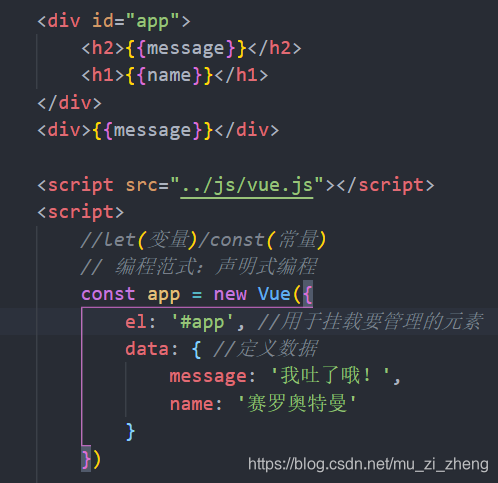
el属性
指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。在项目开发里,表明我们要将当前vue组件生成的实例插入到页面的哪个元素中,el属性的值可以是css选择器的字符串,或者直接就是对应的元素对象。并且只能在使用new生成实例时才能配置el属性,而我们在组件中只是export一个配置对象,如果设置了el则会报错。
data属性
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
return的应用
大型项目里创建多个相同的组件时候,未用 return 创建新对象的 data 都将指向同一个地址(项目的全局可见),造成数据污染,通过函数写法return一个新对象,对象地址不同,数据之间相互独立,避免数据污染。
简单的例子:

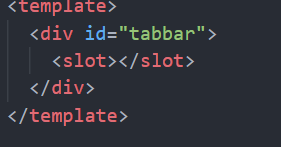
template属性
用来设置模板,会替换页面元素,包括占位符。
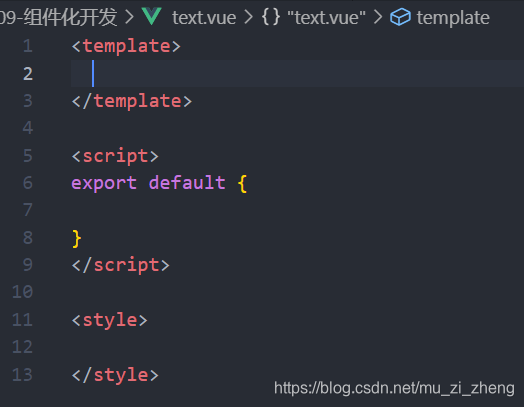
vscode中可以用def初始化一个vue:
输入


例子:

methods属性
-
在methods方法里传入参数
-
访问data里的数据用this
render属性\渲染函数
vue中我们使用模板HTML语法组建页面的,使用render函数我们可以用js语言来构建DOM。
当使用render函数描述虚拟DOM时,vue提供一个函数,这个函数是就构建虚拟DOM所需要的工具。官网上给他起了个名字叫createElement。还有约定的简写叫h,vm中有一个方法_c,也是这个函数的别名。
computed 计算属性
计算属性可用于快速计算视图( View )中显示的属性。这些计算将被缓存,并且只在需要时更新。在Vue中有多种方法为视图设置值:
使用指令直接将数据值绑定到视图
使用简单的表达式对内容进行简单的转换
使用过滤器对内容进行简单的转换
对于复杂逻辑,vue 提倡使用计算属性。需要特别说明:计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解 — from Vue计算属性
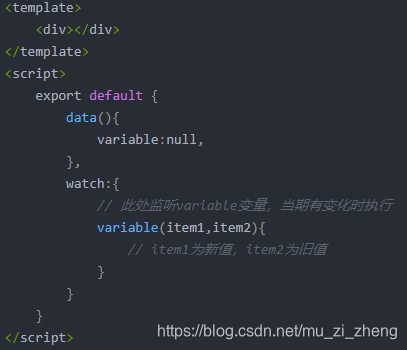
watch属性
在vue中,使用watch来响应和监听数据的变化。
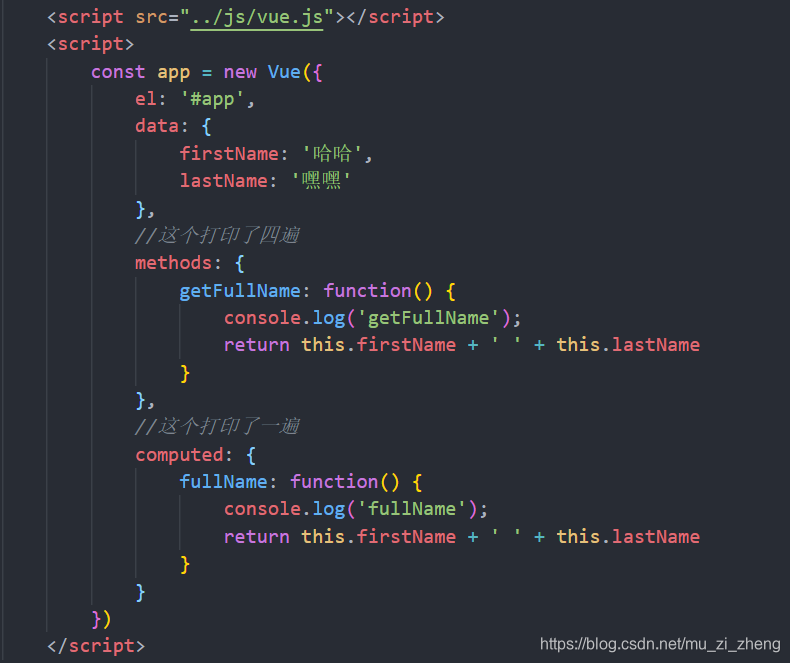
methods与computed的区别:


watch和computed的区别:
两者都是监听vue属性,但是computed属性中需要一个返回值,而且代码是同步执行,而watch则不需要,代码也可以是异步的。

三者:
computed有缓存,若相关数据未发生变化,则不调用;
methods无缓存,需要事件才能调用它(如点击等);
watch多用于数据交互频繁的内容。(例如定时axios从服务器获取数据)。
prop属性
组件实例的作用域是孤立的。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。父组件的数据需要通过 prop 才能下发到子组件中。
例子:
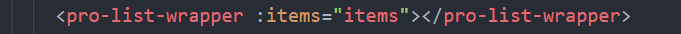
父组件中写

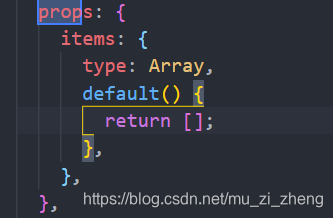
子组件中要写






















 4244
4244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








