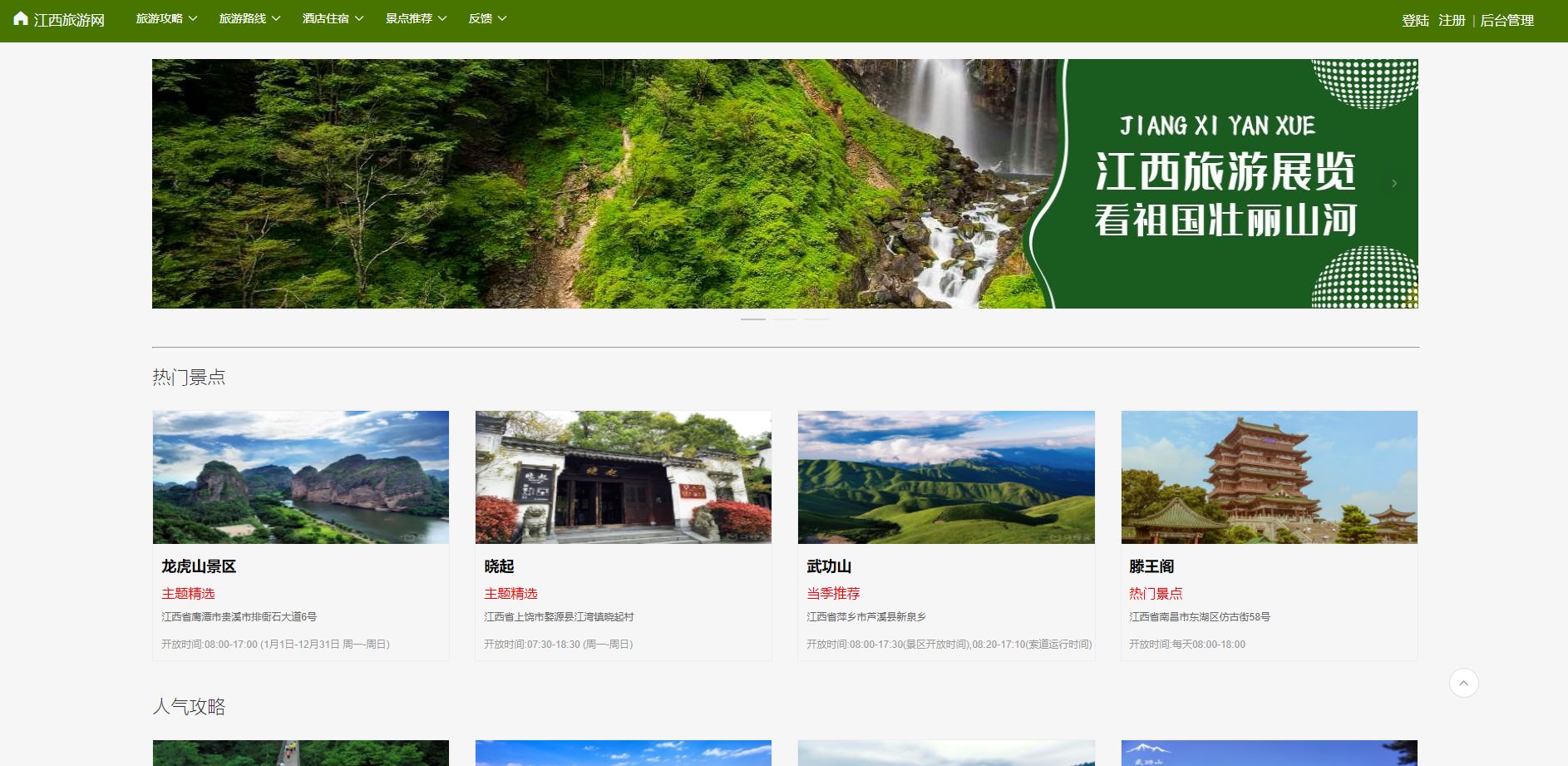
其他优秀案例:







项目获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻下方名片👇🏻























 19万+
19万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










