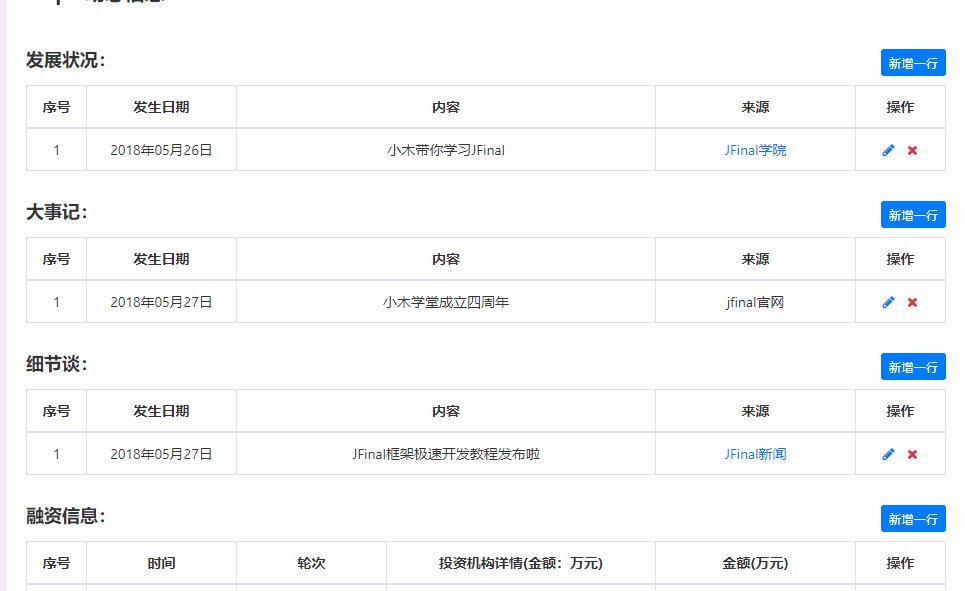
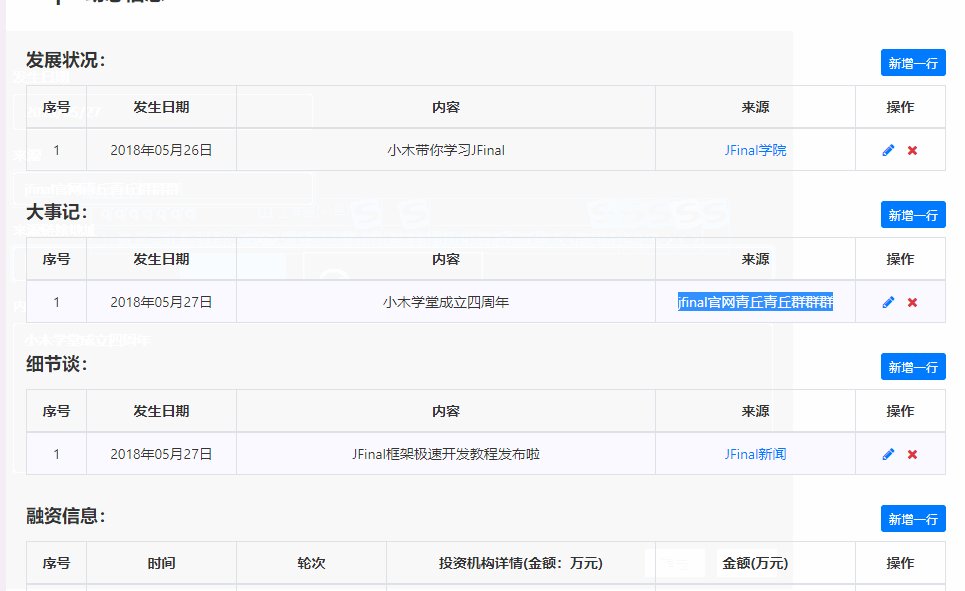
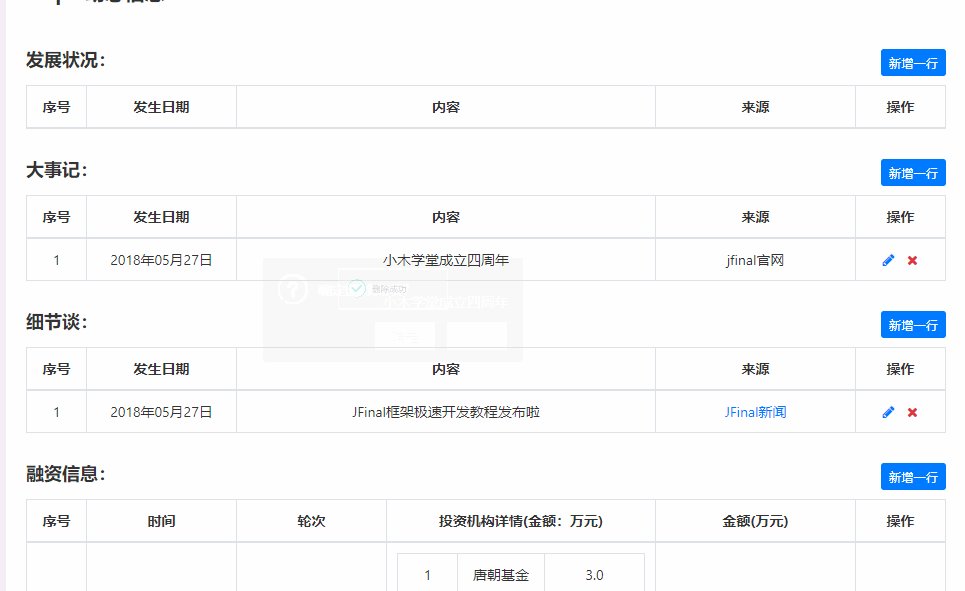
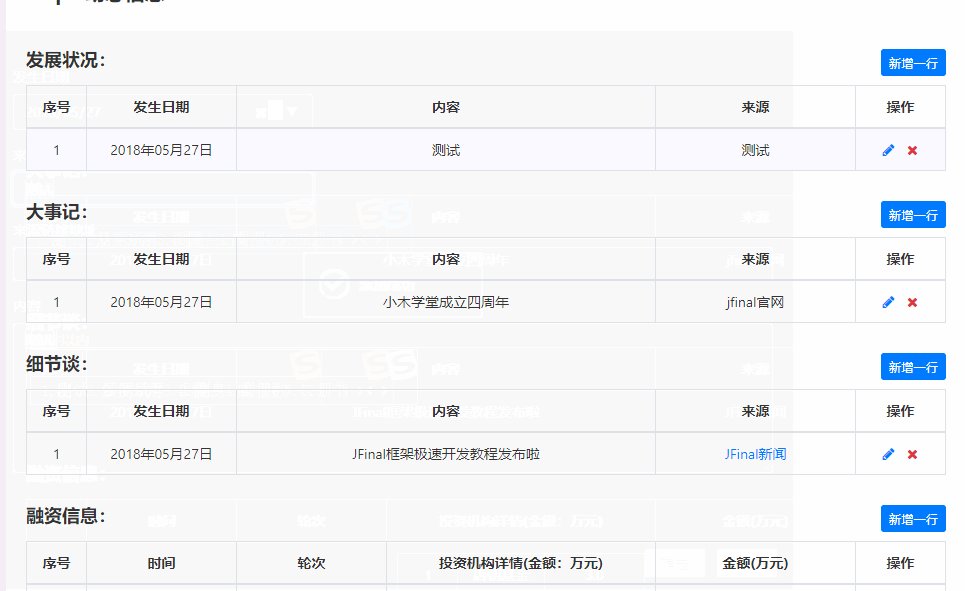
项目背景:一个页面上关联了多个子表的信息,需要同时在一个界面上读取出来,如果是单纯的读取显示没有任何交互的话,可以直接后台读取数据,前端页面循环渲染显示就OK,但是项目需求是需要与页面上子表数据有CURD操作交互,看下图:
前提:项目里不使用自带数据加载和刷新功能的table。就使用普通的table,也不使用Vue.js这种前端框架。

需要在一个界面上实现各子表的增删改查,单个Table的数据区域Html片段自行更新,就需要用到AjaxPortal模式。
AjaxPortal模式简介:
使用ajax加载Html片段Append到指定的DIV区域,完成局部刷新效果。
实现细节:
1、JavaScript 基于Jquery封装ajax加载Html片段的工具库
/**
* 自动Ajax加载内容的Portal
*/
;(function($){
$.extend($.fn, {
ajaxPortal:function(replaceBody,url){
return this.each(function(){
var portal=$(this);
var l_url="";
if(url){
l_url=url;
}else{
l_url=portal.data("url")
}
if(l_url.indexOf("?")!=-1){
l_url=l_url+"&t="+new Date().getTime();
}else{
l_url=l_url+"?t="+new Date().getTime();
}
var autoload=portal.data("autoload");
if(autoload==undefined){
autoload=true;
}
if((replaceBody==undefined&&autoload)||(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 567
567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








