span标签
span标签是行内元素,能够让几个文字或者某个词语凸显出来
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.class{
font-size: 30px;
color: #96ffe6;
}
span[id=str]{
font-style: italic;
font-family: 楷体;
}
</style>
</head>
<body>
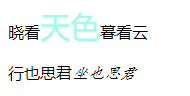
<p>晓看<span class="class">天色</span>暮看云</p>
<p>行也思君<span id="str">坐也思君</span></p>
<span>
</span>
</body>
</html>
结果:

Div标签
一个块元素,内部可以加入其他标签组合使用
字体样式
| 属性 | 含义 | 举例 |
|---|---|---|
| color | 设置文本颜色 | color:#00C; |
| text-align | 设置元素水平对齐方式 | text-align:right; |
| text-indent | 设置首行文本的缩进 | text-indent:20px; |
| line-height | 设置文本的行高 | line-height:25px; |
| text-decoration | 设置文本的装饰 | text-decoration-underline |
| vertical-align | 设置文本对齐 | vertical-align:middle; |
这里需要特别提出来一个文本阴影效果text-shadow
text-shadow属性在CSS2.0中出现,但迟迟未被各大浏览器所支持,因此在CSS2.1中被废弃,如今在CSS3中得到了各大浏览器的支持
格式为:
text-shadow : color x-offset y-offset blur-radius;
color:阴影颜色
x-offset:x轴位移,用来指示文本水平位移量
y-offset:y轴位移,用来指示文本垂直位移量
blur-radius:阴影模糊半径,代表阴影向外模糊的模糊范围
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.class{
font-size: 30px;
color: #96ffe6;
text-shadow: green 3px 3px 2px;
}
span[id=str]{
font-style: italic;
font-family: 楷体;
}
</style>
</head>
<body>
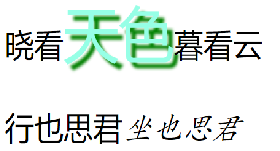
<p>晓看<span class="class">天色</span>暮看云</p>
<p>行也思君<span id="str">坐也思君</span></p>
</body>
</html>
结果:(为了看的能为清晰,这是放大的图片)

超链接伪类
重点:
| 伪类名称 | 含义 | 示例 |
|---|---|---|
| a:link | 未单击访问时超链接样式 | a:link{color:#9ef5f9;} |
| a:visitied | 单击访问后超链接样式 | a:visited{color:red;} |
| a:hover | 鼠标悬浮其上的超链接样式 | a:hover{color:#ff7300} |
| a:active | 鼠标单击未释放的超链接样式 | a;active{color:#999;} |
设置伪类的顺序:link >visited >hover>active
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link{
color:red;
}
a:visited{
color:yellow;
}
a:hover{
color: purple;
}
a:active{
color:green;
}
</style>
</head>
<body>
<a href="https:www.baidu.com">点击跳转到百度</a>
</body>
</html>
结果:自行查看,不太好截图…
列表样式
- list-style-type
- list-style-image
- list-style-position
- list-style
示例:去除列表前面的小黑点
li{
list-style:none;
}
网页背景
| 功能 | 写法 |
|---|---|
| 背景颜色 | backgroud-color |
| 背景图片 | backgroud-image |
| 背景定位 | backgroud-position |
| 背景重复方式 | backgroud-repeat |
简写:backgroud
示例:
backgroud:red url(../image/touxiang.jpg) 205px 10px no-repeat;
背景尺寸
** 背景尺寸:backgroud-size**
| 属性值 | 描述 |
|---|---|
| auto | 默认值,使用背景图片保持原样 |
| percentage | 当使用百分制时,.不是相对于背景的尺寸大小来计算的,而是相对于元素宽度来计算的 |
| cover | 整个背景图片方法填充了整个元素 |
| contain | 让背景图片保持本身的宽高比例,将背景图片缩放到宽度或者高度刚好适应所定义背景的区域 |
示例:
background-size: contain;
渐变
渐变功能因为各个浏览器使用的内核不同,所以需要设置不同的参数,因此推荐去https://webgradients.com这个网站,里面有各种已经设置好的渐变色还有代码…























 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








