问题
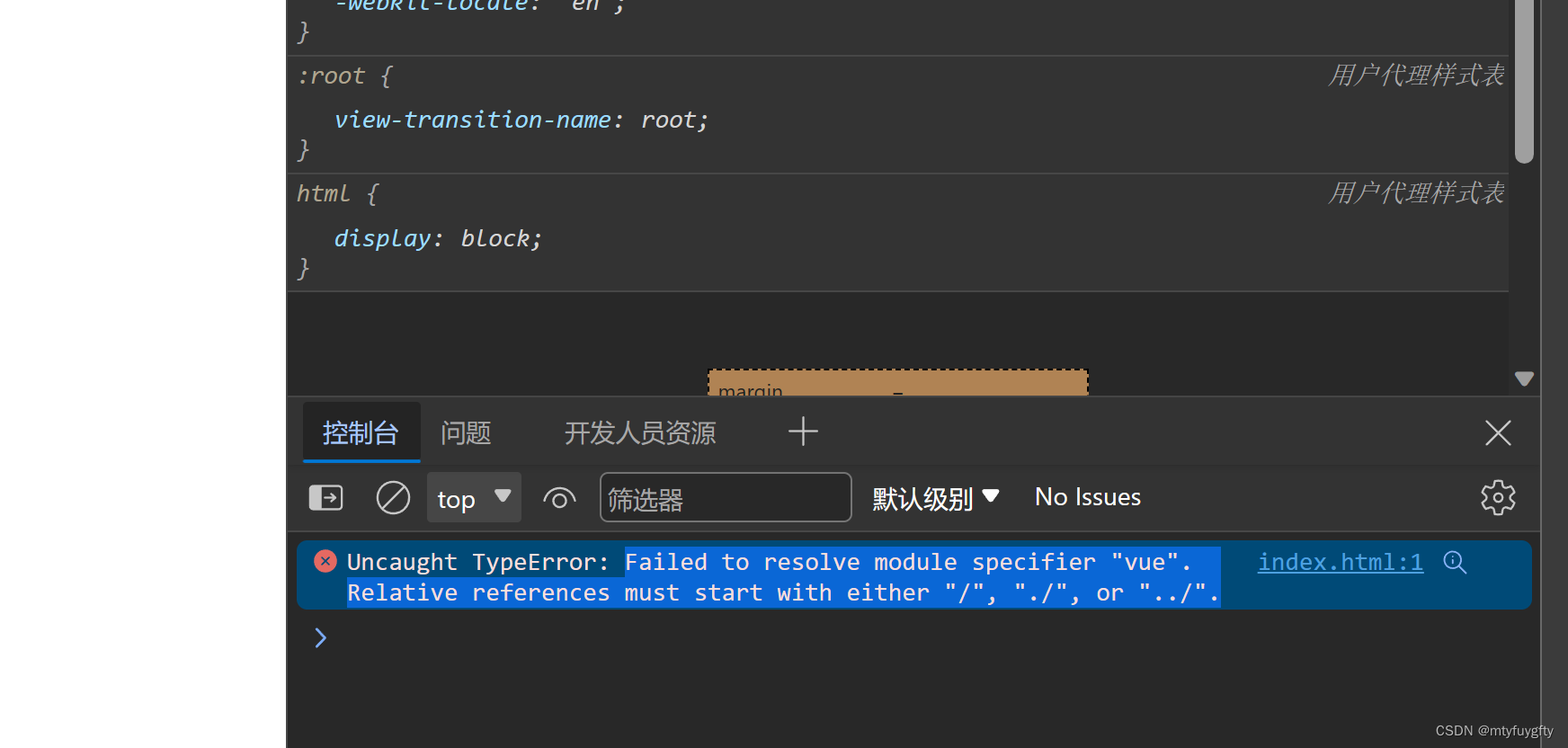
初次使用vue框架用,在vscode中选择打开html文件查看页面时报错


原因
这是因为你的项目在不同的开发服务器上运行。
- 通过
http://127.0.0.1:5501访问的是一个本地服务器,通常是一些 IDE 或者本地服务器插件提供的。 - 通过
http://localhost:5173访问的是 Vite 开发服务器。
这两者之间的端口和地址可能不同,因为它们是不同的服务器实例。通常,你应该使用 Vite 提供的服务器地址 http://localhost:5173 来访问你的 Vue 项目。
在终端中,当你运行 npx vite 启动 Vite 开发服务器时,终端会输出一个 URL,通常是 http://localhost:xxxx,其中 xxxx 是分配给 Vite 服务器的端口号。你应该使用这个地址来访问你的应用程序,而不是使用其他可能由 IDE 或本地服务器插件提供的地址。
如果你使用的是 Visual Studio Code,那么在左下角可能有一个 "Go Live" 的按钮,它会启动一个本地服务器,提供类似 http://127.0.0.1:5501 这样的地址。但是,在 Vite 项目中,你通常应该使用由 Vite 提供的地址。
解决方法
不要直接通过IDE打开,通过启动vue项目给出的地址打开























 2416
2416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








