Ajax是一种在无需更新整个页面的情况下就能够使部分内容更行的技术。
在这里我们要先了解什么是 XMLHttpRequest,
XMLHttpRequest是用于后台与服务器交换数据对象
现在市面上主流的浏览器都内置XMLHttpRequest对象,但一些老版本的浏览器没有内置XMLHttpRequest
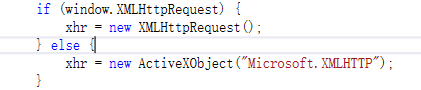
这里我们就要在程序执行之前就要判断浏览器是否有XMLHttpRequest对象,

没有的话就加上,
向服务器发送请求时我们用到的是XMLHttpRequest对象的 open 和 send 方法;
open(method,url,asyns) 参数对应的是 接收文件的数据方式,地址 、是否使用异步处理请求
send() 则是将请求发送到服务器
在XMLHttpRequest对象中,readyState状态改变时就会触发onreadystatechange事件
readyState的状态为 0~4;
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status为 200:“OK” 才能完整的处理数据
为了能够正确的处理数据所以在执行获取到的数据时加一个判断,判断数据是否正常的获取到
一个简单的Ajax使用方法就是























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








