上传图片列表常用于许多不同类型的应用和系统中,包括社交媒体平台、电子商务网站、博客和内容管理系统、在线相册和图像存储服务、项目管理工具等,发挥着重要作用,帮助用户管理、组织和展示他们上传的图片,从而丰富内容、提高用户体验,并支持各种业务需求。
所以今天作者就教大家怎么在Axure制作一个上传图片列表的原型模板,具体效果如下所示:
【原型效果】
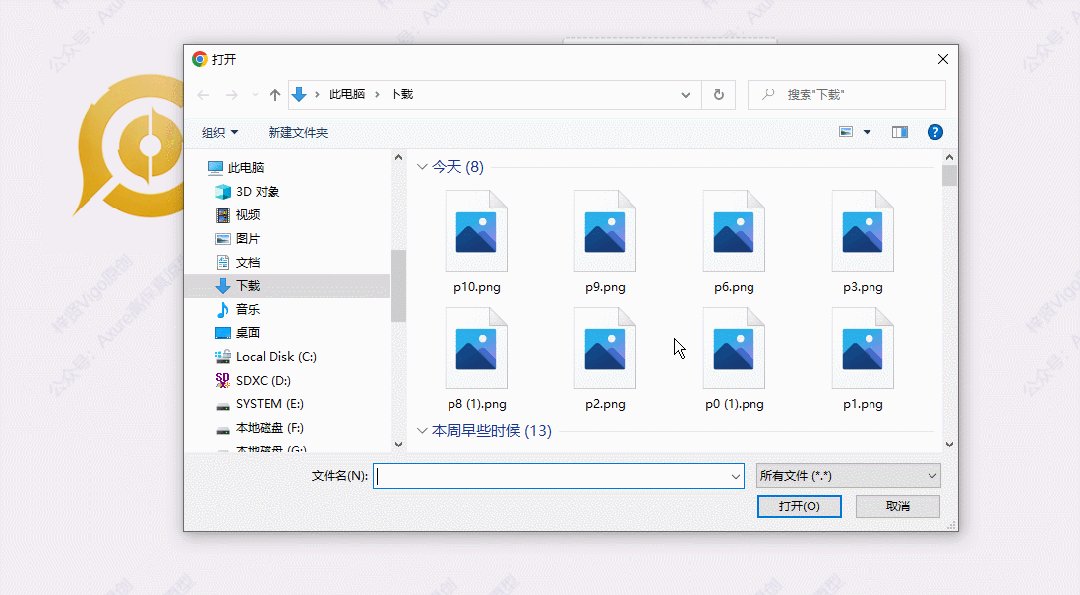
1、点击上传方框,打开显示本地资源的窗口,里面可以选择本地的资源。
2、如果选择的不是图片格式,弹出弹窗提示。
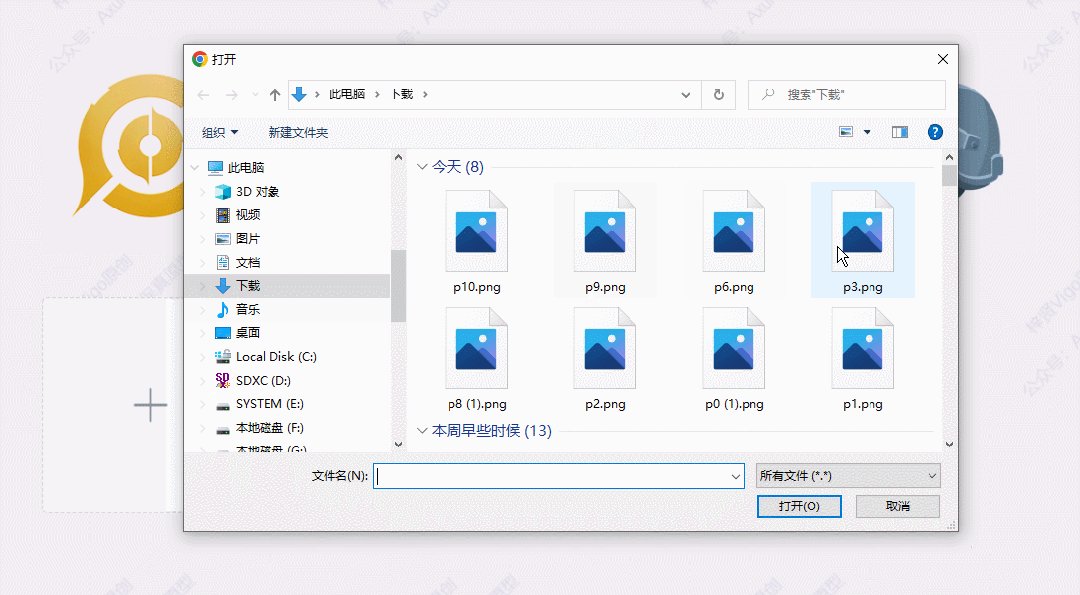
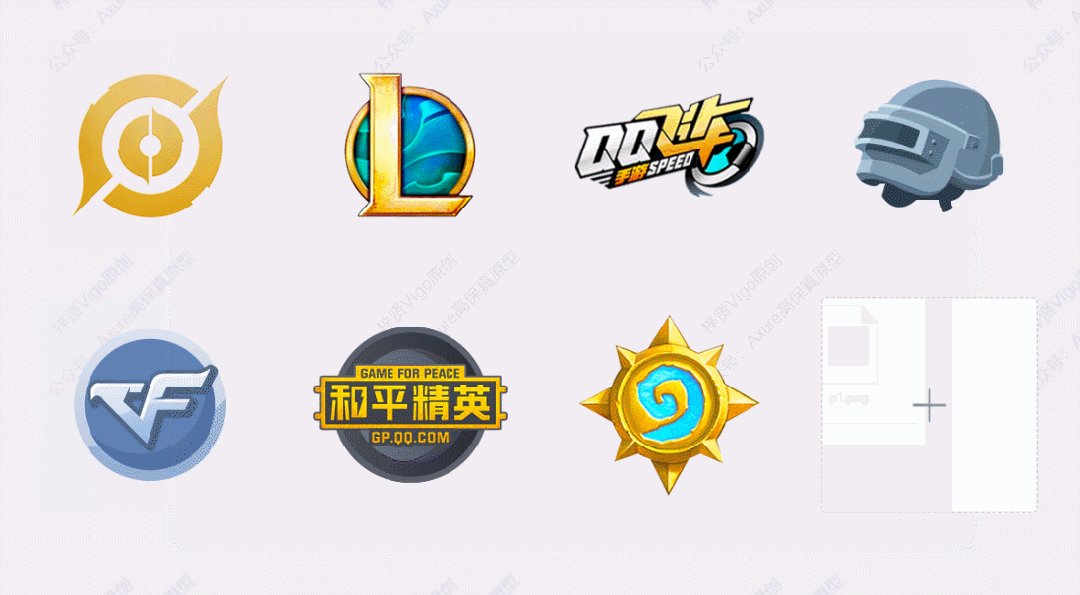
3、如果选择的是图片格式,将图片回显,然后显示下一个上传方框。

【原型预览含下载地址】
https://axhub.im/ax9/ca3dd539f46dc856/#g=1&p=上传图片(列表效果2)
【制作教程】
1. 材料准备
这里需要的材料很简单主要包括一个上传框的图片,一个文本框和一个文本标签。
图片我们命名为vigopic1,文本框命名为vigotext1,文本标签命名为click1。
图片默认选择上传框的图片。
文本标签,用于触发后续交互。
文本框输入类型选择输入框,我们通过js代码可以调用选择本地图片,选择图片后进行回显,之前在上传图片那章教程里面,有详细讲解,大家可以先去学习那章教程,然后再回来学习上传之后怎么触发继续上传新的图片。
整体摆放如下图所示,只显示图片,文本标签和文本框放置在图片底部,用图片遮挡着他俩。

如果想做成列表,我们需要总共上传多少个,就复制几个,例如朋友圈案例是最多上传9个,那就复制多8个,总数九个,前面只有第一个默认显示,后面的默认隐藏即可,然后摆放整齐就可以了,本演示案例是做了一个最多上传12张图片的案例,如果有需要更多的,也可以按照下面方法自行添加。
对了,因为js代码是根据元件名来上传和回显的,所以文件名要唯一,前面第一个组合,我们把图片命名为vigopic1,文本框命名为vigotext1,文本标签命名为click1;那第二个组合就要改成图片命名为vigopic2,文本框命名为vigotext2,文本标签命名为click2;那第3个组合就要改成图片命名为vigopic3,文本框命名为vigotext3,文本标签命名为click3……如此类推。
2. 交互制作
在原有的代码基础上,我们可以增加一个判断,就是上传的是否为图片格式,常见的图片格式包括png、jpg、jpeg,案例中用的是这三种格式,如果需要增加其他图片格式,可以自行添加代码如:
if(fileType==”image/png”||fileType==”image/jpeg”||fileType==”image/jpg”)
如果上传不符合格式,我们用 alert代码,调出系统弹窗提示即可,例如 alert( “请上传图片(格式JPG、JPEG、PNG)!”);
如果上传的格式符合,那就回显图片,这里和之前上传图片不同的是,回显之后,我们要显示下个一个上传框,以第一个上传框上传回显后为例,我们要从代码回到axure的元件里面,这里我们需要借助文本标签click1,我们在文本标签鼠标单击时,我们用显示的交互,将第二个组合显示出来就可以了。

现在剩下的问题就是,上传回显完之后,怎么触发这个文本标签鼠标单击的事件呢?
我们可以在代码里增加一行,用jQuery 事件 – click() 方法,模拟点击按钮(或执行点击按钮时的操作),我们要选择Axure里名为click1的元件,相当于选择页面中标有 data-label 属性值为 ‘click1′ 的元素,所以整行代码是(“[data-label=’click1’]”).click();选择页面中标有 data-label 属性值为 ‘click1’ 的元素,并模拟用户对这个元素的点击,点击之后就触发上面单击时的交互,显示第一个组合。
组合2的话也是同一个原理,我们把图片命名为vigopic1、文本框命名为vigotext1、文本标签命名为click1的目的也是为了方便后续修改,在第二个组合里的,我只需要代码和名字里的’1’改成’2’,然后交互事件显示组合2改成显示组合3就可以了,改起来也非常方便。
后续的345678……组合,也是同一个道理。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文内容由微信公众号:Axure高保真原型原创发布,未经许可,禁止转载和商用。





















 1329
1329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










