前言:
不管是什么类型的应用开发,难免需要设计登录注册的功能,而调用QQ进行第三方登录无疑是个既省时又省力的方法。当然在调用的过程中难免会因为开发环境的不同而出现许多问题。
我在开发这个demo的时候给我最大的感受就是,整个过程中最容易出现问题的不是代码,而在于环境的配置上。
一、配置SDK
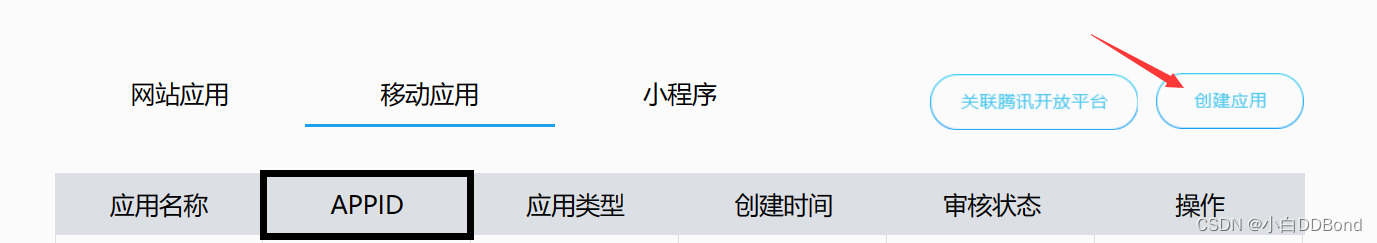
1、首先需要去QQ互联官网申请成为个人开发者并获取相应的APPID:QQ互联官网首页

获取包名和签名的方式:(小白AS学习小结)调用QQ进行第三方登录(基于Android2022.3.1和SDK3.5.16)( 获取应用签名)-CSDN博客
2、在QQ互联官网的文档资料中下载SDK包
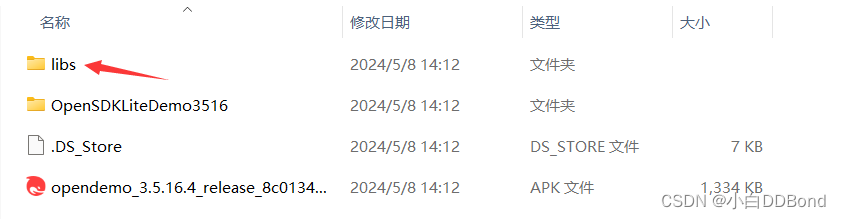
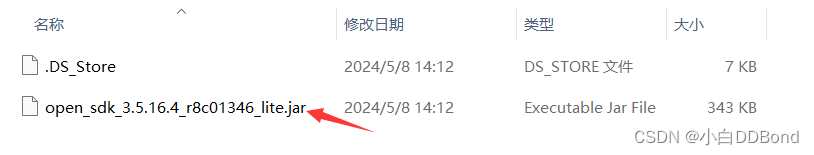
3、找到下载好的jar包



这是我的文件中的路径,如有不同,以自己文件位置为准,jar包的名字大致就是open_sdk_xxx_lite.jar。
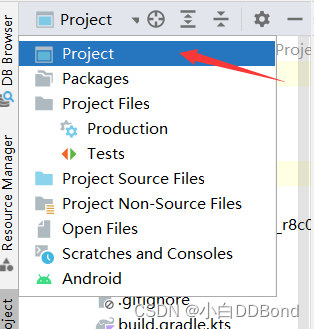
4、先将文件结构改为project

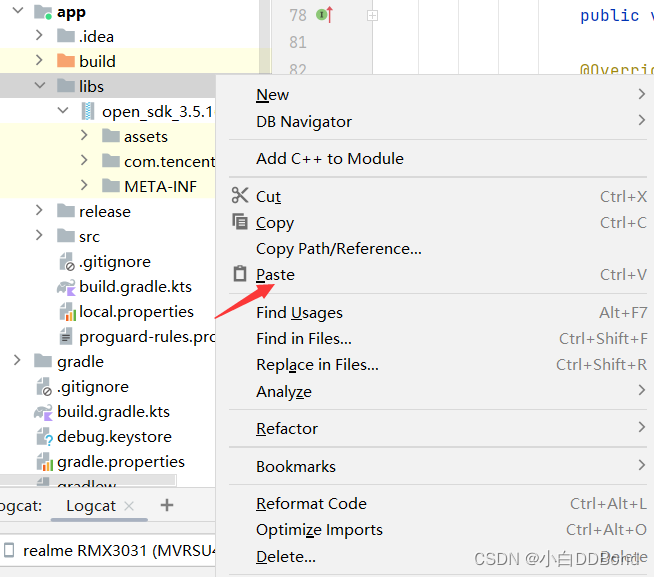
将jar包复制到项目的libs里(这里我已经添加过了)

我在网上搜素资料的时候发现,在旧版本的SDK包中还需要复制其他文件,但我用的版本只需要将这一个包放进去就行。
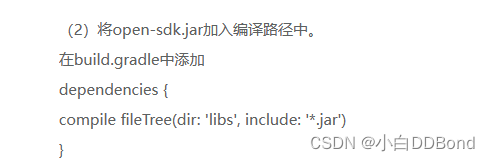
5、将jar包添加到依赖中
这是QQ互联的帮助手册中的方法,但是无论是这条语句还是在网上查找的其他语句都报错。

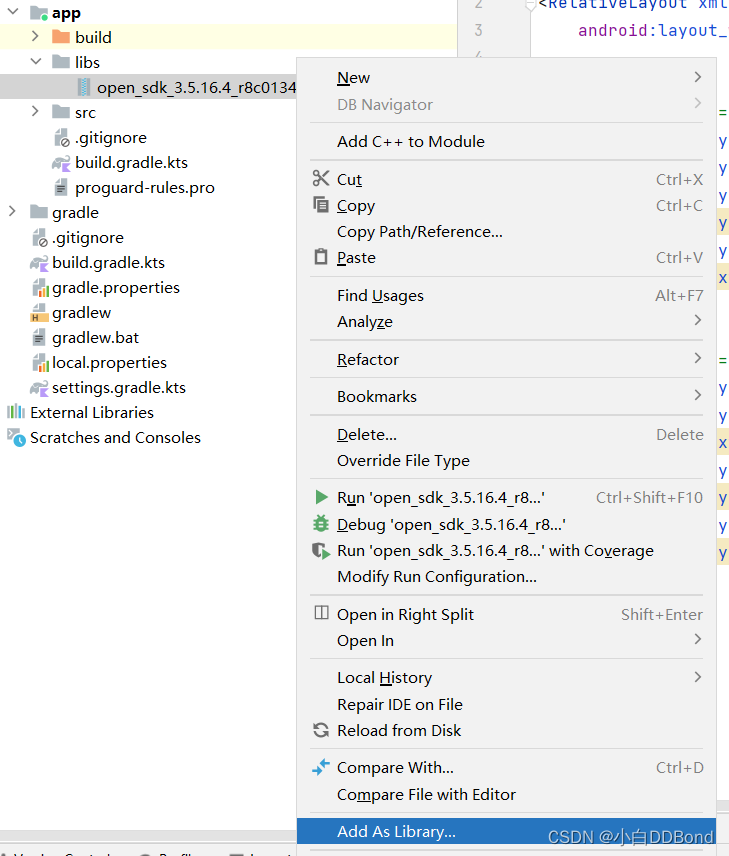
所以这里我用了一个特别的方法,右键点击jar包,点击Add As Library就行了,添加后的依赖可以在build.gradle中查看。

二、代码
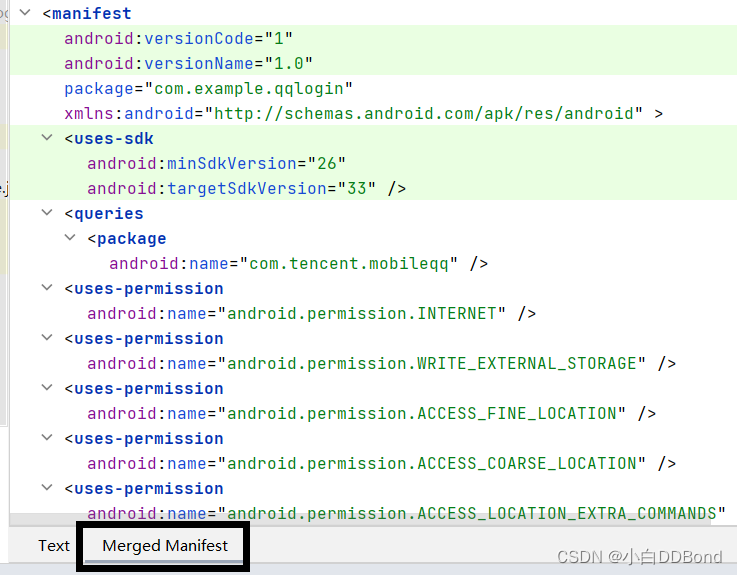
1、配置Androidmanifest.xml文件
<queries>
<package android:name="com.tencent.mobileqq" />
</queries> <!-- qq登陆所需 -->
<!-- qq登陆所需 -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.GET_TASKS"/>/>
<application
...
...
<!-- 注册SDKActivity -->
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="tencentAPPID /> <!-- 开放平台获取的APPID -->
</intent-filter>
</activity>
<activity android:name="com.tencent.connect.common.AssistActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
</application>
注意:在配置的时候可能会出现报错,一般是因为代码冲突,简单来说就是有重复代码。

具体问题可以点击这里查看报错原因。
2、代码部分就不多赘述,详细代码可以看这位大佬的Android实现第三方登录_android 免费 第三方登录-CSDN博客
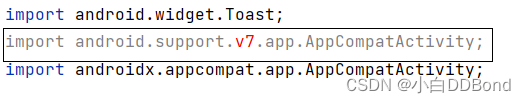
要注意的是,在导入这个包时,我在build.gradle中添加了这句依赖任然报错。有大佬知道是什么原因吗?
//noinspection GradleCompatible
implementation("com.android.support:appcompat-v7:28.0.0")所以我在导包的时候将圈出来的代码用下面的代码进行了替换。

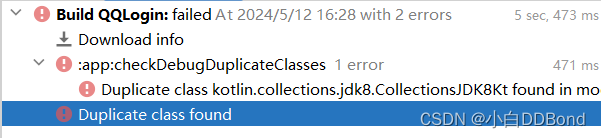
3、在构建程序的时候,出现了这样的问题

在查找资料后发现好像是编译环境发生了冲突,具体解决方案就是添加如下的依赖(这个问题可能是由于安装编译环境时出现了问题,如果你没有遇到这个问题可以不用管)
implementation(platform("org.jetbrains.kotlin:kotlin-bom:1.8.0"))




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








