目录
下载文件
首先去下载相应的文件
这里借用一下其他博主的文件
mumuhaha487/KanBanMusume: WordPress添加看板娘 (github.com)![]() https://github.com/mumuhaha487/KanBanMusume把压缩包里面的文件改成“live2d”
https://github.com/mumuhaha487/KanBanMusume把压缩包里面的文件改成“live2d”
方便后续操作
注意
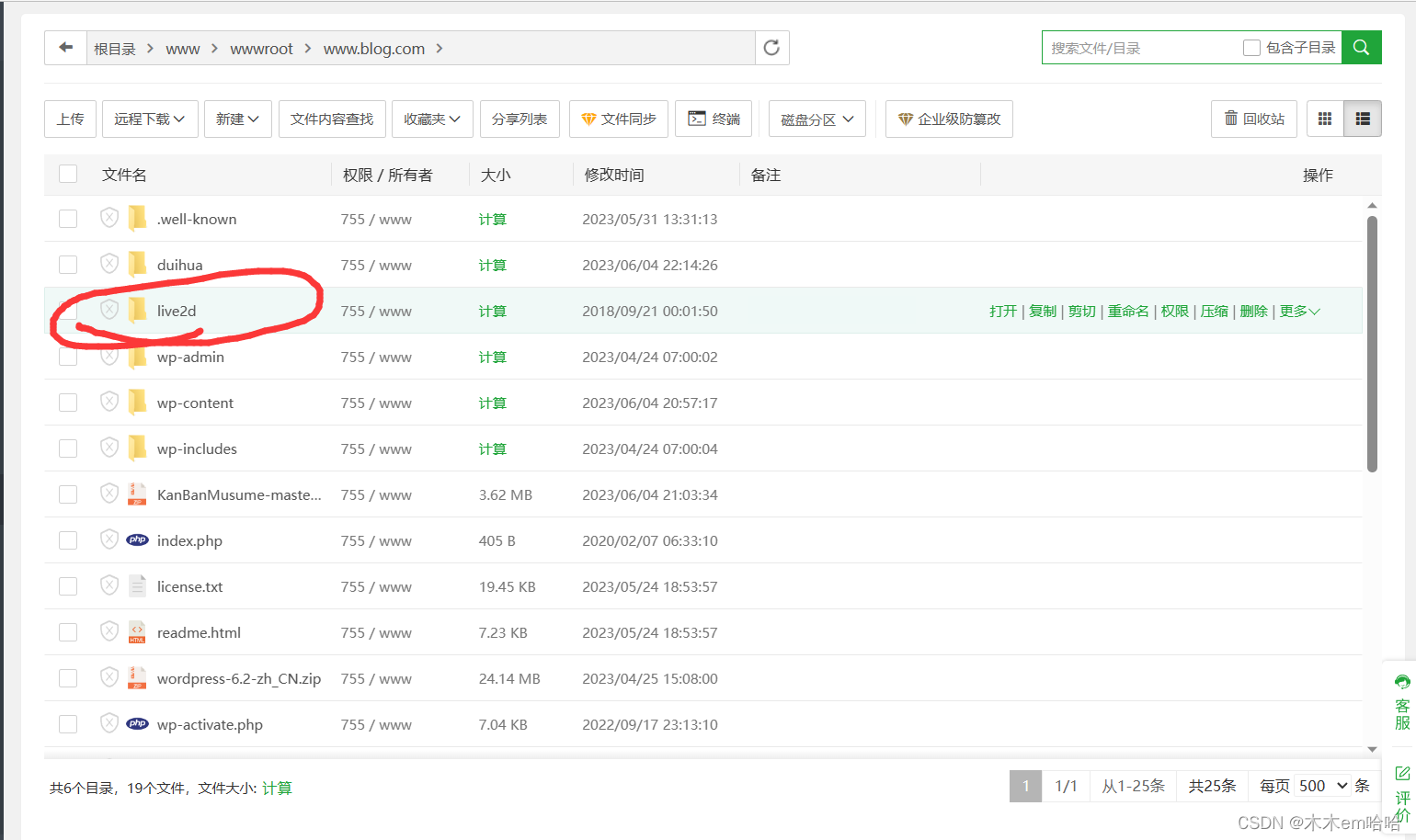
之后上传到你的站点的目录下
需要确定的是你文件夹里的css文件或者model文件可以用链接来访问到
这里用宝塔举例

配置文件
设置头文件
之后打开 wp-content/themes/[WordPress使用的主题名称]/header.php
在<head>和</head>之中添加以下代码(可以ctrl+f搜索),将代码中 src 属性的 url 更换成你自己的(改完了直接粘贴到<head>下面就行)
href可改可不改,也可以用你自己的也可以用我的,需要注意的是要确定你链接的jqury.js文件可以访问就和我的http://zhuye.0ha.top:8849/wp-content/live2d/css/live2d.css
上面的链接访问不了了,现在直接用你自己的域名替换就行
链接一样
<!--Live2D show start-->
<link rel="stylesheet" href="http://你博客的域名/wp-content/live2d/css/live2d.css" />
<script type="text/javascript" src="你的jquery.js文件链接"></script>
<!--Live2D show end-->
之后保存退出
设置footer.php
再打开同目录下的footer.php文件
在</body>前面加入如下内容(要把“var home_Path”改为你的域名)
<div id="landlord">
<div class="message" style="opacity:0"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="hide-button">隐藏</div>
<div class="switch-button">换装</div>
</div>
<script type="text/javascript">
var message_Path = '/live2d/'
var home_Path = 'http://www.aaa.com' //此处修改为你的域名
</script>
<script type="text/javascript" src="live2d/js/live2d.js"></script>
<script type="text/javascript" src="live2d/js/message.js"></script>
<script type="text/javascript">
var index = Math.ceil(Math.random()*37)
//index表示服装编号,此处表示随机切换服装
loadlive2d("live2d", "live2d/model/pio/model_"+index+".json");
</script>
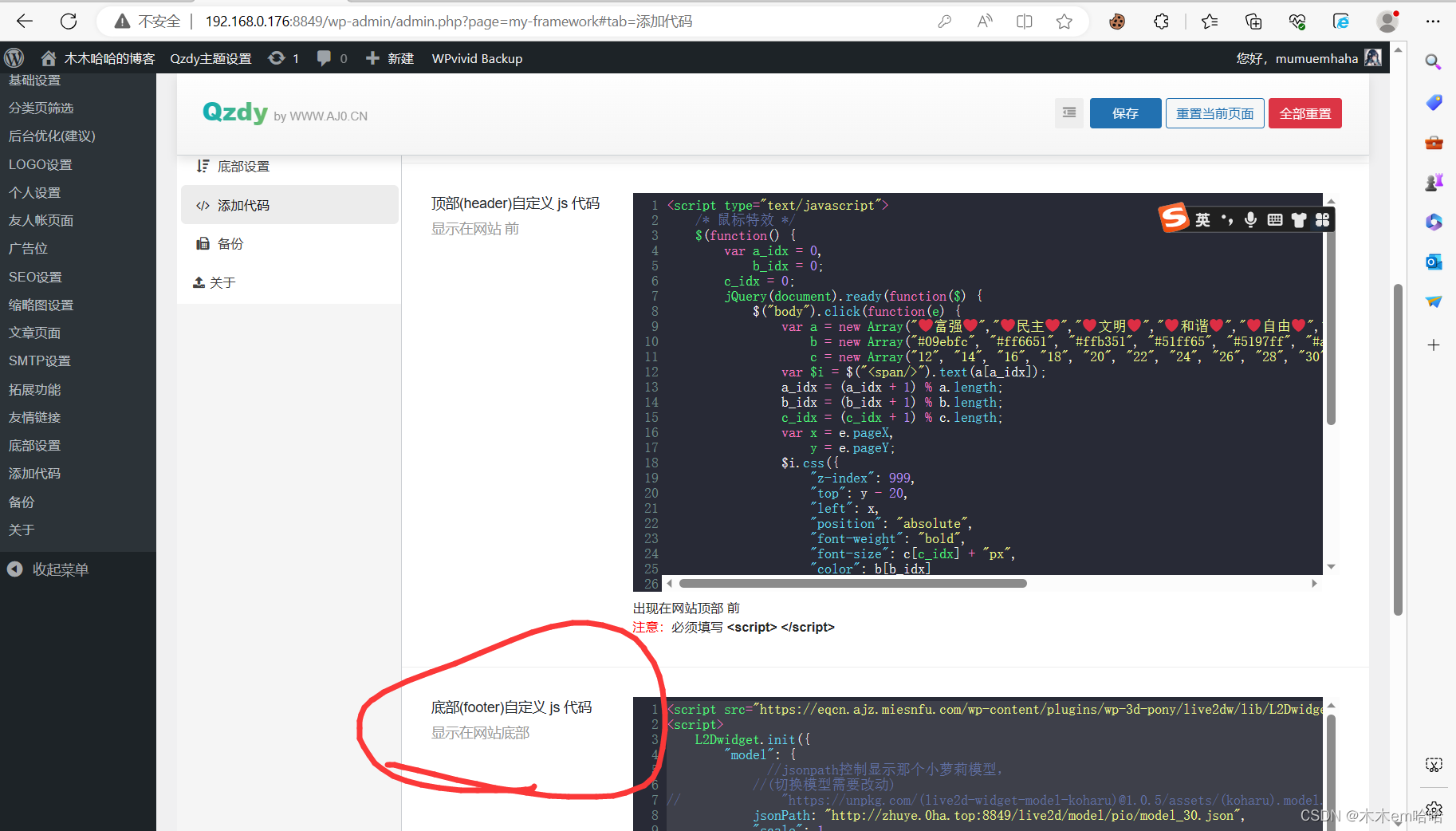
第二种方法(部分主题支持,比较简单)
还是要把之前的文件下载好然后在主题设置那里

输入下面代码
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
//jsonpath控制显示那个小萝莉模型,
//(切换模型需要改动)
// "https://unpkg.com/(live2d-widget-model-koharu)@1.0.5/assets/(koharu).model.json"
jsonPath: "",//模型链接最重要的!!!!!!!!!!
"scale": 1
},
"display": {
"position": "", //看板娘的表现位置(left/right/空)
"width": 100, //小萝莉的宽度
"height": 200, //小萝莉的高度
"hOffset": -50,
"vOffset": -120
},
"mobile": {
"show": true,
"scale": 0.4
},
"react": {
"opacityDefault": 1,
"opacityOnHover": 0.2
}
});
</script>jsonPath那一行要改成你的模型链接
那链接在哪里呢?
就在http://你的博客域名/live2d/model/pio/model_1.json
其中model_1.json可以变成其他的序号如model_2.json,model_3.json在你的/live2d/model/pio/
可以看到
如果没有的看板娘的话确保你和我一样上传到网站的根目录
如果看板娘没有对正,歪了的话设置下面几个值
"width": 100,
"height": 200,
"hOffset": -50,
"vOffset": -120
这样你的看板娘就不会 歪了
如果会设计的话可以设置自己的看板娘皮肤与人物























 2397
2397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










