Axure通常是用来做原型演示的,但在制作高保真的原型中,某一些场景需要上传图片(很多通过动态面板切换展示,达不到更逼真的交互效果),所以今天给大家带来的Axure案例,通过js来实现上传本地图片并且回显到原型预览页面。话不多说,先看交互效果。
原型预览地址:http://www.axuredesign.com/index.php?m=content&c=index&a=show&catid=1&id=4
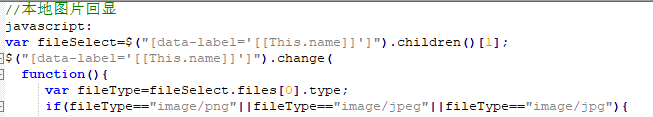
实现思路:通过js调用触发文本框点击事件,文本框加载js可实现回显图片,从而完成回显
实现步骤:
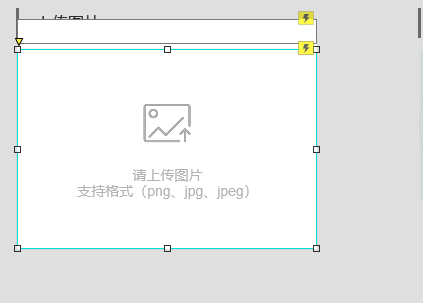
一、拉入一个图片(图片可自定义)、一个文本框。

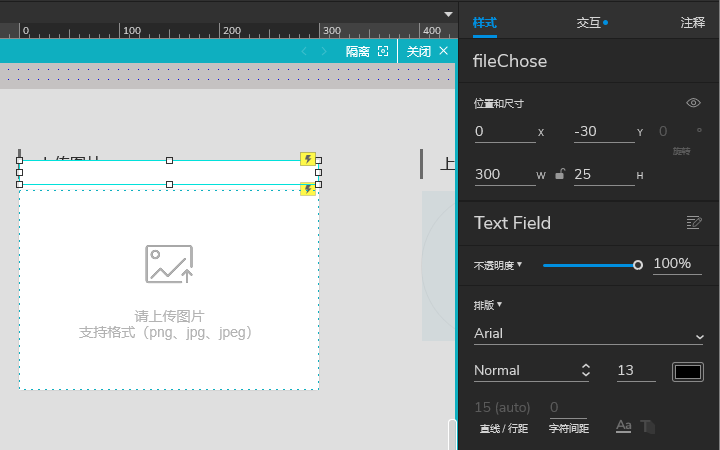
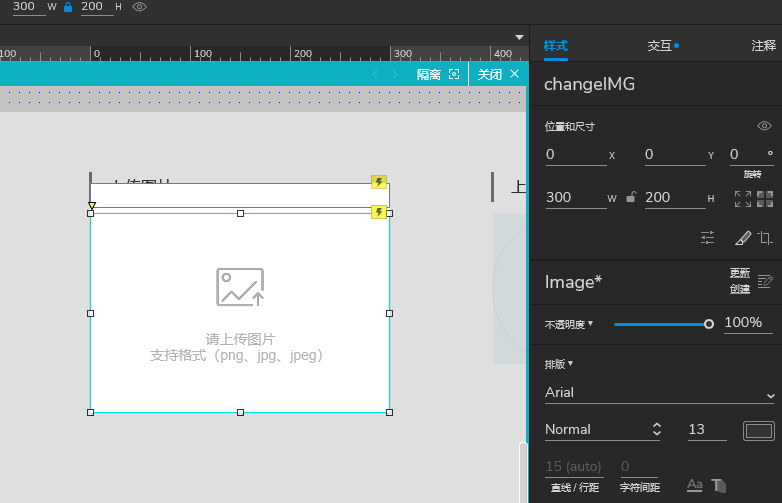
二、文本框命名为fileChose,图片命名为changeIMG


三、设置文本框fileChose交互,隐藏时打开链接(如图)

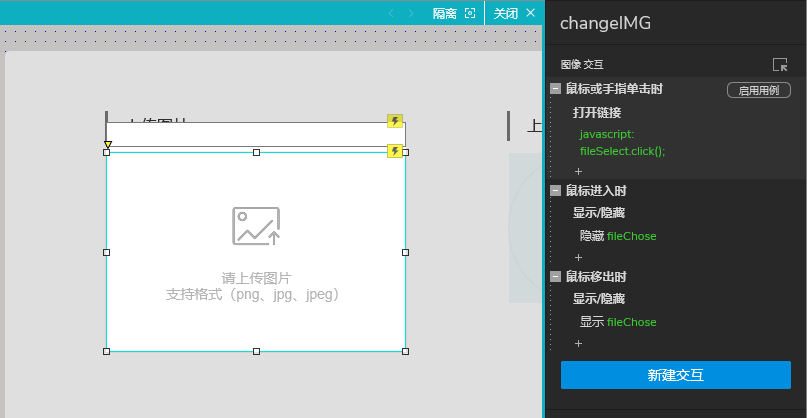
四、设置图片changeIMG点击事件

五、最后把文本框和图片组合起来转为动态面板,文本框放在动态面板负空间进行隐藏。

六、预览点击试试效果吧
























 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








