我现在想将表情弹窗中的emoji或颜文字插入到当前光标所在位置该怎么办呢?我们可以使用 JavaScript 操作字符串的方式,将文本插入到指定的光标位置,接下来请看实际操作。
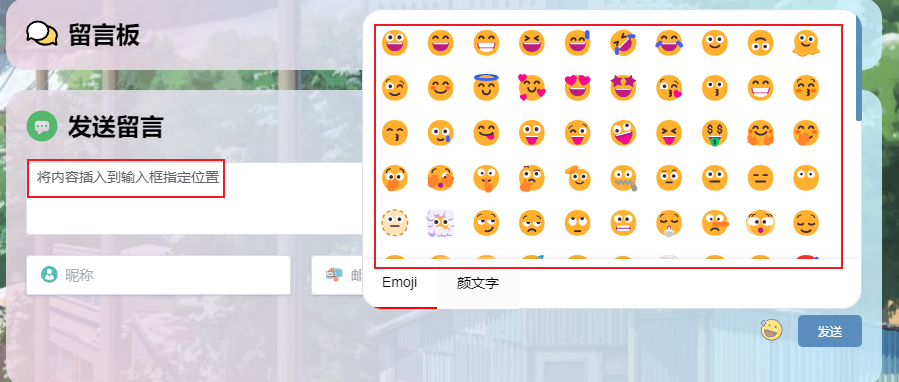
需求如图

第一步
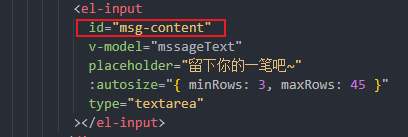
先给输入框定一个ID

第二步
获取输入框元素
const textarea = document.getElementById("msg-content");
第三步
获取光标起始位置和结束位置
const startPos = textarea.selectionStart;
const endPos = textarea.selectionEnd;
第四步
获取光标前的文本和光标后的文本
const beforeText = mssageText.value.substring(0, startPos);
const afterText = mssageText.value.substring(endPos, mssageText.value.length);
最后
插入文本
mssageText.value = beforeText + text + afterText;
完整代码
const receiveMessage = (emoji) => {
insertAtCursor(emoji.value);
};
const insertAtCursor = (text) => {
const textarea = document.getElementById("msg-content");
const startPos = textarea.selectionStart;
const endPos = textarea.selectionEnd;
const beforeText = mssageText.value.substring(0, startPos);
const afterText = mssageText.value.substring(endPos, mssageText.value.length);
mssageText.value = beforeText + text + afterText;
};
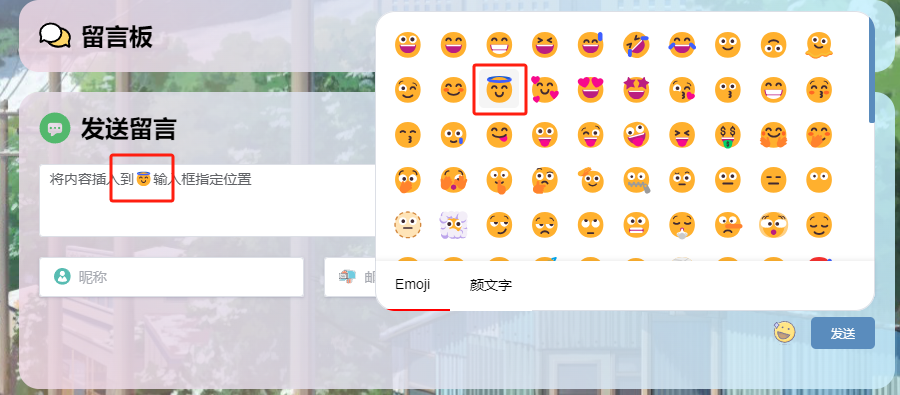
最终效果






















 1217
1217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








